1.JavaScript的作用
- 表单动态校验(密码强度检测)
- 制作页面动态效果
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
2.浏览器执行JS简介
- 浏览器分为两个部分:渲染引擎和JS引擎
- 渲染引擎:用来解析HTML和CSS,俗称内核,比如Chrome浏览器的blink,老版本的webkit
- JS引擎:也称JS解释器,用来读取网页中的JavaScript代码,对其处理后运行。比如Chrome浏览器的V8.
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码,JS引擎执行代码是逐行解释每一行源码(转换为机器语言),然后计算机取执行,所以JavaScript语言为脚本语言,会逐行解释执行。
3.JavaScript的语法特点
- 基于对象:因为JavaScript是基于面向对象的方式开发的,通过构造函数来完成类的定义,通过对象冒充和prototype实现继承。
- 事件驱动:事件指的是用户的一些操作或浏览器的一些行为,如用户单击鼠标,按下键盘上的某个键等。
- 松散型:也称是一门弱语言,因为它的语法并不严格。
- 解释型:不需要编译,可以有浏览器来解释执行。
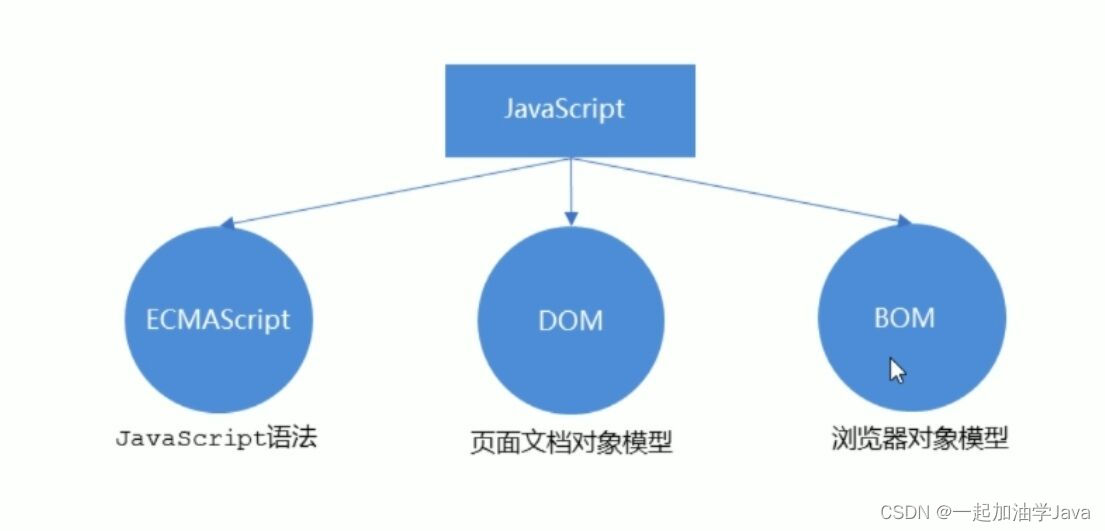
4.JavaScript的组成

- ECMAScript:是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛。
- 文档对象模型(Document Object Model,DOM):是W3C组织推荐的处理课扩展标记语言的标准编程接口,通过DOM 提供的接口可以对页面上的各种元素进行操作(大小,位置,颜色)。
- 浏览器对象模型(Browser Object Model,BOM):它提供了独立于内容的,可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框,控制浏览器跳转,获取分辨率等。























 145
145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










