

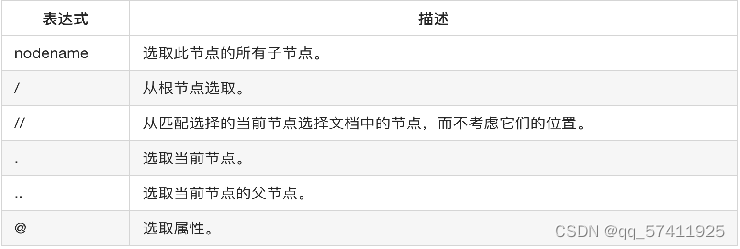
/从根节点选取

// 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置

. 选取当前节点

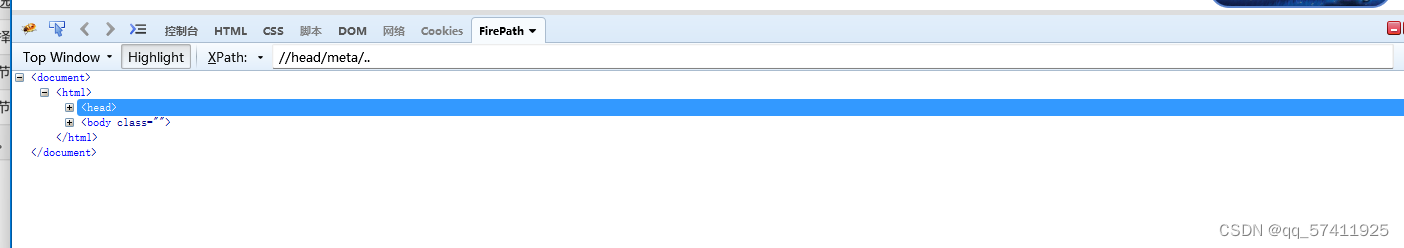
.. 选取当前节点的父节点


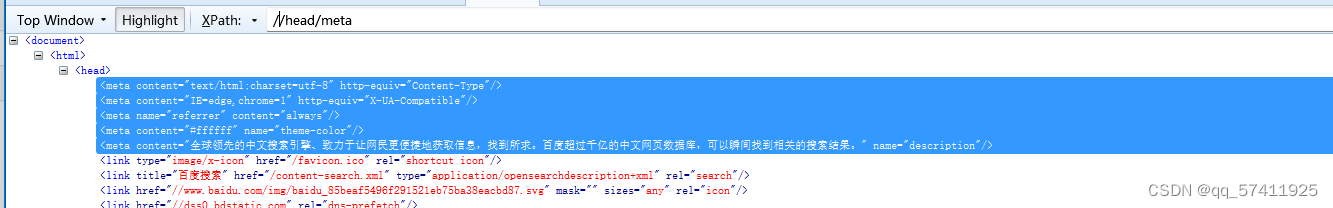
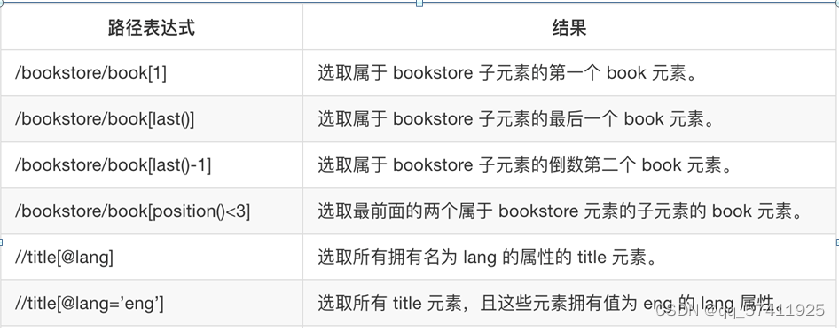
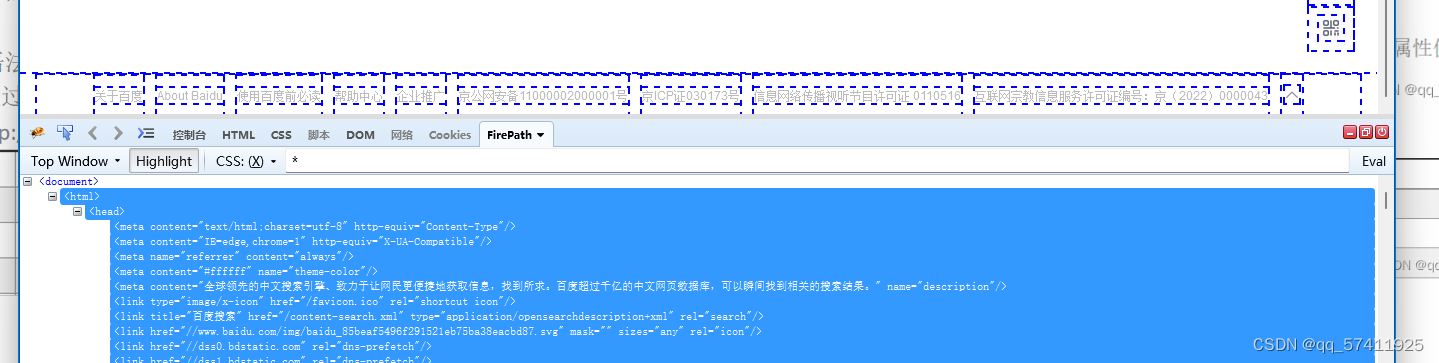
//head/meta[1] 选取属于head子元素的第一个meta元素

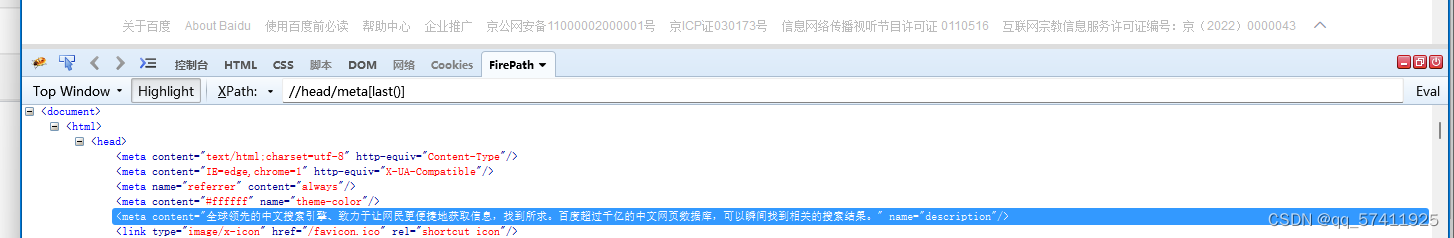
//head/meta[last()] 选取属于head子元素的最后一个meta元素

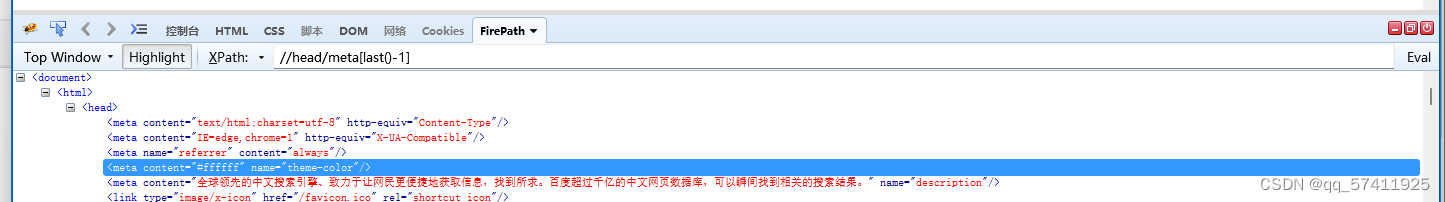
//head/meta[last()-1] 选取属于head子元素的倒数第二个meta元素

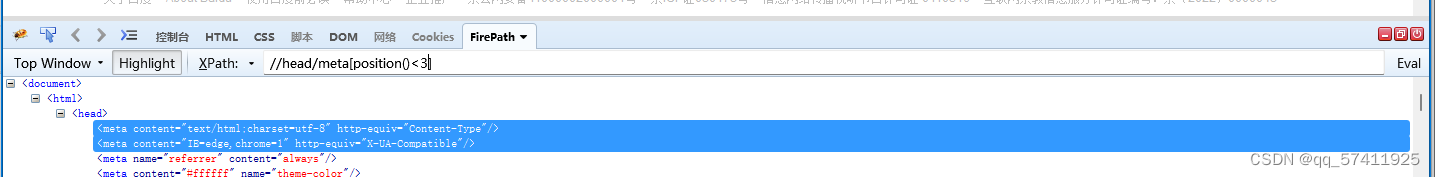
//head/meta[position()<3] 选取属于head子元素的前两个meta元素
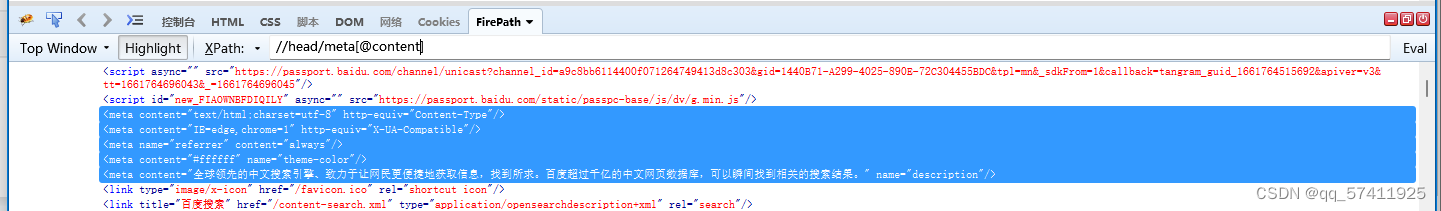
//head/meta[@content] 选取所有拥有名为content 的属性的meta元素

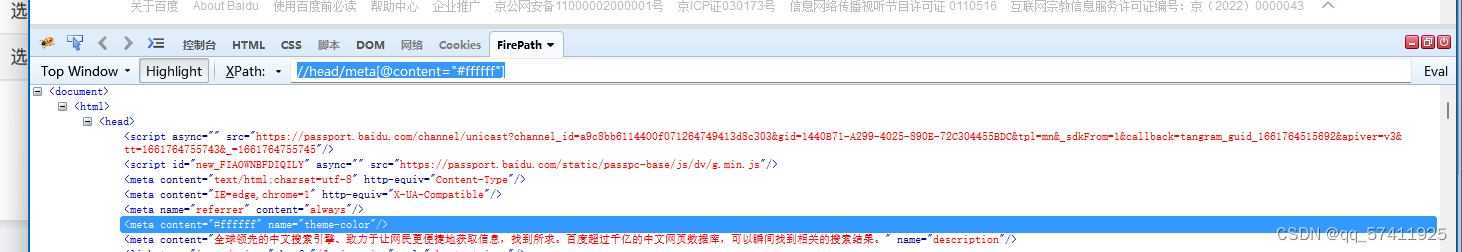
//head/meta[@content="#ffffff"] 选取所有meta元素,且这些元素拥有值为#fffff的 conten的属性


* 匹配任何元素节点

@*匹配任何属性节点

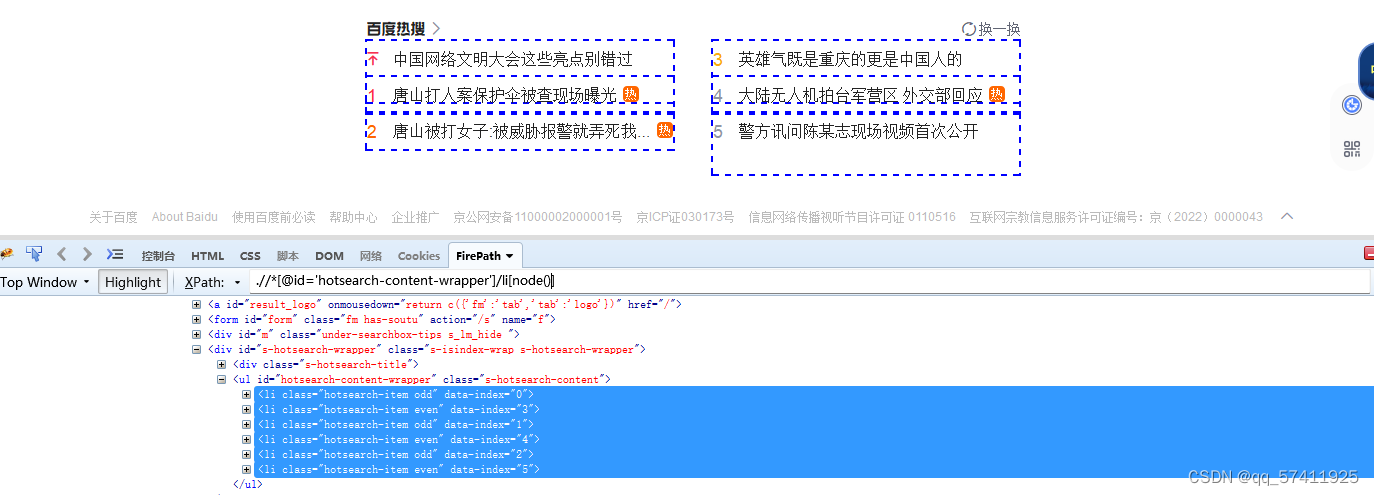
node() 匹配任何类型的节点

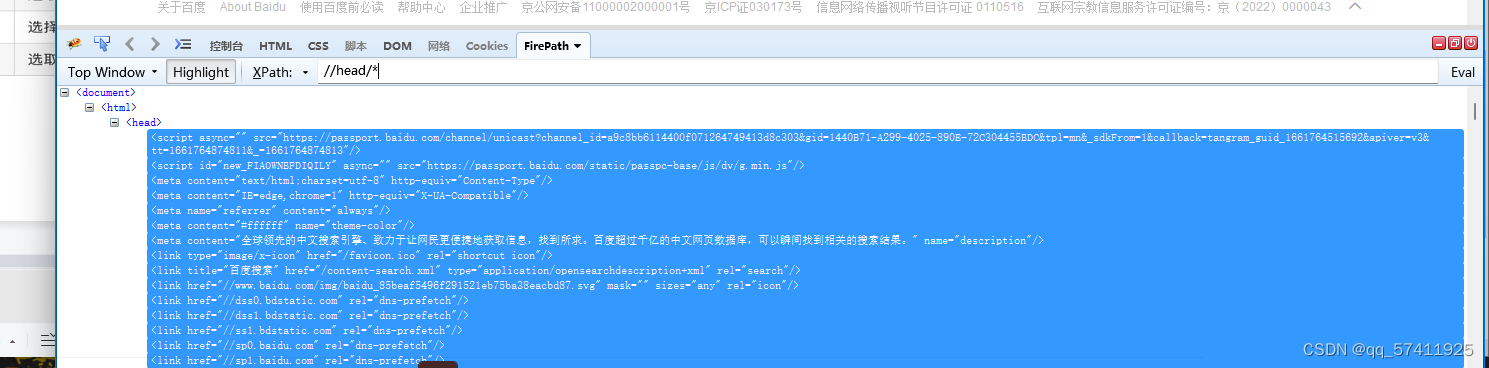
//head/* 选取head元素的所有子元素
 //* 选取文档中的所有元素
//* 选取文档中的所有元素

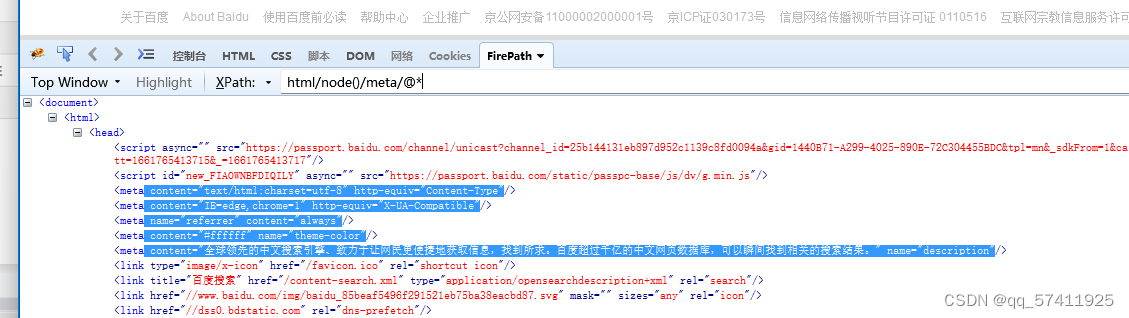
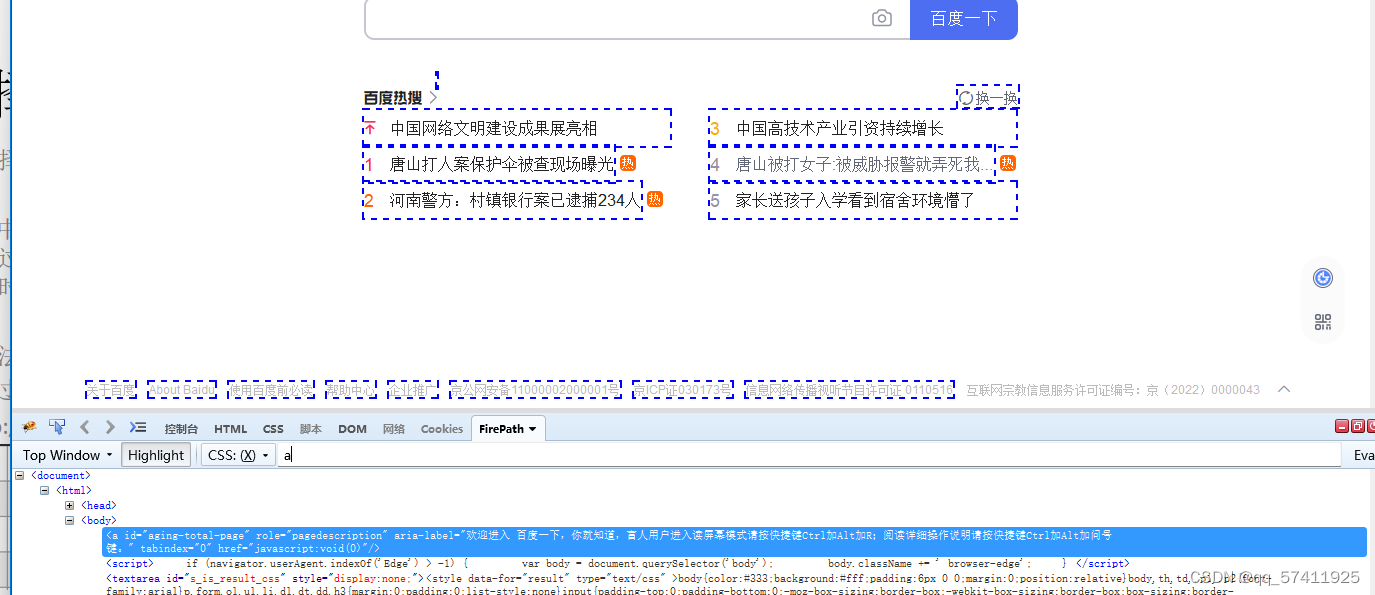
html/node()/meta/@* 选择html下面任意节点下的meta节点的所有属性
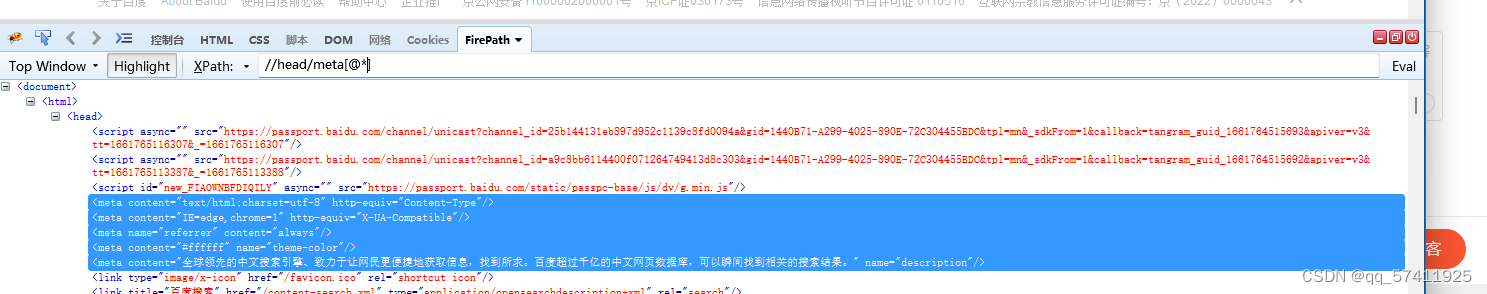
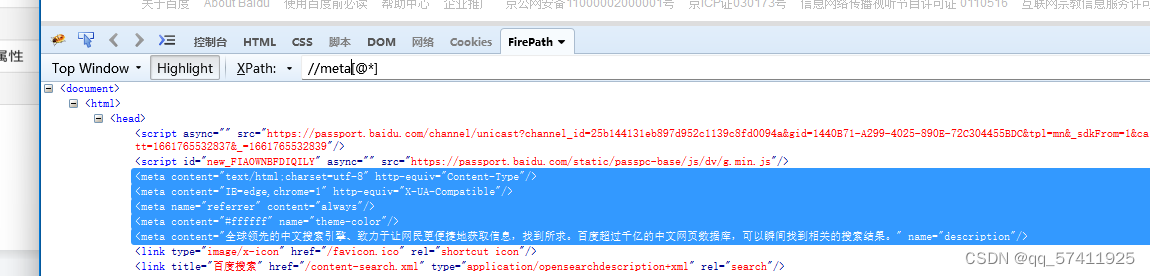
//meta[@*] 选取所有带有属性的meta元素



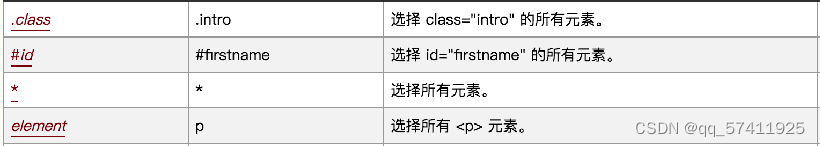
.class
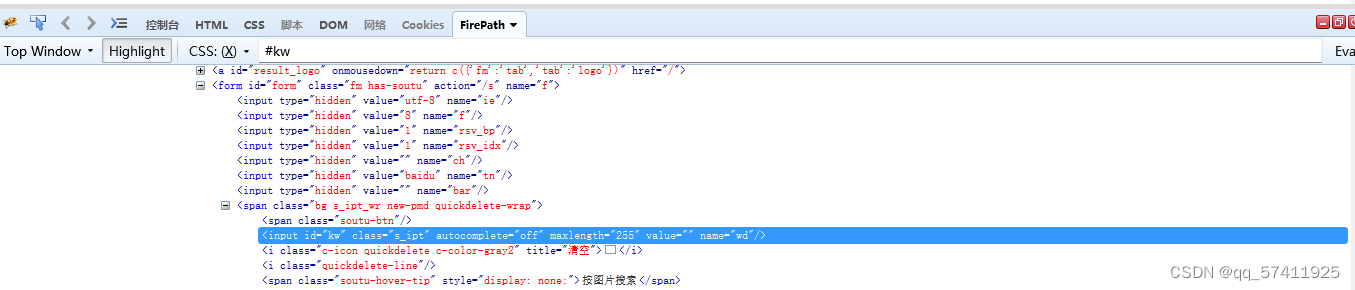
#id
 *
*

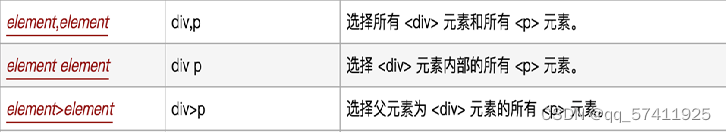
element


element,element


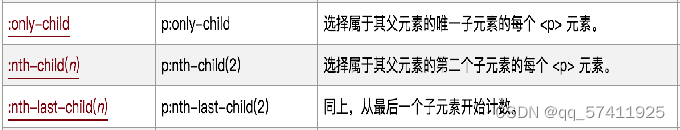
div:only-child 选择呢属于其父元素的唯一子元素的每个div标签

div:only-child 选择呢属于其父元素的第二子元素的每个div标签






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








