目录
可以通过FTP工具上传离线环境包,也可通过wget命令在线获取安装包
安装方式二 --- 也可以通过yum命令一键下载(推荐上面哪种方式)
紧接着通过rpm命令依次将依赖包一个个构建,或者通过如下指令一键安装所有依赖包
5.进入解压后的nginx目录,然后执行Nginx的配置脚本,为后续的安装提前配置好环境
7.最后回到前面的/home/centos/nginx/目录,输入ls即可看见安装nginx完成后生成的文件
8.修改安装后生成的conf目录下的nginx.conf配置文件
11.在Windows/Mac的浏览器中,直接输入刚刚配置的IP地址访问Nginx
存在问题 --- 无法访问nginx,并报错403 Forbidden
解决办法 --- 将nginx.config的user改为和启动用户一致
将容器中的nginx.conf文件以及conf.d文件夹复制到刚创建的目录中
Nginx环境搭建
1.首先创建Nginx的目录并进入
mkdir /home/centos/nginx/
cd /home/centos/nginx/2.下载Nginx的安装包
可以通过FTP工具上传离线环境包,也可通过wget命令在线获取安装包
wget https://nginx.org/download/nginx-1.21.6.tar.gz 没有wget命令的可通过yum命令安装
yum -y install wget

3.解压Nginx的压缩包
tar -xvzf nginx-1.21.6.tar.gz
4.下载并安装Nginx所需的依赖库和包
安装方式一
yum install --downloadonly --downloaddir=/home/centos/nginx/ gcc-c++
yum install --downloadonly --downloaddir=/home/centos/nginx/ pcre pcre-devel4
yum install --downloadonly --downloaddir=/home/centos/nginx/ zlib zlib-devel
yum install --downloadonly --downloaddir=/home/centos/nginx/ openssl openssl-devel 安装方式二 --- 也可以通过yum命令一键下载(推荐上面哪种方式)
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel 执行完成后,然后ls查看目录文件,会看一大堆依赖
紧接着通过rpm命令依次将依赖包一个个构建,或者通过如下指令一键安装所有依赖包
rpm -ivh --nodeps *.rpm
5.进入解压后的nginx目录,然后执行Nginx的配置脚本,为后续的安装提前配置好环境
cd /home/centos/nginx/nginx-1.21.6/
./configure --prefix=/home/centos/nginx/
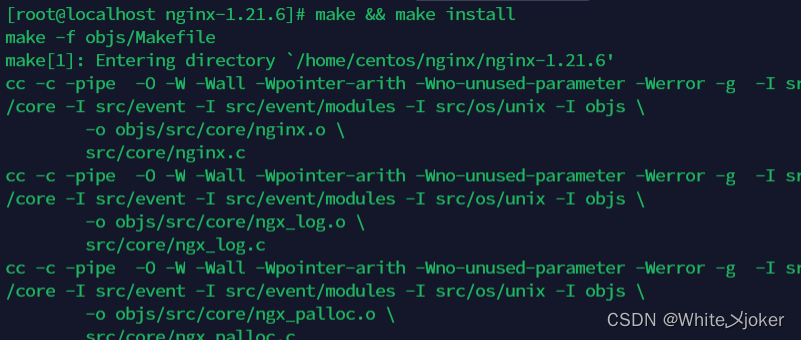
6.编译并安装Nginx
make && make install
7.最后回到前面的/home/centos/nginx/目录,输入ls即可看见安装nginx完成后生成的文件

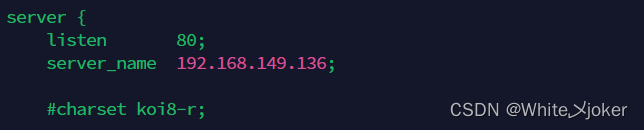
8.修改安装后生成的conf目录下的nginx.conf配置文件
vi conf/nginx.conf
修改端口号:listen 80;
修改IP地址:server_name 你当前机器的本地IP(线上配置域名);
复制代码
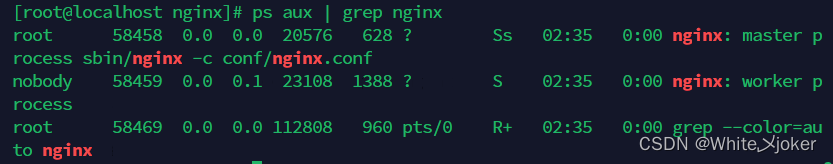
9.制定配置文件并启动Nginx
sbin/nginx -c conf/nginx.conf
ps aux | grep nginx
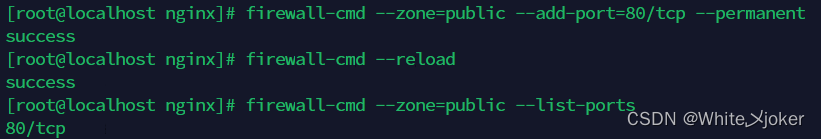
10.开放80端口,并更新防火墙
firewall-cmd --zone=public --add-port=80/tcp --permanent
firewall-cmd --reload
firewall-cmd --zone=public --list-ports
11.在Windows/Mac的浏览器中,直接输入刚刚配置的IP地址访问Nginx
存在问题 --- 无法访问nginx,并报错403 Forbidden

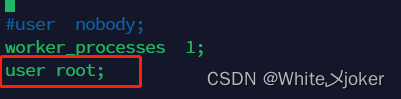
解决办法 --- 将nginx.config的user改为和启动用户一致
vim conf/nginx.conf
将用户修改为root

Docker环境部署
基本要求:Linux要求内核3.0以上、CentOS 需要是7版本的
1.查看自己的内核版本
uname -r![]()
2.如果已安装过docker,先卸载已安装的docker
yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine
此图为未安装的运行图
3.安装安装必要的一些系统工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
4.添加软件源信息
sudo yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
sudo sed -i 's+download.docker.com+mirrors.aliyun.com/docker-ce+' /etc/yum.repos.d/docker-ce.repo

5.安装docker
sudo yum makecache fast
sudo yum -y install docker-ce

6.启动docker
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
![]()
未报错,表示启动成功
6.查看docker版本
docker version 
7.查看是否配置成功
docker info
8.设置开机自启动
systemctl enable docker.service 
在docker中下载nginx镜像
下载镜像
docker pull nginx
运行容器
docker run --name nginx-cont -p 80:80 -d nginx

对nginx文件进行外部挂载
挂载原因
Nginx本身容器只存在/etc/nginx 目录 , 本身就不创建 nginx.conf 文件当服务器和容器都不存在 nginx.conf 文件时, 执行启动命令的时候 docker会将nginx.conf 作为目录创建 , 这并不是我们想要的结果
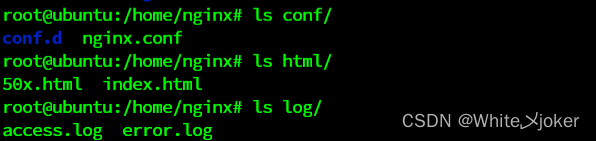
创建挂载目录
mkdir -p /home/nginx/conf
mkdir -p /home/nginx/log
mkdir -p /home/nginx/html![]()
将容器中的nginx.conf文件以及conf.d文件夹复制到刚创建的目录中
# 生成容器
docker run --name nginx -p 9001:80 -d nginx
# 将容器nginx.conf文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf
# 将容器conf.d文件夹下内容复制到宿主机
docker cp nginx:/etc/nginx/conf.d /home/nginx/conf/conf.d
# 将容器中的html文件夹复制到宿主机
docker cp nginx:/usr/share/nginx/html /home/nginx/
删除先前创建的容器,重新进行创建挂载
查看ID
docker ps -a
删除
docker rm 2a60
因为在运行,所以,先进行停止然后进行删除
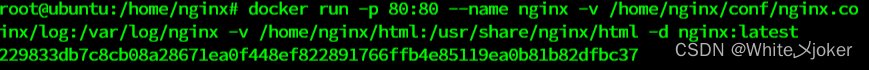
重新创建nginx容器
docker run \
-p 80:80 \
--name nginx \
-v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /home/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /home/nginx/log:/var/log/nginx \
-v /home/nginx/html:/usr/share/nginx/html \
-d nginx:latest
或者
docker run -p 80:80 --name nginx -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/conf/conf.d:/etc/nginx/conf.d -v /home/nginx/log:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html -d nginx:latest
解析:
参数 用途 -name 创建容器的名字 -d 在后台运行 -p XXX:XX 进行端口映射,讲XXX端口映射到主机的XX端口 -v 进行挂载
测试

























 4620
4620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










