一、做的什么
1.1 任务要求:
任务一:构建一个静态或动态网站。以下要求中任选A或B,要求如下:
A. 静态网站
采用纯 CSS 或你喜欢的任何 CSS 框架如 Bootstrap、MDB、Tailwind 等构建一个主题自选且不少于5个页面(Web Page)的网站
B. 动态网站
使用任何一个前端框架如 Angular 等进行某应用(如英雄之旅、代办事项、图书管理等)的开发,需要有 CRUD 即增删改查功能并有一定的样式。
无论你选择静态还是动态网站,该网站都需部署到你喜欢的网站托管服务器上如 Gitpage 等(Angular项目可参阅 https://angular.cn/guide/deployment)。
该网站需放置你的结业报告(要求见任务二)。
任务二:撰写结业报告,要求如下:
(1) 题目为《通信软件开发与应用》课程结业报告;
(2) 报告需阐述:做的什么、开发过程、遇到的问题、如何解决、哪些未解决、总结;
(3) 该报告以 Web 页面的形式呈现,从你上面开发的网站中可访问到。
1.2 设计主题
此次设计的网页主题是介绍天府之国——四川
二、效果展示
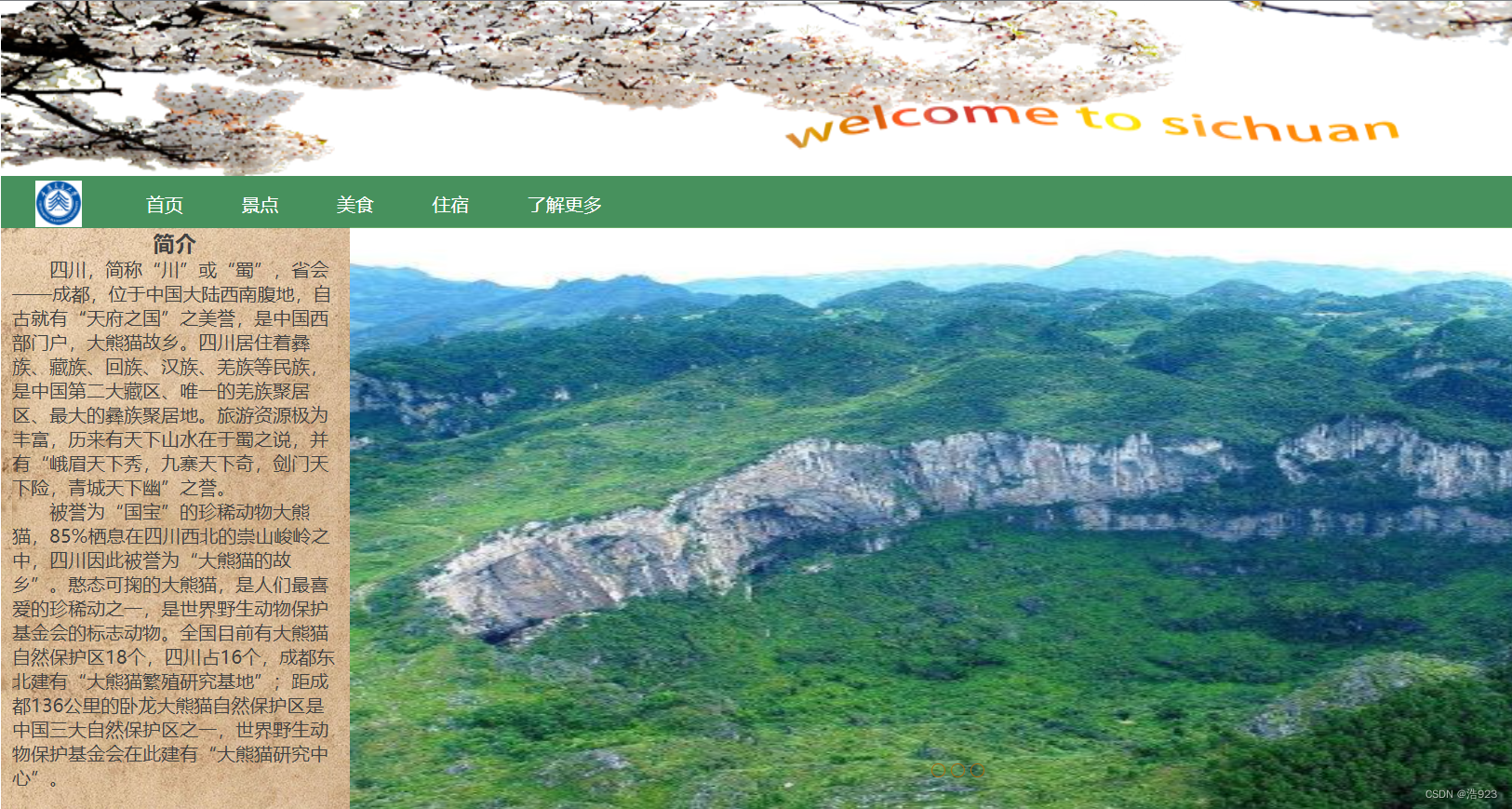
首页:

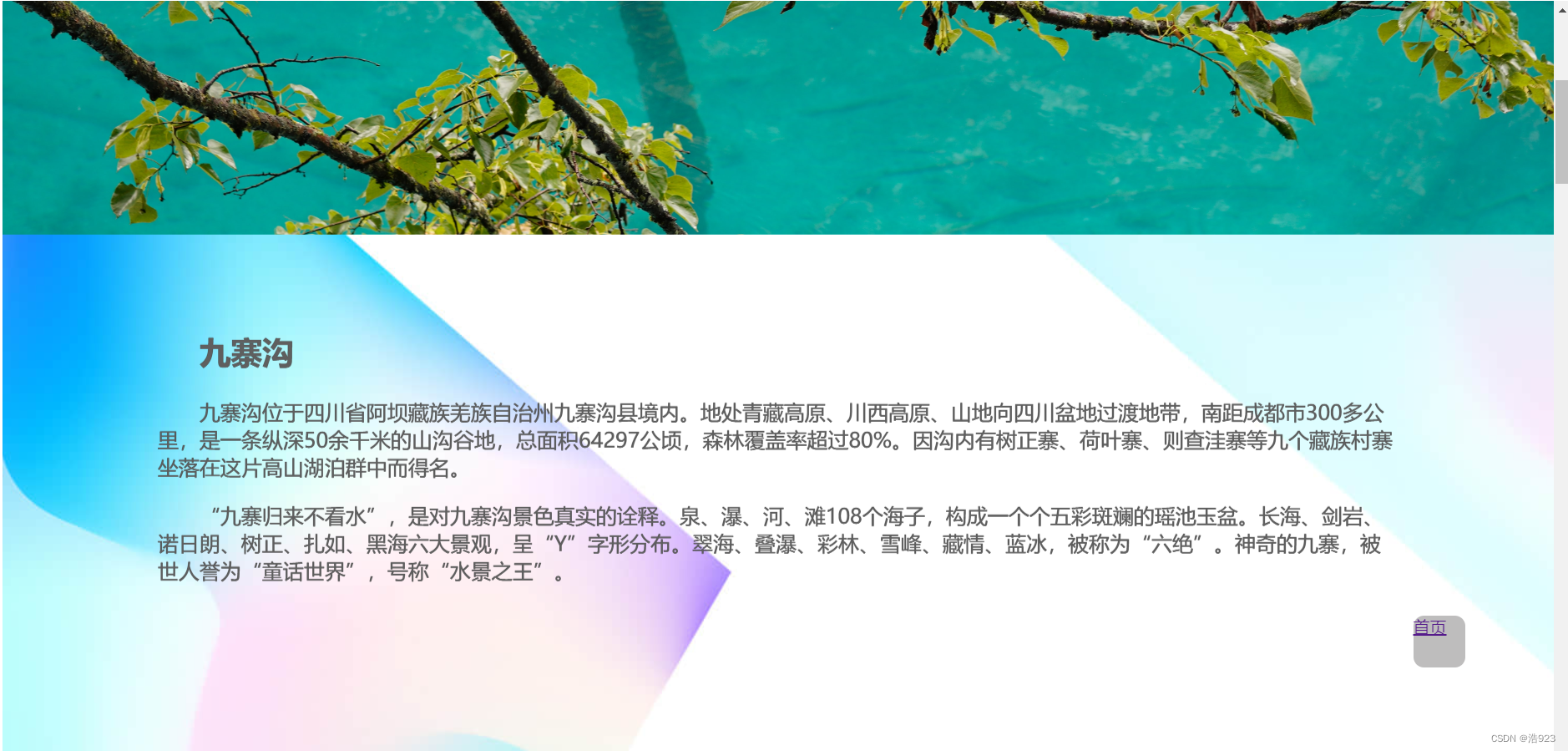
景点页面:

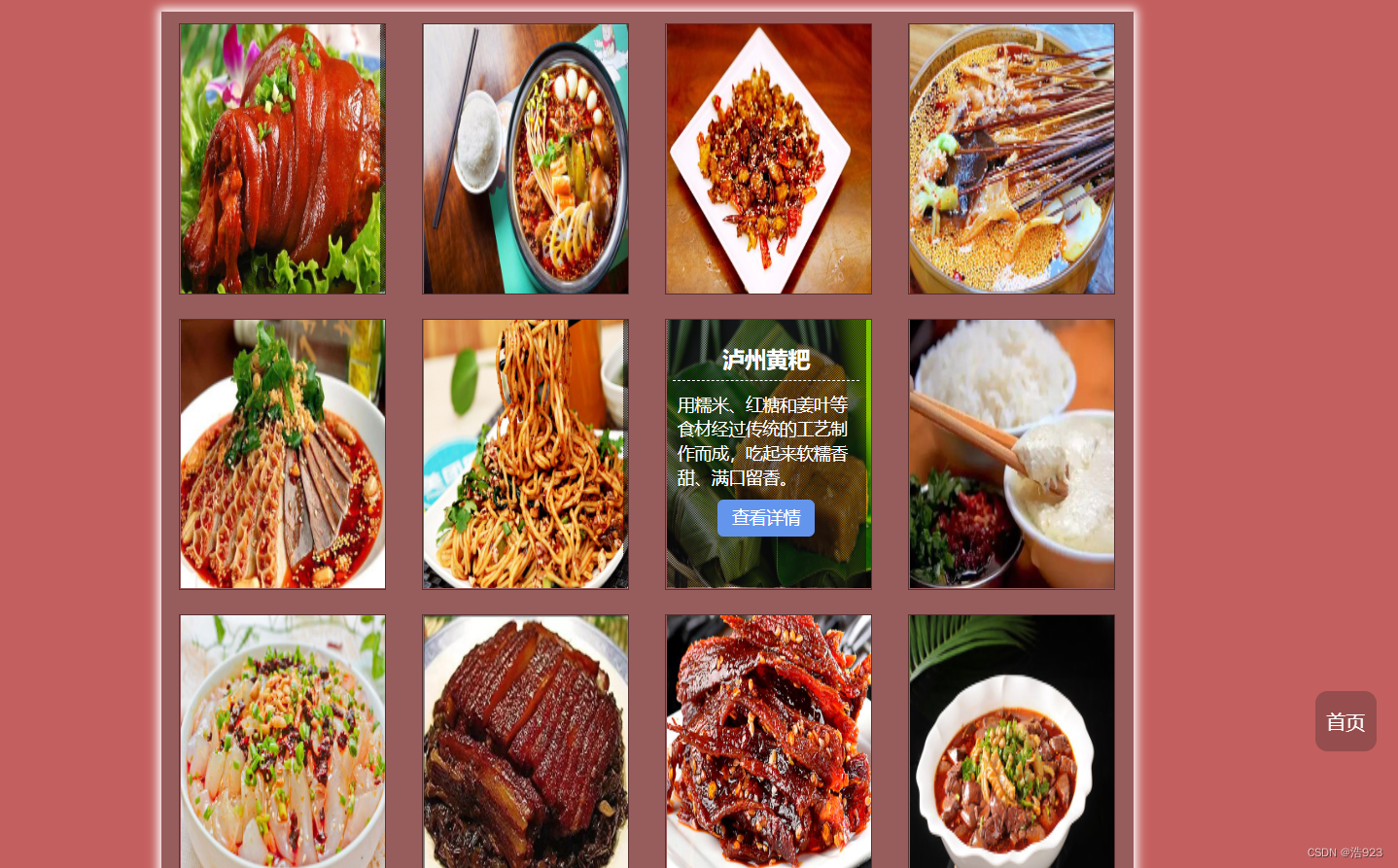
美食页面:

住宿页面:

更多了解页面:

三、实现过程
3.1 主页设计
导航条
通过设计一个topnav类和li中的item类为导航条附上超链接,从而实现主页面与其他子页面进行定位的功能;
具体代码:
<div class="topict">
<img src="images/images/tao.png" alt="">
<!-- 主页面最顶上的图片设计 -->
</div>
<div class="topnav">
<ul>
<li><a href="#数学181GaoLei"><img src="images/校徽.png" alt="school badge" width="40px"></a></li>
<!-- 页面的导航条logo用我们学校的校徽代替 -->
<li><a href="webpage.html" >首页</a></li>
<li><a href="index.html">景点</a></li>
<li><a href="food/index.html">美食</a></li>
<li><a href="accommodation.html">住宿</a></li>
<li><a href="vedio.html">了解更多</a></li>
</ul>
</div>
页面图片的轮播设计
通过一个navright类和.js的文件进行实现
lunbo.js的文件中设计了animate函数手动轮播和showButton函数显示出轮播图片的底部。
js的具体代码:
window.onload = function () {
var container = document.getElementById('container');
var list = document.getElementById('list');
var buttons = document.getElementById('buttons').getElementsByTagName('span');
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var index = 1;
var len = 3;
var animated = false;
var interval = 3000;
var timer;
var size = 1350;
function animate(offset) {
if (offset == 0) {
return;
}
animated = true;
var time = 300;
var inteval = 10;
var speed = offset / (time / inteval);
console.log("speed:" + speed);
var left = parseInt(list.style.left) + offset;
var go = function () {
if ((speed > 0 && parseInt(list.style.left) < left) || (speed < 0 && parseInt(list.style.left) > left)) {
list.style.left = parseInt(list.style.left) + speed + 'px';
console.log(list.style.left);
setTimeout(go, inteval);
} else {
list.style.left = left + 'px';
if (left > -200) {
list.style.left = -size * len + 'px';
}
if (left < ( -size * len)) {
list.style.left = '-' + size + 'px';
}
animated = false;
console.log("left:" + list.style.left);
}
}
go();
}
function showButton() {
for (var i = 0; i < buttons.length; i++) {
if (buttons[i].className == 'on') {
buttons[i].className = '';
break;
}
}
buttons[index - 1].className = 'on';
}
function play() {
timer = setTimeout(function () {
next.onclick();
play();
},
interval);
}
function stop() {
clearTimeout(timer);
}
next.onclick = function () {
if (animated) {
return;
}
if (index == len) {
index = 1;
} else {
index += 1;
}
animate(-size);
showButton();
}
prev.onclick = function () {
if (animated) {
return;
}
if (index == 1) {
index = len;
} else {
index -= 1;
}
animate(size);
showButton();
}
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function () {
if (animated) {
return;
}
if (this.className == 'on') {
return;
}
var myIndex = parseInt(this.getAttribute('index'));
var offset = -size * (myIndex - index);
animate(offset);
index = myIndex;
showButton();
}
}
container.onmouseover = stop;
container.onmouseout = play;
play();
};
HTML文件设计:
</div>
<div class="navright">
<div id="container">
<div id="list" style="left: -1350px;">
<img src="images/picture5.jpg"/>
<img src="images/picture2.jpg"/>
<img src="images/picture4.jpg"/>
<img src="images/picture5.jpg">
<img src="images/picture2.jpg"/></div>
<div id="buttons">
<span index="1"></span>
<span index="2"></span>
<span index="3"></span>
</div>
<a href="javascript:;" id="prev" class="arrow" style="font-size:60px; text-align:center;"><</a>
<a href="javascript:;" id="next" class="arrow" style="font-size:60px; text-align:center;">></a></div>
</div>
</div>
左侧有关四川的简介
通过调用navboth、navleft、ft类将定位
具体代码:
<div class="navleft">
<h3 font="white 20px arial">简介</h3>
<p class="ft">
四川,简称“川”或“蜀”,省会——成都,位于中国大陆西南腹地,自古就有“天府之国”之美誉,是中国西部门户,大熊猫故乡。四川居住着彝族、藏族、回族、汉族、羌族等民族,是中国第二大藏区、唯一的羌族聚居区、最大的彝族聚居地。旅游资源极为丰富,历来有天下山水在于蜀之说,并有“峨眉天下秀,九寨天下奇,剑门天下险,青城天下幽”之誉。
</p>
<p class="ft">
被誉为“国宝”的珍稀动物大熊猫,85%栖息在四川西北的崇山峻岭之中,四川因此被誉为“大熊猫的故乡”。憨态可掬的大熊猫,是人们最喜爱的珍稀动之一,是世界野生动物保护基金会的标志动物。全国目前有大熊猫自然保护区18个,四川占16个,成都东北建有“大熊猫繁殖研究基地”;距成都136公里的卧龙大熊猫自然保护区是中国三大自然保护区之一,世界野生动







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










