一 新建register.js 文件

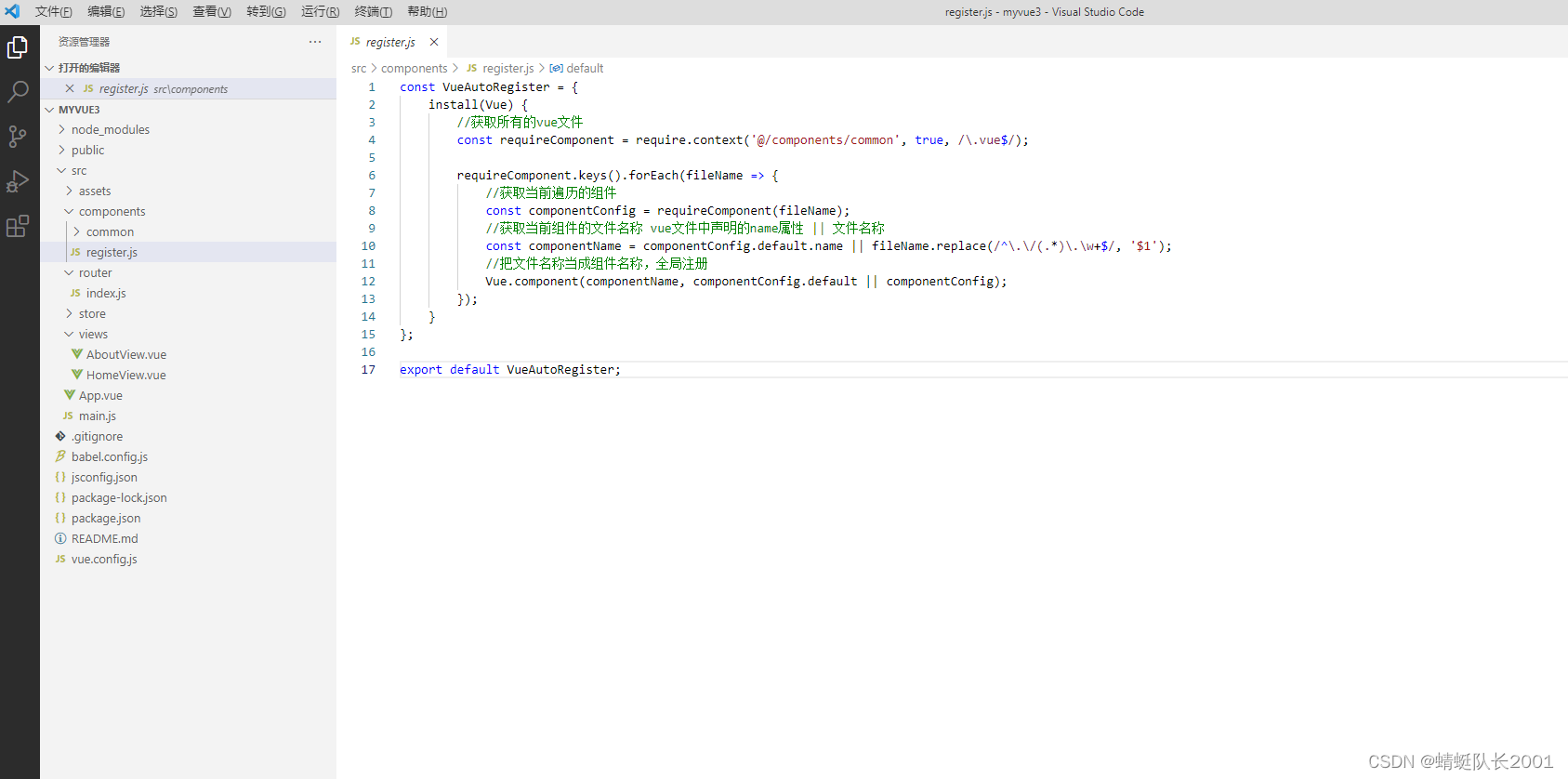
二 编写register.js
这里需要注意第四行代码的文件路径,一定不能写错

以下是代码块
const VueAutoRegister = {
install(Vue) {
//获取所有的vue文件
const requireComponent = require.context('@/components/common', true, /\.vue$/);
requireComponent.keys().forEach(fileName => {
//获取当前遍历的组件
const componentConfig = requireComponent(fileName);
//获取当前组件的文件名称 vue文件中声明的name属性 || 文件名称
const componentName = componentConfig.default.name || fileName.replace(/^\.\/(.*)\.\w+$/, '$1');
//把文件名称当成组件名称,全局注册
Vue.component(componentName, componentConfig.default || componentConfig);
});
}
};
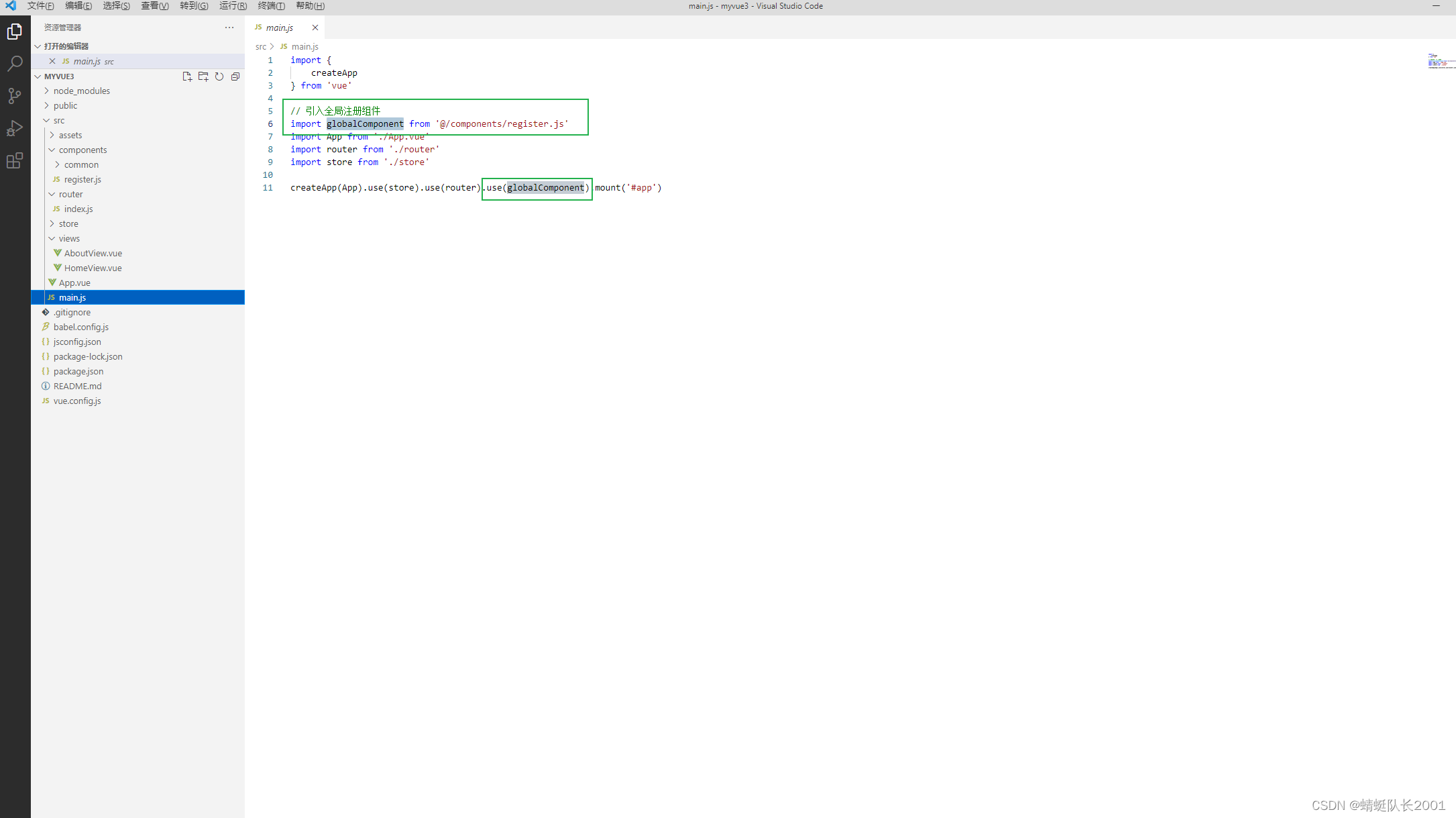
export default VueAutoRegister;三 在main.js 中引入

以下是代码块
import {
createApp
} from 'vue'
// 引入全局注册组件
import globalComponent from '@/components/register.js'
import App from './App.vue'
import router from './router'
import store from './store'
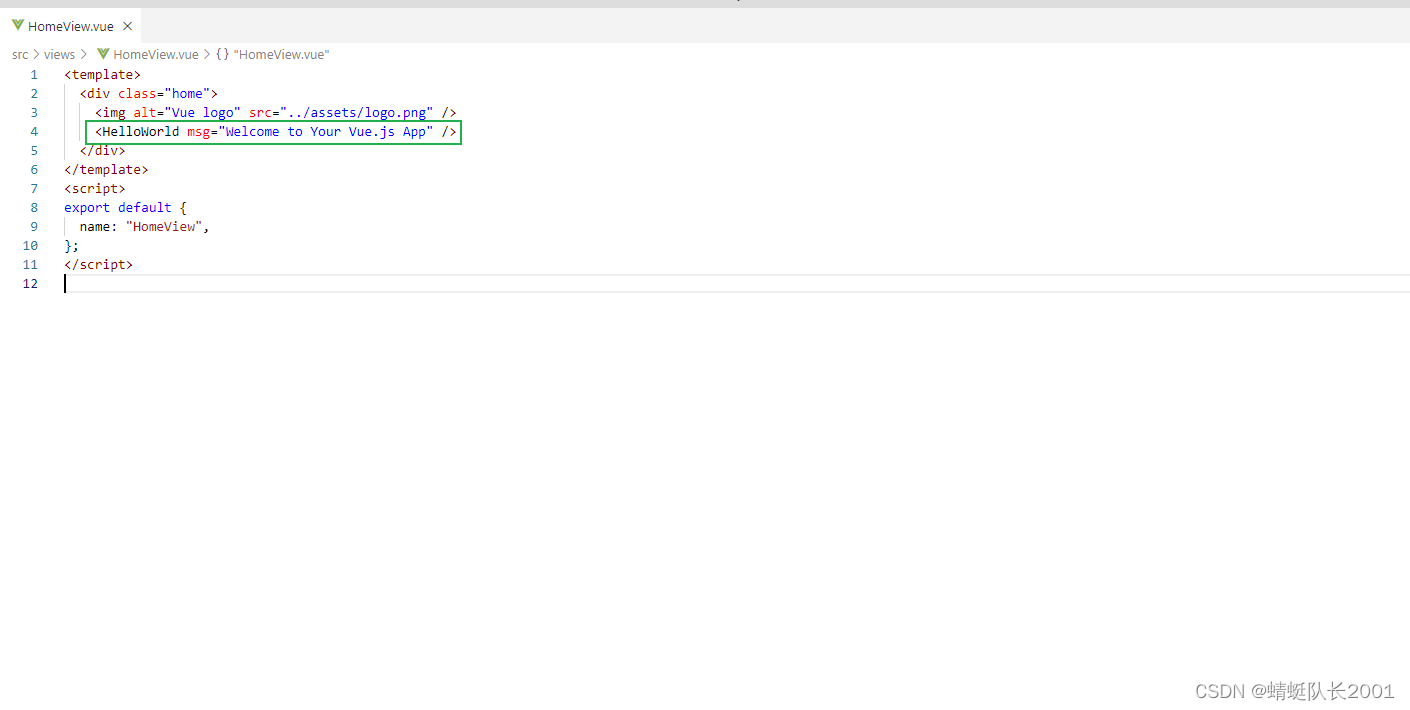
createApp(App).use(store).use(router).use(globalComponent).mount('#app')四 使用组件

这样一个全局组件自动注册就OK啦





















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








