问题:jeecg-boot平台获取当前登录者的信息
找了好几个文章都是让引用store的,引用store之后使用store的getters方法,获取userInfo,但是很遗憾的发现,getters方法用不了。
研究了一下发现在store中的states中好想确实可以看到userInfo的信息,但是是在states中的一个对象中的对象中(嵌套好几层),好想取不出来(我不会取哈哈哈)
解决方式
最后发现在store文件夹中的modules文件夹中有一个user.ts文件,里边有一个useUserStore变量被导出了,可以在文件中导入这个变量,可以直接获得这个变量的数据,使用这个数据可以拿到当前登录用户的信息。
上代码
//获取登录用户的信息
import { useUserStore } from '@/store/modules/user'
//设置变量储存登陆人信息
const userStore = useUserStore();
const usercode = (userStore.getUserInfo.realname);
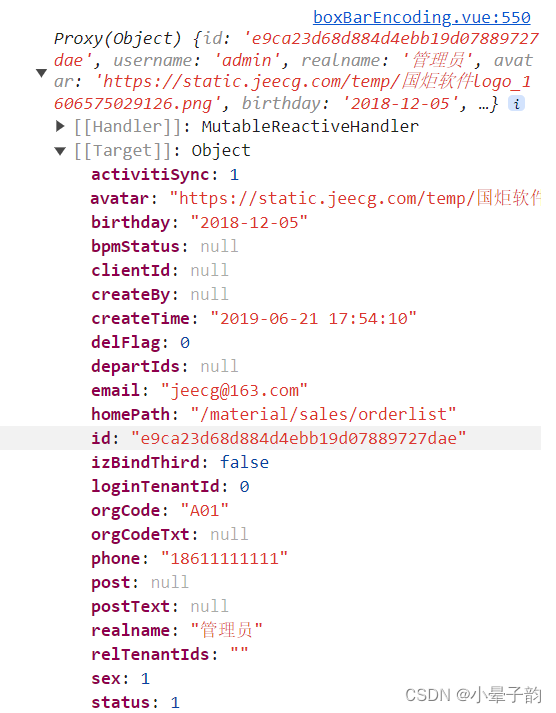
//此时这个usercode中的信息就是登录人的名字(我这里是“管理员”),如果去掉后边的realname,可以打印出登录用户的所有的信息。打印内容如下

不加realname时打印的信息:

完美!祝大家写代码愉快哇!





















 7339
7339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








