今天用MVC写项目,需要用到百度地图,导入时出现了一些问题,调试了半天,看了许多人的文章,最后终于搞好了,真的无语,一个小功能花了这么久时间,记录下错误日志。
将地图代码导入后(有个百度地图生成器,有需要的可以去看下:创建地图-百度地图生成器),运行既然是空白的:

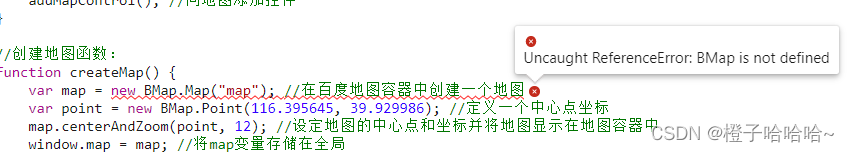
就特别莫名其妙,看了下页面源码,发现BMap这个类没有被定义
就觉得不应该,去网上查了一些方法都没用。然后想到既然找不到这个方法就应该是导入百度api的js文件路径问题,果然,我写的是:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=XavSGctuVGOQpe3Hn5pIh0TqMF47u1Nf"></script>
注意看src路径中的网址是http协议,但我这个项目是在https下运行的,https下是不能用http的,具体原因可以看这个人博客,讲的蛮清晰的:在https中引入http资源所导致的问题_weixin_30883777的博客-CSDN博客
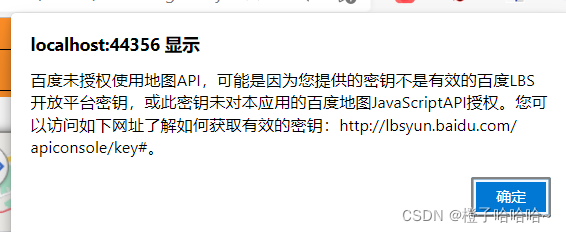
接着给http加上s,我以为就可以运行成功,但出现了这个对话框:

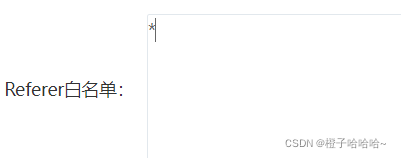
提示未授权使用地图API,重新申请了一下,结果还是这样,当时就不知所措了,仿佛失去了动力,被折磨了,在网上查阅半个小时后看到一篇文章是将白名单设置为“ * ”,试了一下果然可以成功。当然我是自己的项目,访问范围比较宽,当真正的网站项目,还是给自己公司的域名好,不然不安全。

以上就是我遇到的问题,不知道有没有人和我一样,我举例出我找到的一些可能对你们有效的方法,遇到这个问题可以一个一个试,总有一个可以解决的:
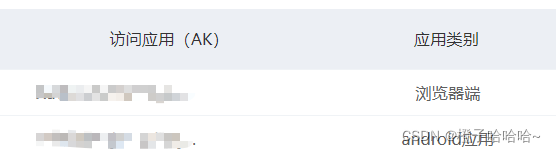
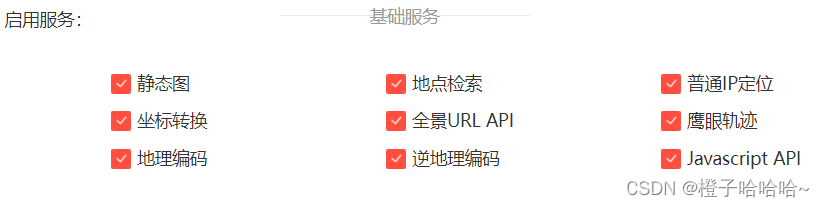
 申请的时候类别选择“浏览器端”,其他的类型不支持,同时启动服务要全选,取消勾选JavaScript API时会报错。
申请的时候类别选择“浏览器端”,其他的类型不支持,同时启动服务要全选,取消勾选JavaScript API时会报错。
- 白名单设置为“ * ”
- 可能是 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=XavSGctuVGOQpe3Hn5pIh0TqMF47u1Nf"></script> 的版本问题,调成申请时对应的版本
- 看百度地图的demo里,路径是没有http:的,调到的时候需要加上。
差不多就这样了,有问题私信或留言哦!






















 2842
2842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










