一,版本号
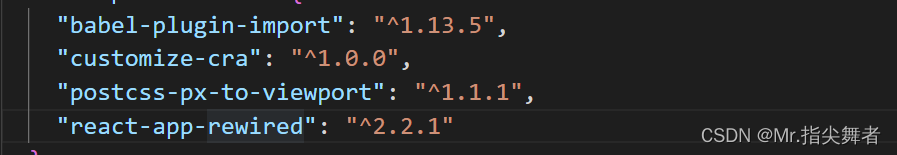
React不同版本之间语法差别还是挺大的,这里放上我项目中的版本号仅供参考

二,项目目录搭建
通过脚手架创建项目: npx-create-react-app 项目名称
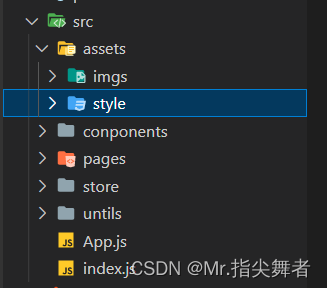
1.基本的目录结构
- 先进行项目初始化,删除项目原始的样式结构
- 导入必要的包,axios,sass(less)
- 当然我的目录结构仅供参考,根据你项目的实际需求创建目录结构
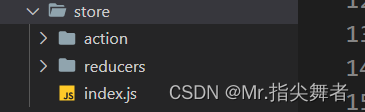
- 我这里创建了untils(常见api之类) ,store(redux相关),assets(静态资源)文件夹
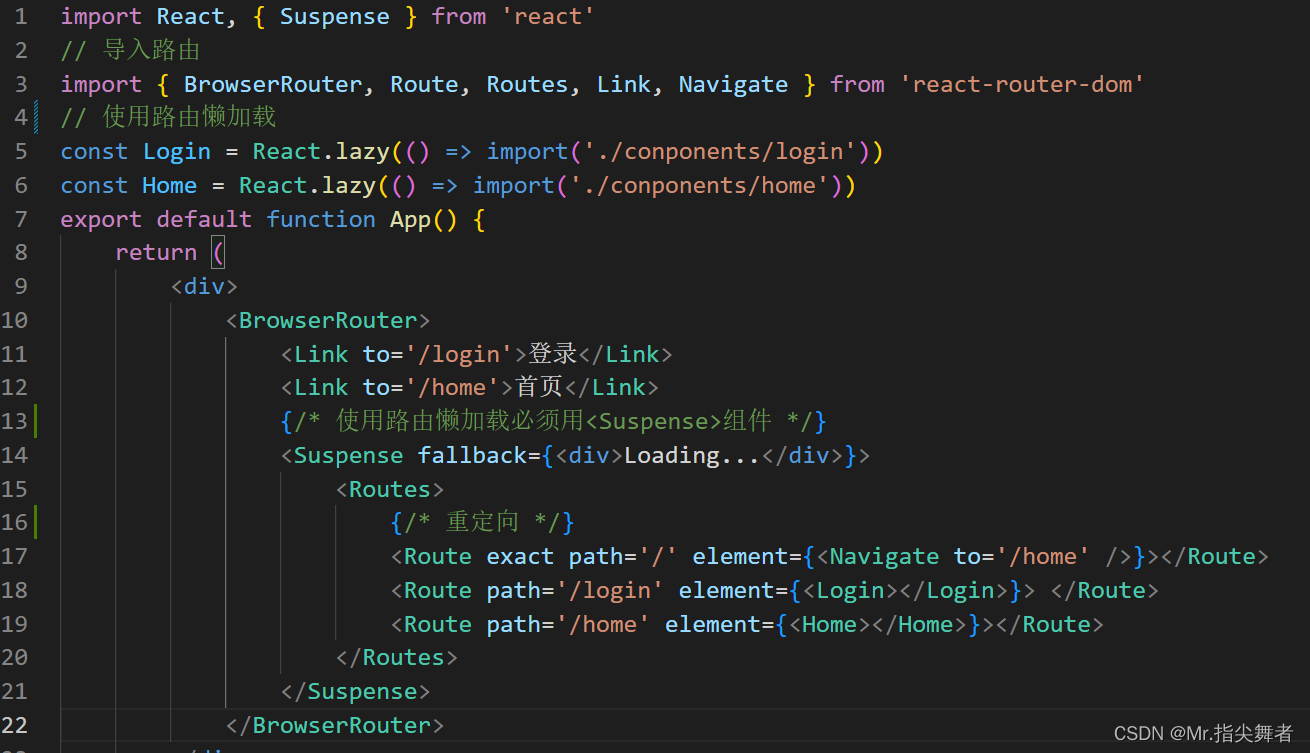
三,路由配置
我的项目中目前没有使用路由表的结构(后期可能会改为路由表),
yarn add react-router-dom
这里需要注意的是:如果使用了路由懒加载,必须使用<Suspensre>组件包裹 <Routes>.
这个Bug找了我很久,但是直接import ..from ..不用<Suspense>组件
四,Redux环境搭建
yarn add redux react-redux redux-thunk redux-devtools-extension
redux-devtools-extension:使用redux浏览器工具
redux-thunk:异步请求
这里创建store文件夹的结构,直接上图片

index.js中
import { legacy_createStore as createStore, applyMiddleware } from 'redux'
import thunk from 'redux-thunk'
import reducer from './reducers/index'
import { composeWithDevTools } from 'redux-devtools-extension'
const store = createStore(reducer, composeWithDevTools(applyMiddleware(thunk)))
export default storereducers.js中
import { combineReducers } from 'redux'
//测试函数
function test(state = 0, action) {
return state
}
const reducers = combineReducers({
test
})
export default reducersaction文件夹中暂时不写,以后根据功能添加
五,导入antd-mobile
我的项目时移动端项目,所以使用的antd-mobile
yarn add antd-mobile 安装依赖,根据官网教程进行按需引入样式。
六,移动端响应式布局
因为React不像Vue中直接可以修改webpack配置,这里要引入插件进行配置 px转vw
- 先导入下包

2.在根目录下创建craco.config.js文件
const pxToViewport = require('postcss-px-to-viewport')
const vw = pxToViewport({
// 视口宽度,一般就是 375( 设计稿一般采用二倍稿,宽度为 375 )
viewportWidth: 375
})
module.exports = {
// webpack 配置
// 这里补充style配置
style: {
// postcss: {
// plugins: [vw]
// },
// postcss8的新写法
postcss: {
mode: 'extends',
loaderOptions: {
postcssOptions: {
ident: 'postcss',
plugins: [vw]
}
}
}
}
}这下可以修改窗口的大小看是否是响应式
文字响应式
但是上面的配置不能解决文字的响应式,因为文字有默认的大小
解决:在全局样式文件中body{}样式下添加 font-size:16px
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










