目录
搭建Vue3脚手架
创建Vue文件夹
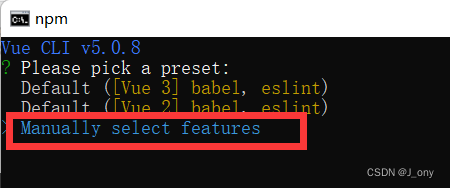
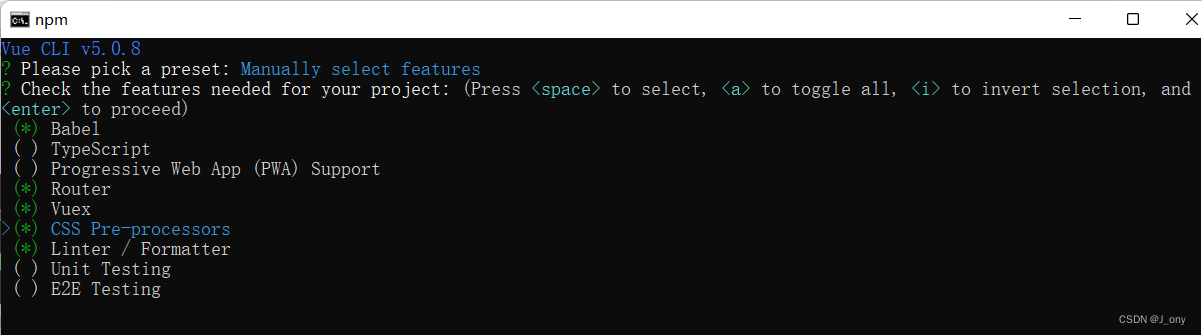
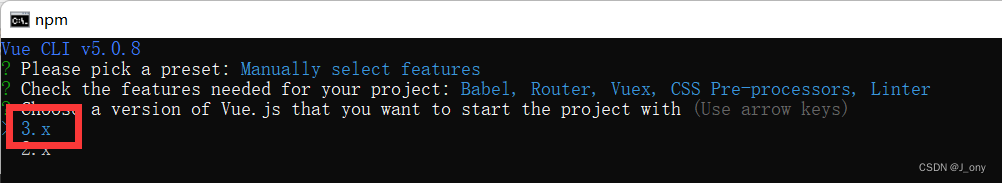
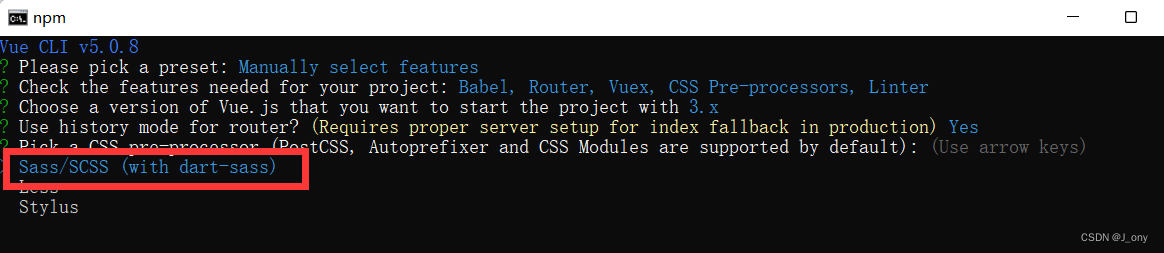
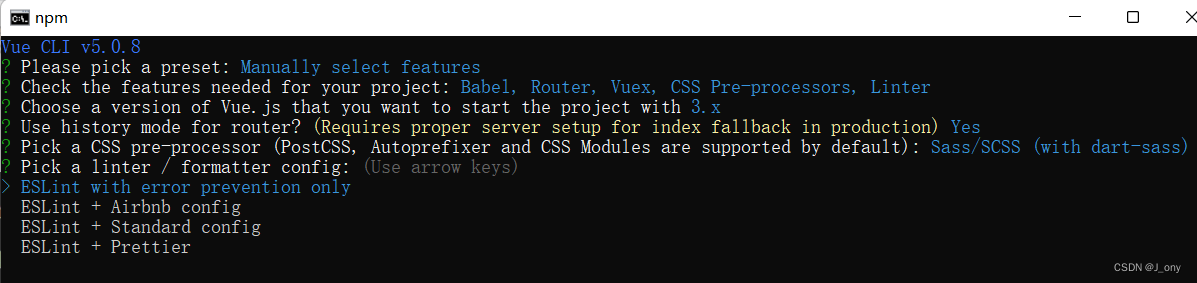
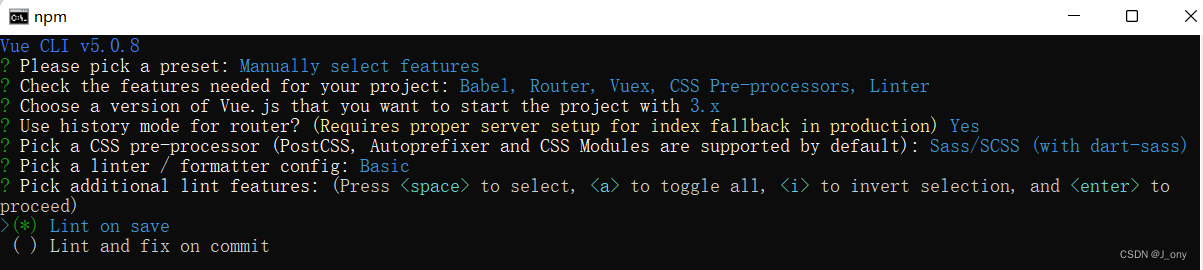
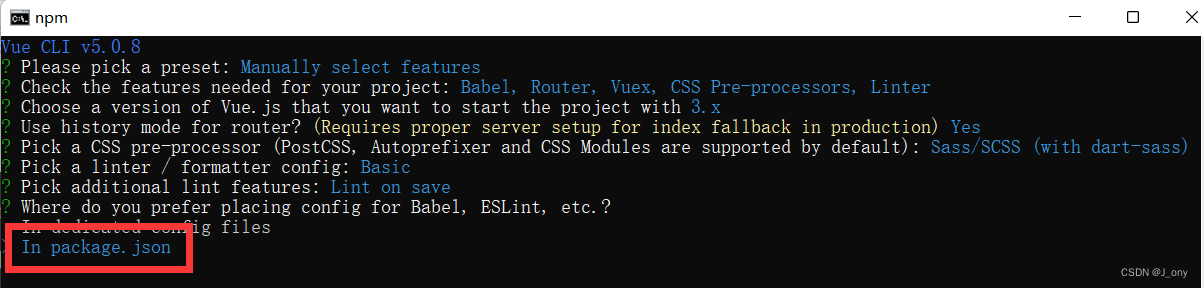
vue create app







进入文件夹,运行
cd app
npm run serve
组合式API
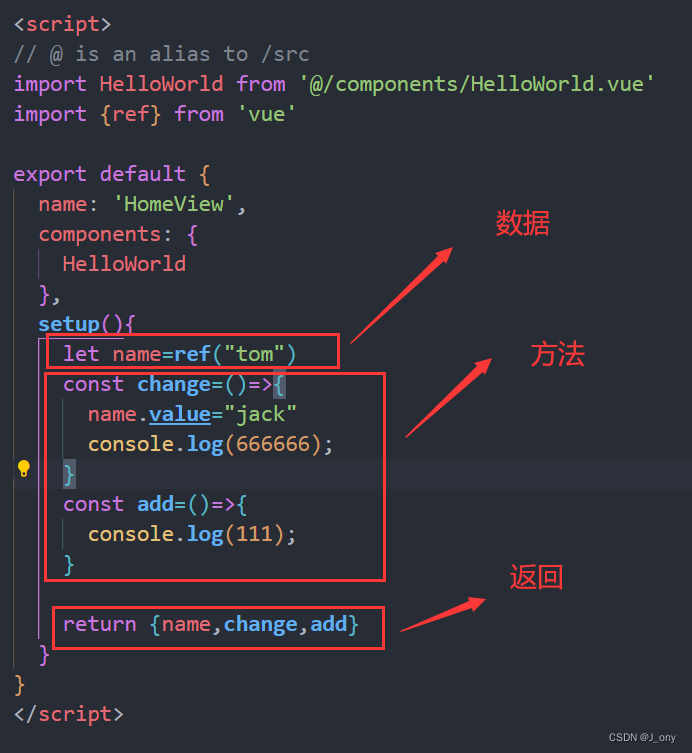
setup函数(不使用this)
组件中用到的数据、方法等等,都要配置在setup(){}中
必须要返回一个对象,对象中的属性、方法,在模板中均可以直接使用

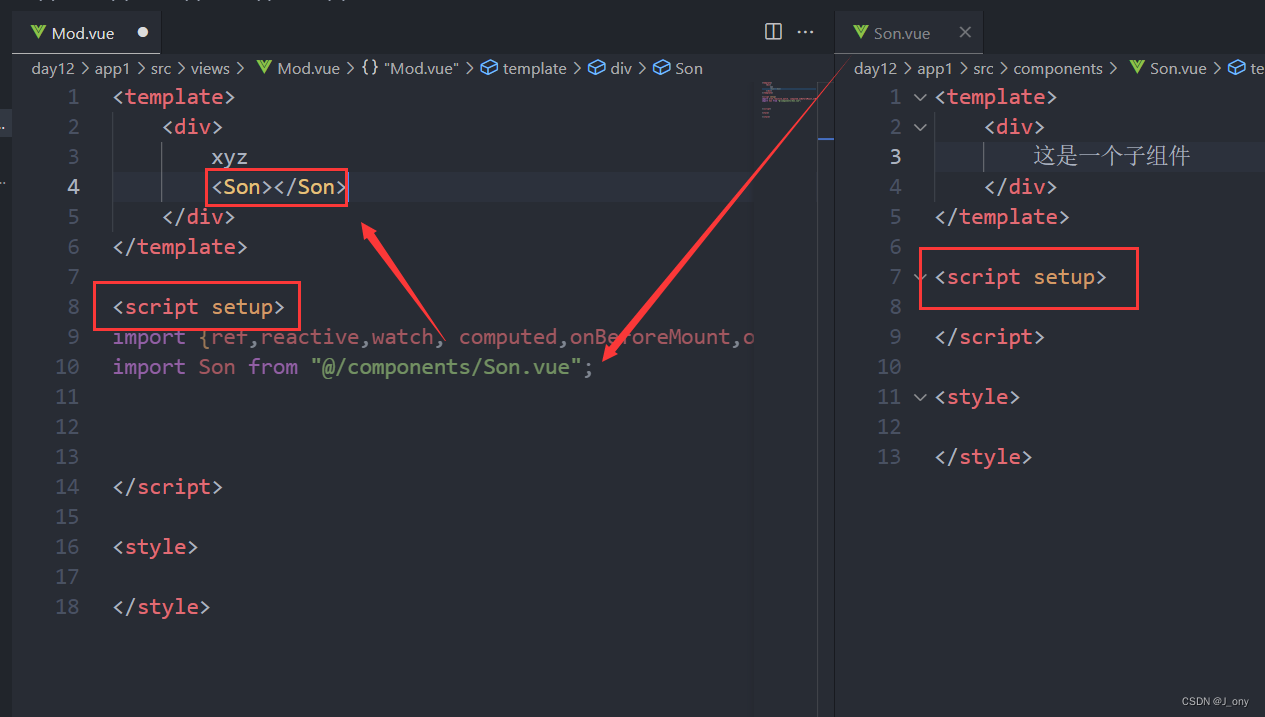
单文件组件
<script setup> </script>
//可以不用再写setup函数,不用再export default导出

路径"@/components/Son.vue"中@表示src文件夹
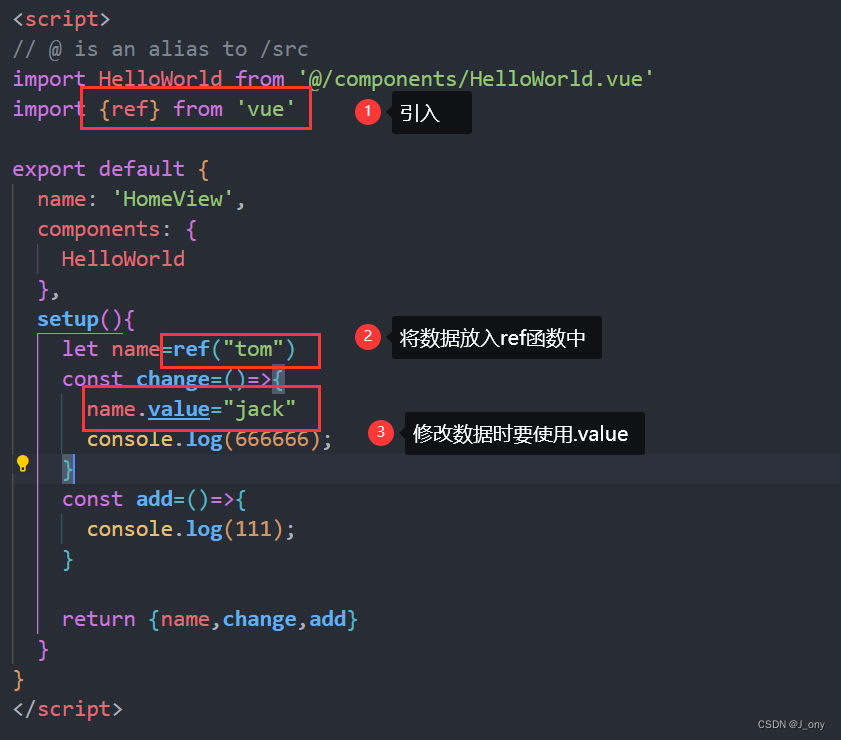
ref 函数
定义一个响应式的数据

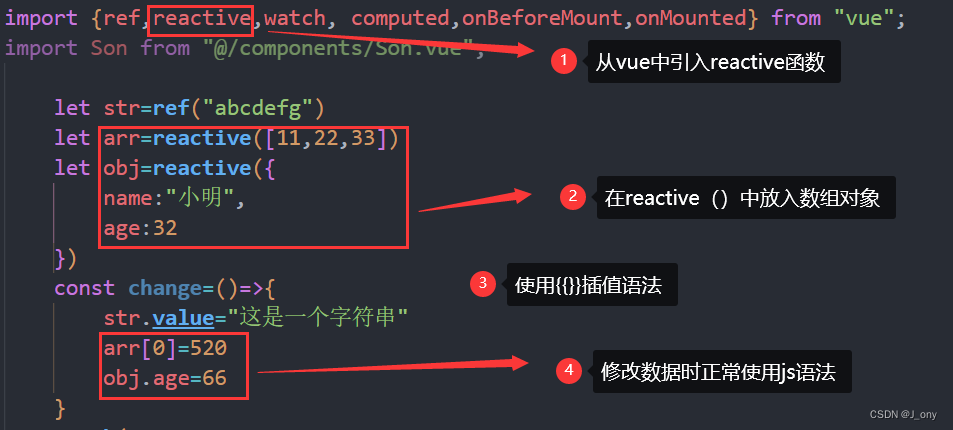
reactive 函数
reactive定义的响应式数据是深层的

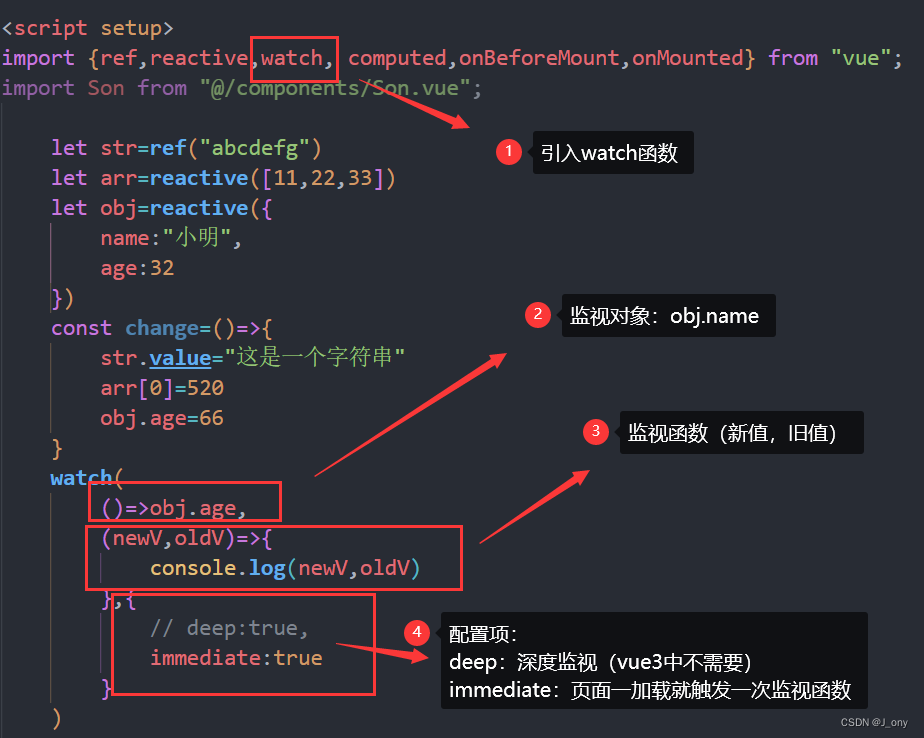
watch函数(监视)

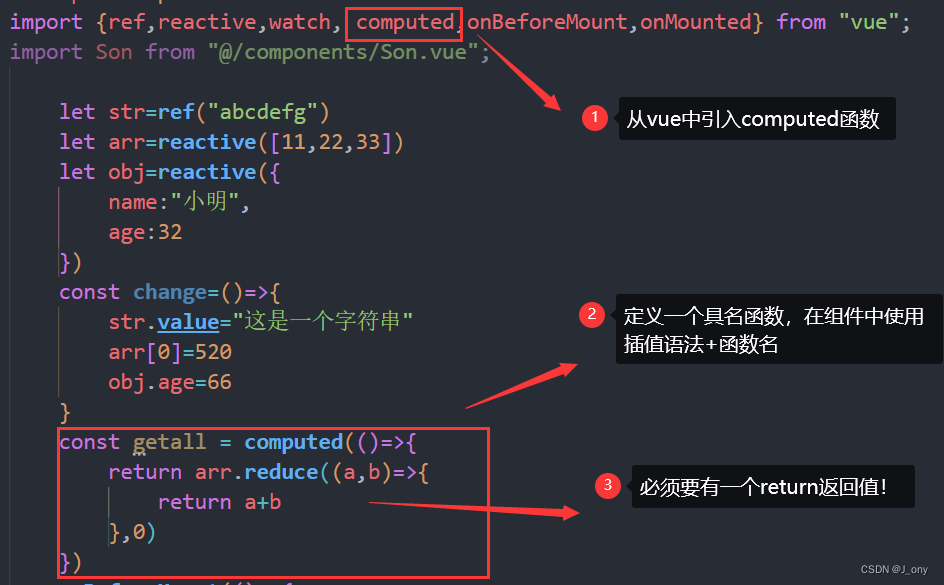
computed函数(计算属性)

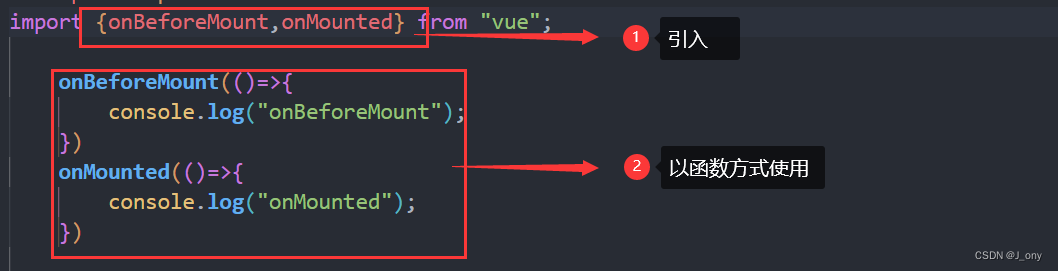
生命周期函数
-
与Vue2.0不同的是, setup相对于beforeCreate 和 created 这两个生命周期钩子,所以Vue3.0中没有beforeCreate 和 created这两个
-
Vue3.0通过组合式API的形式去使用生命周期钩子
beforeMount ===> onBeforeMount mounted ===> onMounted beforeUpdate ===> onBeforeUpdate updated ===> onUpdated

父子组件间传值
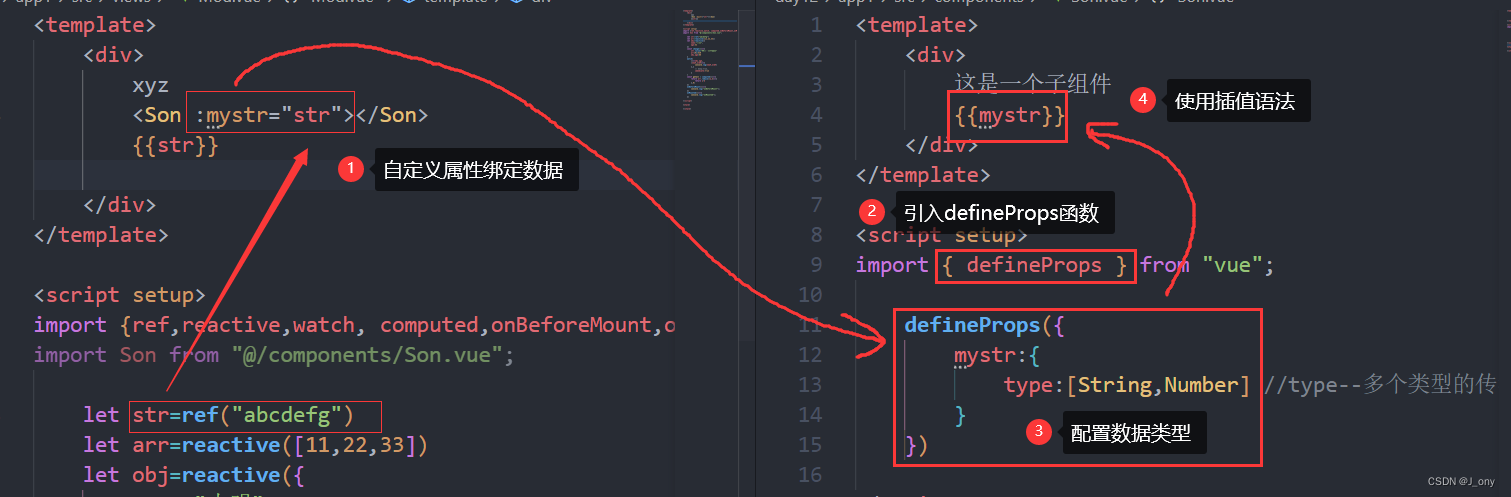
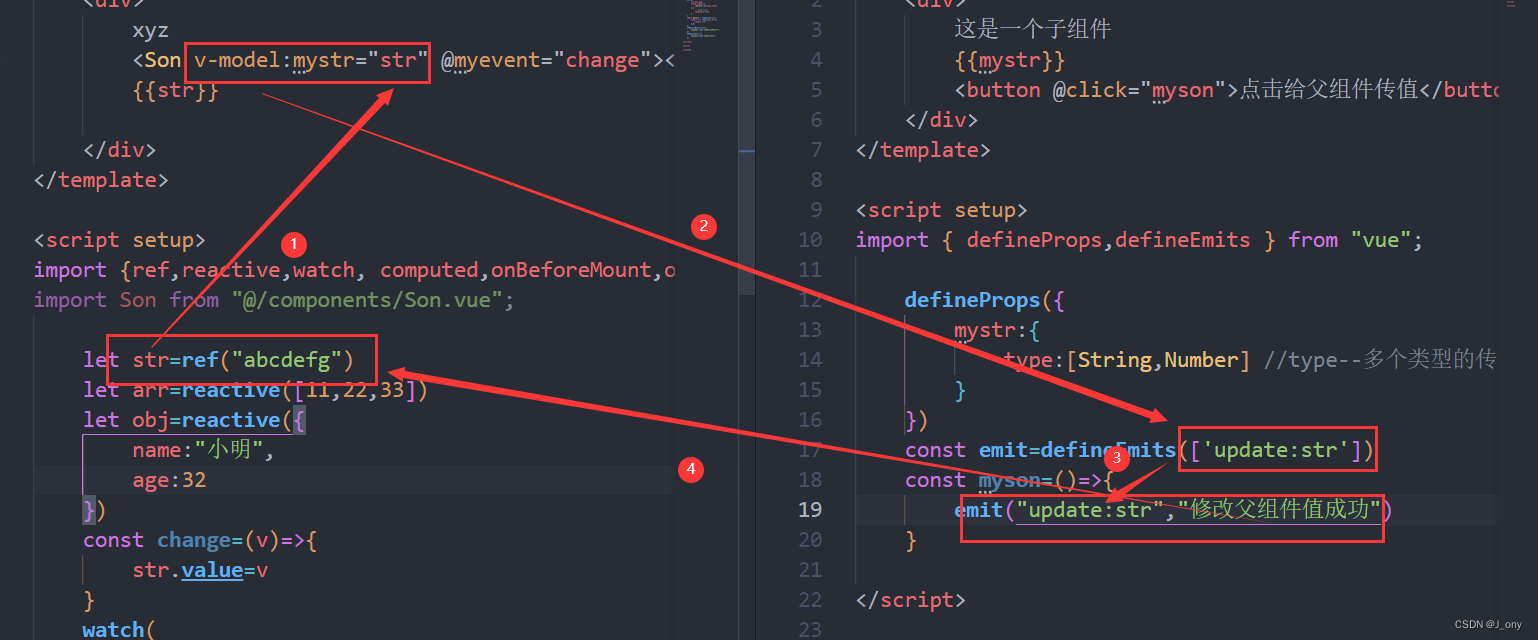
父组件向子组件传值:defineProps函数

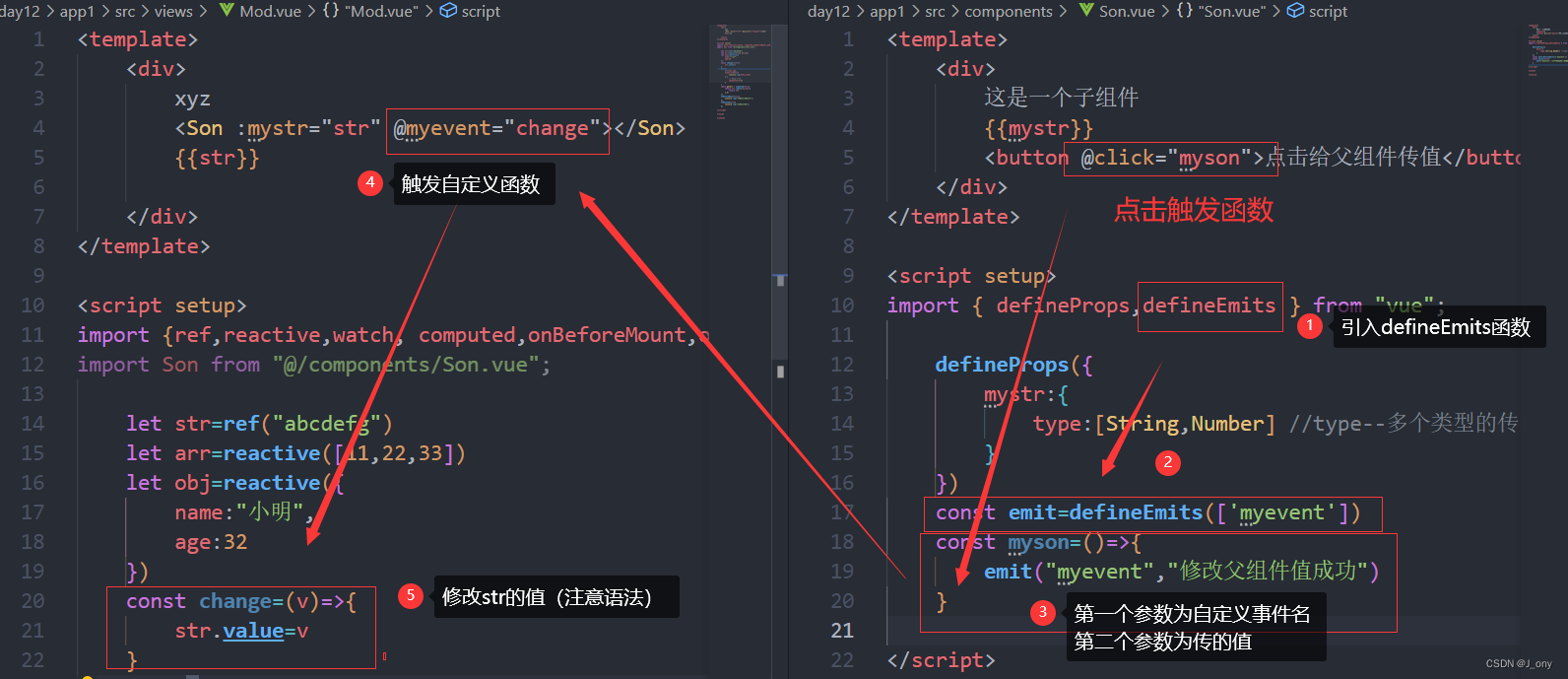
子组件向父组件传值:defineEmits函数

双向数据绑定v-model

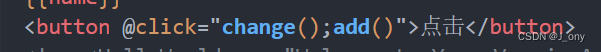
绑定多事件
一个标签绑定多个事件事件间用分号隔开























 8255
8255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








