html
<nav>
<ul class="drowMenu">
<li class="drowMenuItem">
<a href="#">home</a>
<ul class="subMenu">
<li class="subMenuItem">
<a href="#">home1</a>
<ul class="sub_two_menu">
<li><a href="#">home3</a></li>
</ul>
</li>
<li>
<a href="#">home2</a>
</li>
</ul>
</li>
<li><a href="#">about</a></li>
<li><a href="#">contact</a></li>
</ul>
</nav>
css
<style>
nav {
background: #555555;
color: white;
}
nav .drowMenu {
width: 80%;
margin: auto;
display: flex;
column-gap: 20px;
}
li {
list-style-type: none;
height: 44px;
line-height: 44px;
}
.drowMenuItem {
position: relative;
}
li a {
text-decoration: none;
color: white;
}
li a:hover {
text-decoration: none;
color: darkblue;
}
.drowMenu li:hover .subMenu {
display: block;
}
.subMenu {
position: absolute;
background-color: #555555;
left: 0;
display: none;
padding: 0 40px;
}
.subMenu>li{
position: relative;
}
.subMenuItem:hover .sub_two_menu{
display: block;
}
.sub_two_menu {
display: none;
position: absolute;
left: 100%;
background-color: #555555;
top: 0;
padding: 0 40px 0 80px;
}
</style>
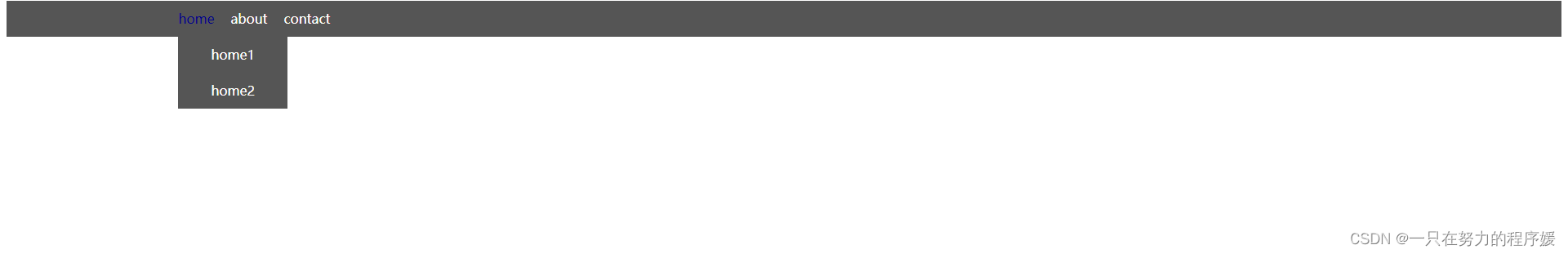
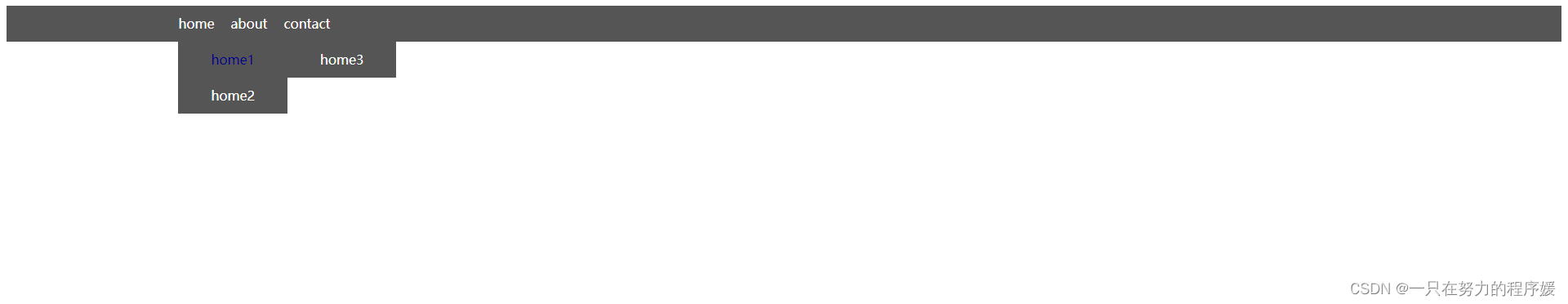
实现效果
注:可根据自己的需求进行样式的修改,这里的菜单栏联动主要用到了定位position。
























 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








