一. HTMl+CSS
1.如何理解HTML的语义化
- 如何理解HTML的语义化(增加代码可读性)
- 让搜索引擎更容易读懂,有助于爬虫抓取更多的有效信息,爬虫依赖于标签来确定上下文和各个关键字的权重(SEO)。
- 在没有 CSS 样式下,页面也能呈现出很好的内容结构、代码结构。
2. 从浏览器地址栏输入url回车会发生什么
- 输入 URL 后解析出协议、主机、端口、路径等信息,并构造一个 HTTP 请求。
- DNS 域名解析。
- TCP 连接。
- http 请求。
- 服务器处理请求并返回 HTTP 报文。
- 浏览器渲染页面
- 断开 TCP 连接。
3. HTML知识点
— HTML不是一门编程语言
- HTML(Hyper Text Markup Language)中文译为:超文本标记语言,HTML标签与标签之间的关系可分为:父子关系(嵌套关系),兄弟关系(并列关系)
- h系列标签:文字都有加粗 • 文字都有变大,并且从h1 → h6文字逐渐减小 • 独占一行
- p段落标签: 段落之间存在间隙而且独占一行
- br换行标签 : 单标签------让文字强制换行
- hr水平线标签 : 单标签------在页面中显示一条水平线
/可以省略 - 表单清空默认值不会消失
- radio – 单选框名称保持一致
- label – 鼠标选中字体后可选中单选框
4. 绝对路径和相对路径
img 路径:绝对路径 属性目录src="C:\Users\Administrator\Desktop\中国主流编程语言介绍.png"
相对路径
1.同一目录 图片名或者文件名
2.上一级 ../图片名或者文件名
3.下一级 子文件夹名/图片名或者文件名
4.盘符根目录 /图片名或者文件名
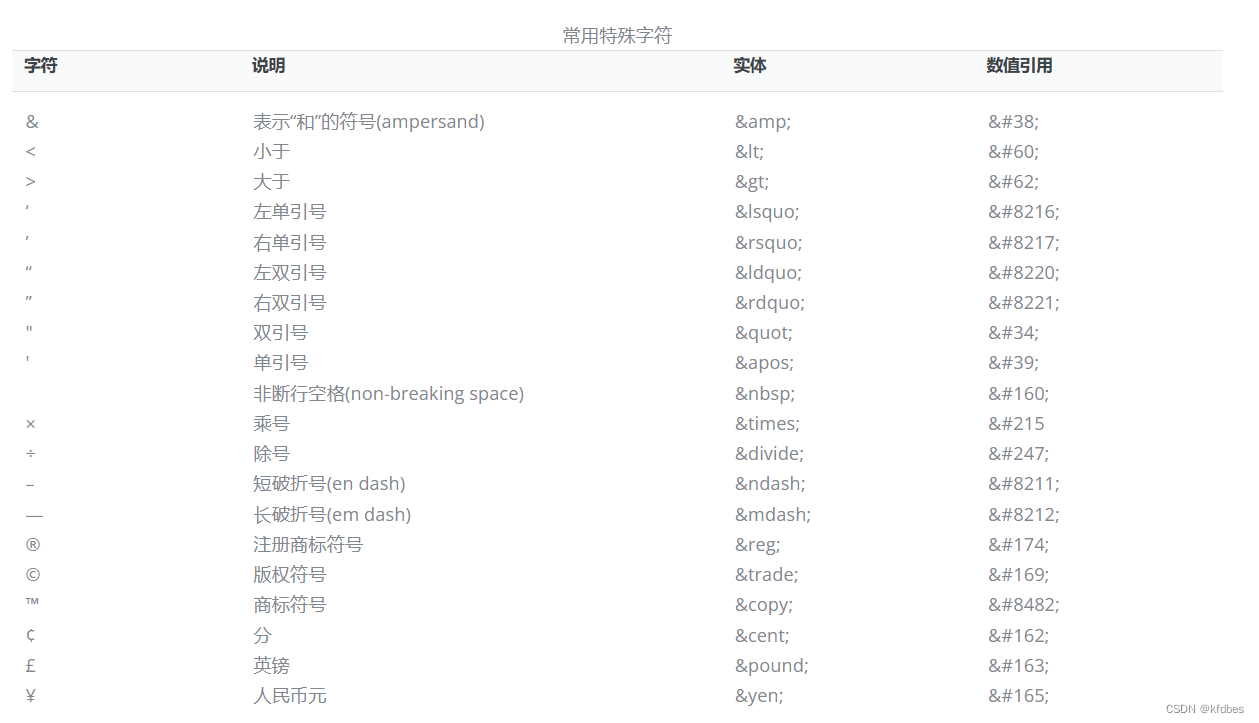
5.特殊字符

6.表格
- cellpadding – 内边框边距
- cellspacing – 单元格间距





















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








