遇到的错误
- 首先说一下需求:收费的时候需要批量的修改对应医技检查表和增加新的费用详细(药品费用也是如此)
这个时候遇到了一个 超级大Bug,前端传的数据里面包括了:
- 一个int型的id数组
- 装有将要增加新费用详细的所有数据的对象数组
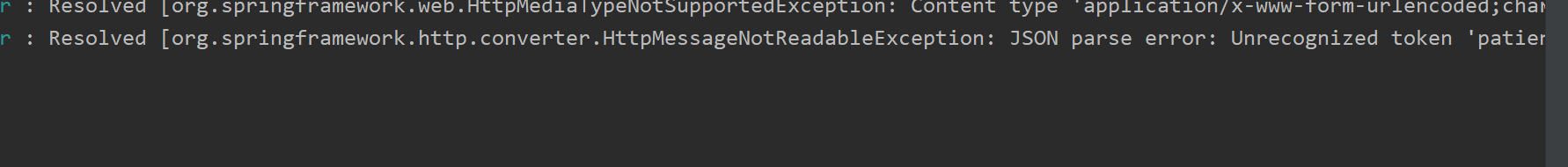
这个时候前端我使用$qs.stringify()方法来处理参数,这个时候前端 会报415错误,上网搜索后发现报错的原因是:因为传输的参数是json对象,而请求的不是json格式.
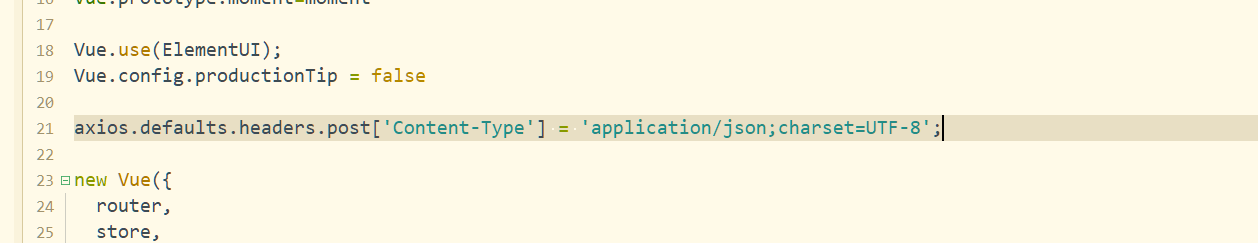
用了网上的方法在main.js中加了个axios.defaults.headers.post['Content-Type'] = 'application/json;charset=UTF-8';(后来发现,这没什么卵用,而且还会对前面的代码有影响,大家千万别用,解决方案看后面)
好了,改完后报400,也就是后端反序列化参数不能对应成功
解决方案
- 将我们的对象数组直接以字符串的形式传给后端
- 在后端通过阿里提供的fastjson来处理解析
Maven依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.43</version>
</dependency>
前端代码
let params = {let params = { params: patientCostsList }
this.$axios.post('http://localhost:8088/getcharge/test?ids='+ids,params)
.then((response) => {
if (response.data == 'ok') {
that.$message.success("交费成功")
} else {
that.$message.error("交费失败")
} })
后端代码




























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








