一,什么是前端?
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。
1.解决人机交互问题
2.跨终端
3.web技术栈
HTML(结构)
css(表现)
JavaScript(行为)
二,什么是html?
html是超文本标记语言,是用来描述web文档的一种标记语言,使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。
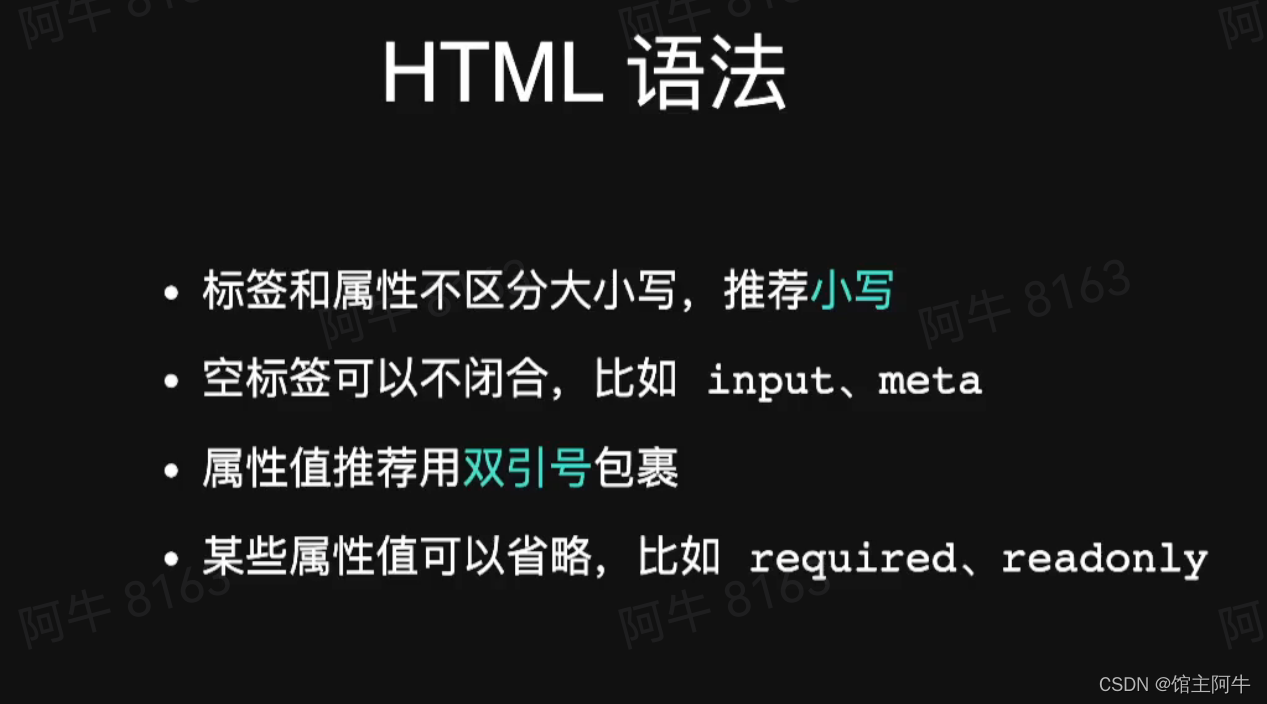
三,HTML的语法

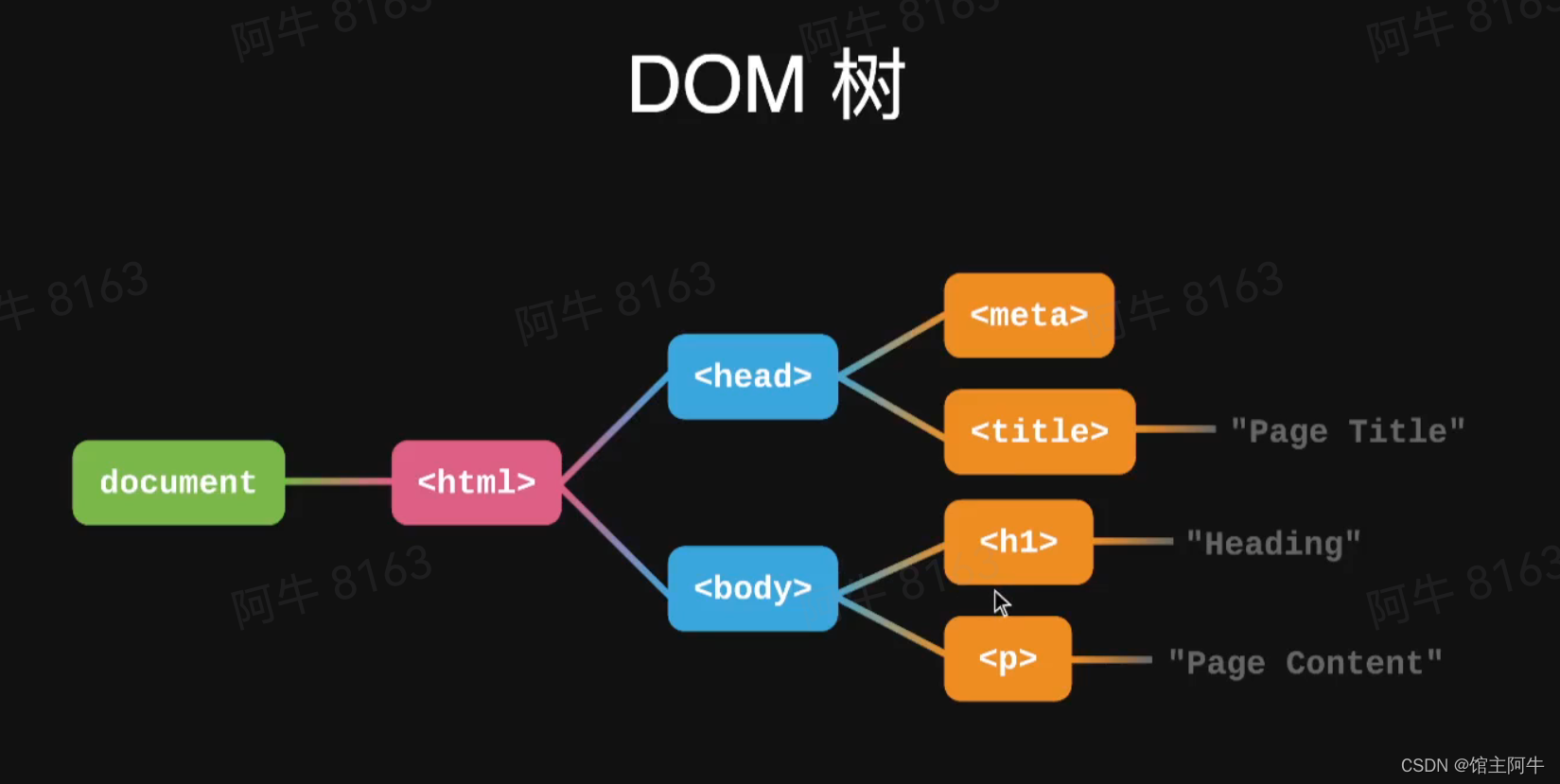
四,HTML的主体结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
</body>
</html>
注:其中DOCTYPE是告诉浏览器,当前当前的文本是HTML5。html标签 是HTML的开头和结尾标签,lang="en"表示语言是英文,也可以lang="zh"中文,也可以不写,不影响。
head是HTML的头部标签,里面可以写标题以及编码等,body则是HTML的主体内容。

五,HTML的常用标签。
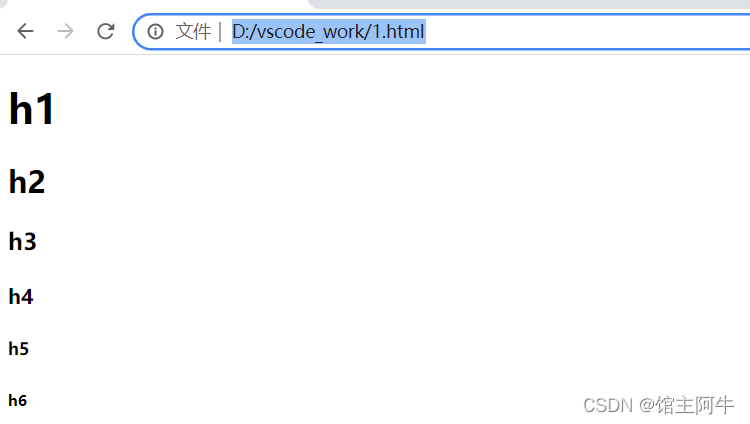
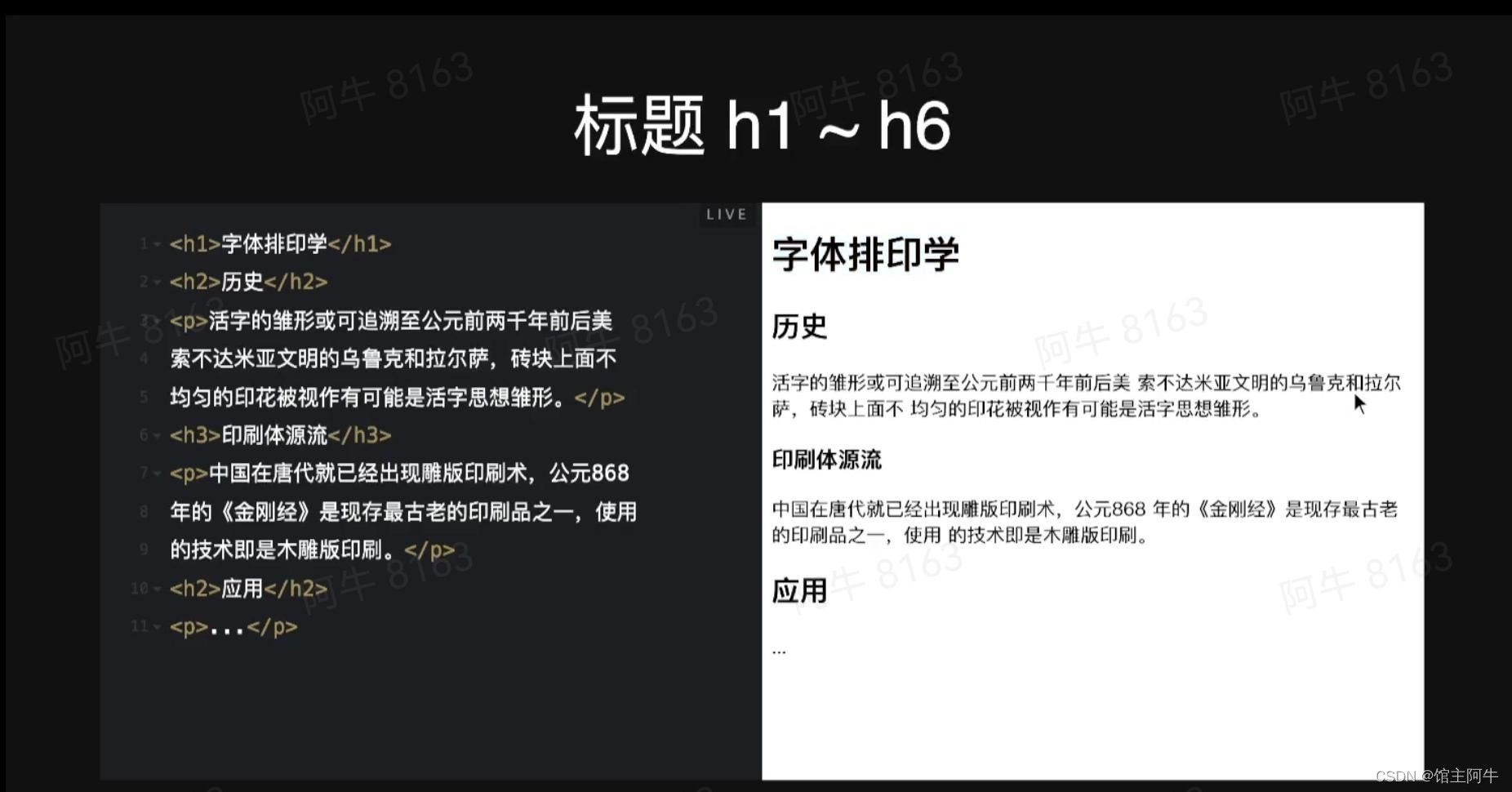
1.标题标签
从h1~h6,大小不同,例如:
<h1> h1</h1>


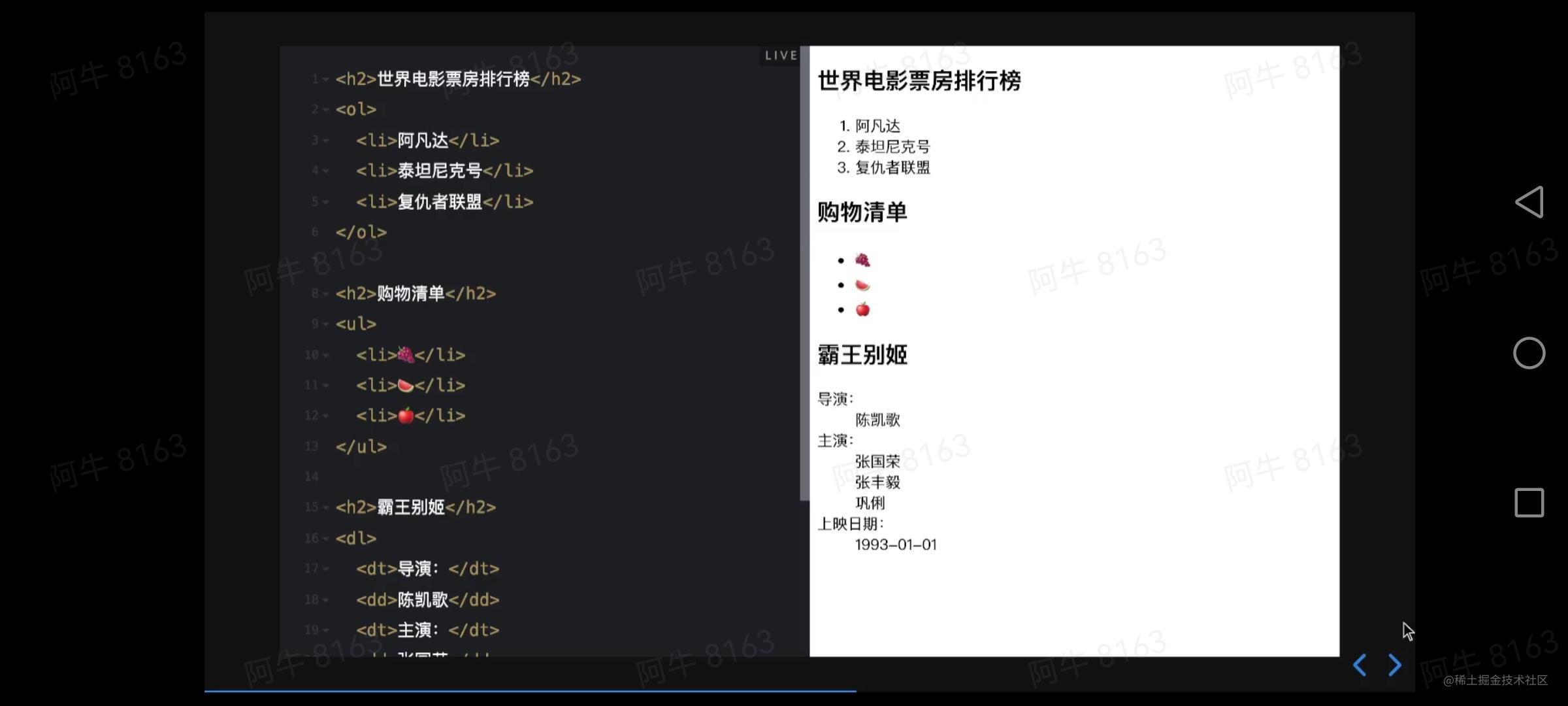
2.列表标签
有序列表
<ol>
<li>阿凡达</li>
<li>泰坦尼克号</li>
<li>复仇者</li>
</ol>
无序列表
<ul>
<li>阿凡达</li>
<li>泰坦尼克号</li>
<li>复仇者</li>
</ul>
自定义列表(dt是标题,dd是内容)
<dl>
<dt>代言人</dt>
<dd>阿牛</dd>
<dt>日期</dt>
<dd>2001-07-06</dd>
</dl>

3.链接
<a href="https://www.baidu.com">百度</a> <!--默认在当前窗口打开链接-->
<a href="https://www.baidu.com" target="_blank">百度</a> <!--在新窗口打开链接-->
注: herf属性的属性值是当前要打开的链接,target属性表示打开方式,不写target则默认为target="_self",即在当前页面打开,还有_blank,_self,_parent等。
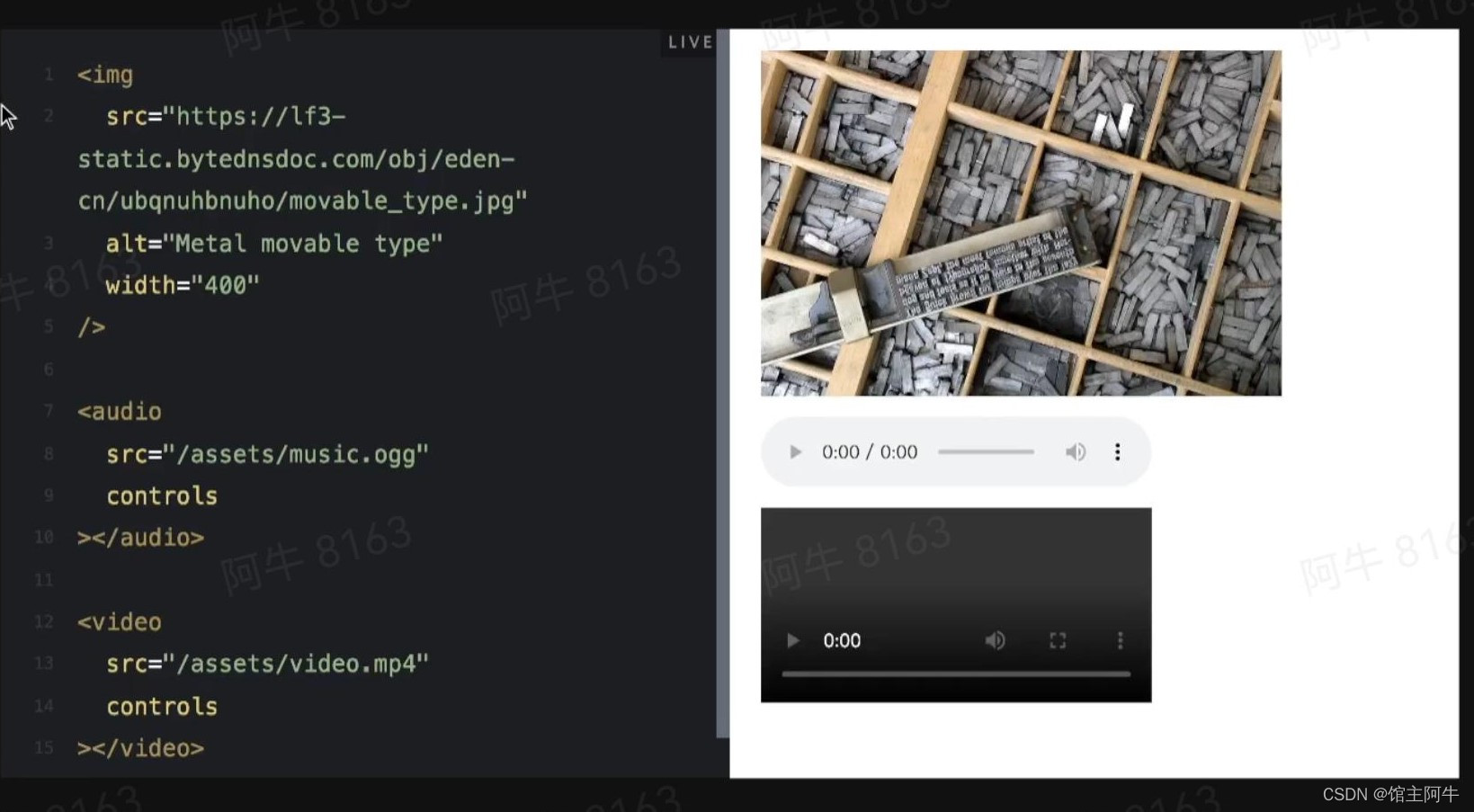
4.多媒体标签
<img src="./123.png" alt="截图" title="图片" width="400">
<audio src="./半生雪_是七叔呢.mp3" controls></audio>
<video src="./video.mp4" controls></video>


注:他们都是单标签,src属性放多媒体文件的网址,img标签的alt属性表示图片因为某种原因未加载时显示的文字信息,title属性是当鼠标滑动到图片上时显示图片标题;controls属性:播放器是否显示控制栏。该属性是布尔属性,不用赋值,只要写上属性名,就表示打开。如果不想使用浏览器默认的播放器,而想使用自定义播放器,就不要使用该属性。
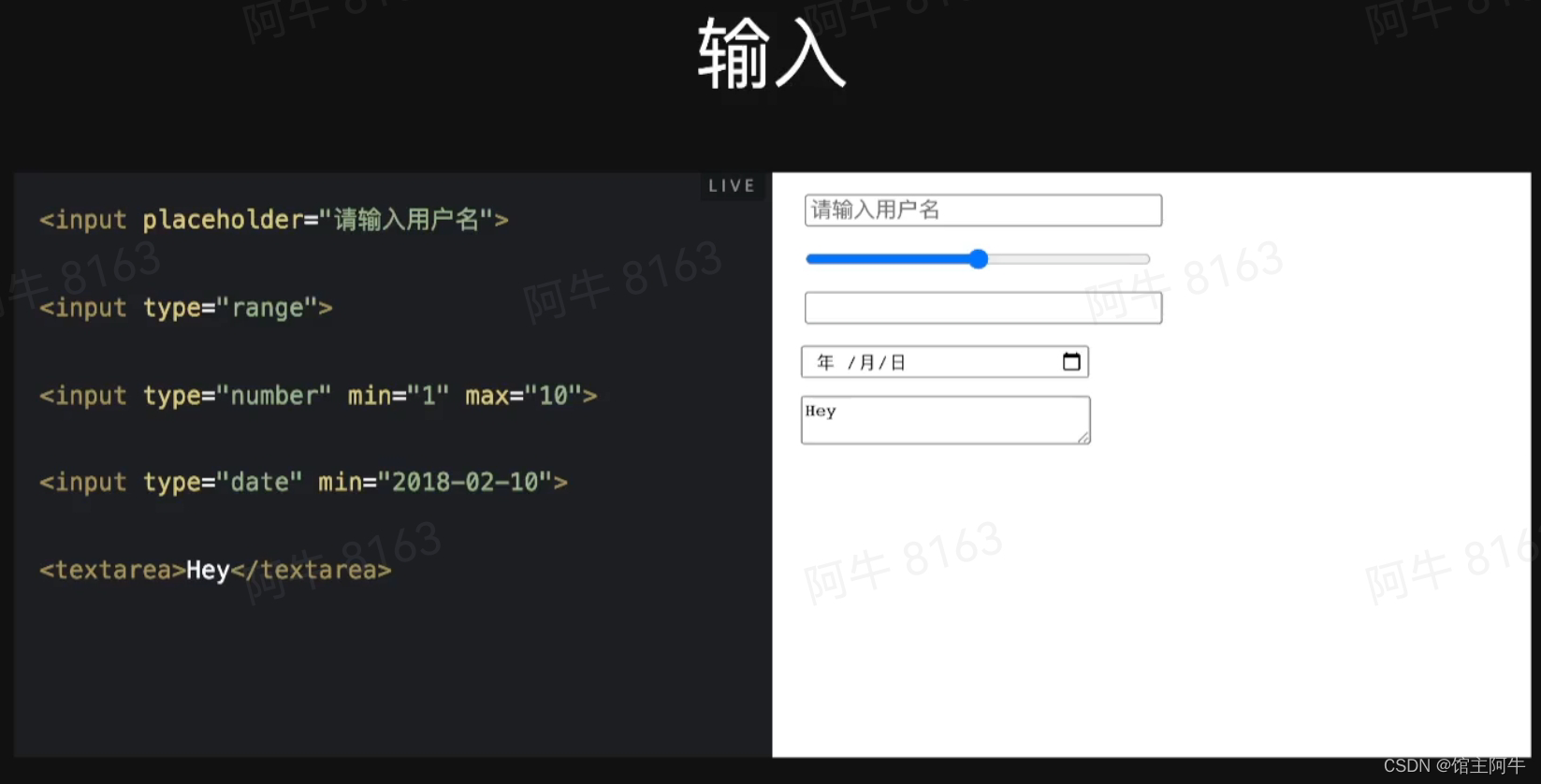
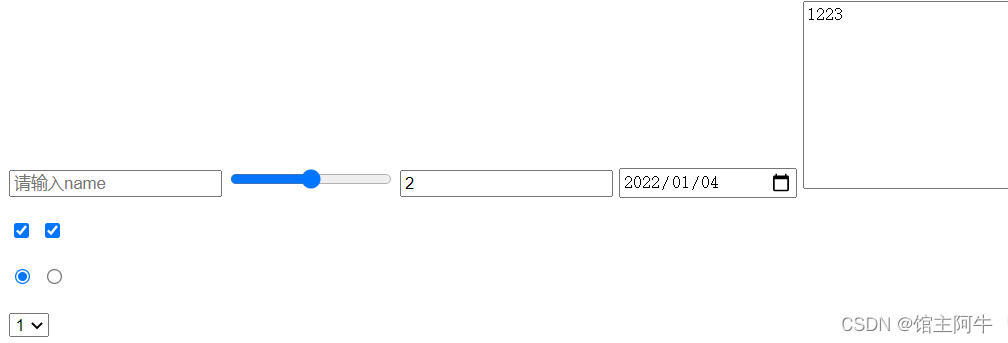
5.输入标签
(1).input标签
<input placeholder="请输入name">
<input type="range">
<input type="number" min ="1",max="10" >
<input type="date">
<textarea name="" id="" cols="30" rows="10">1223</textarea>

(2).多选框
<p>
<input type="checkbox">
<input type="checkbox" checked="checked">
</p>
checked表示默认选中。
(3).单选框
<p>
<input type="radio" name="sport">
<input type="radio" name="sport">
</p>
注:是name在控制,给name相同属性值,只能选一个,不能去掉,去掉后会变成多选。
(4).下拉框
<p>
<select name="" id="">
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
</select>
</p>

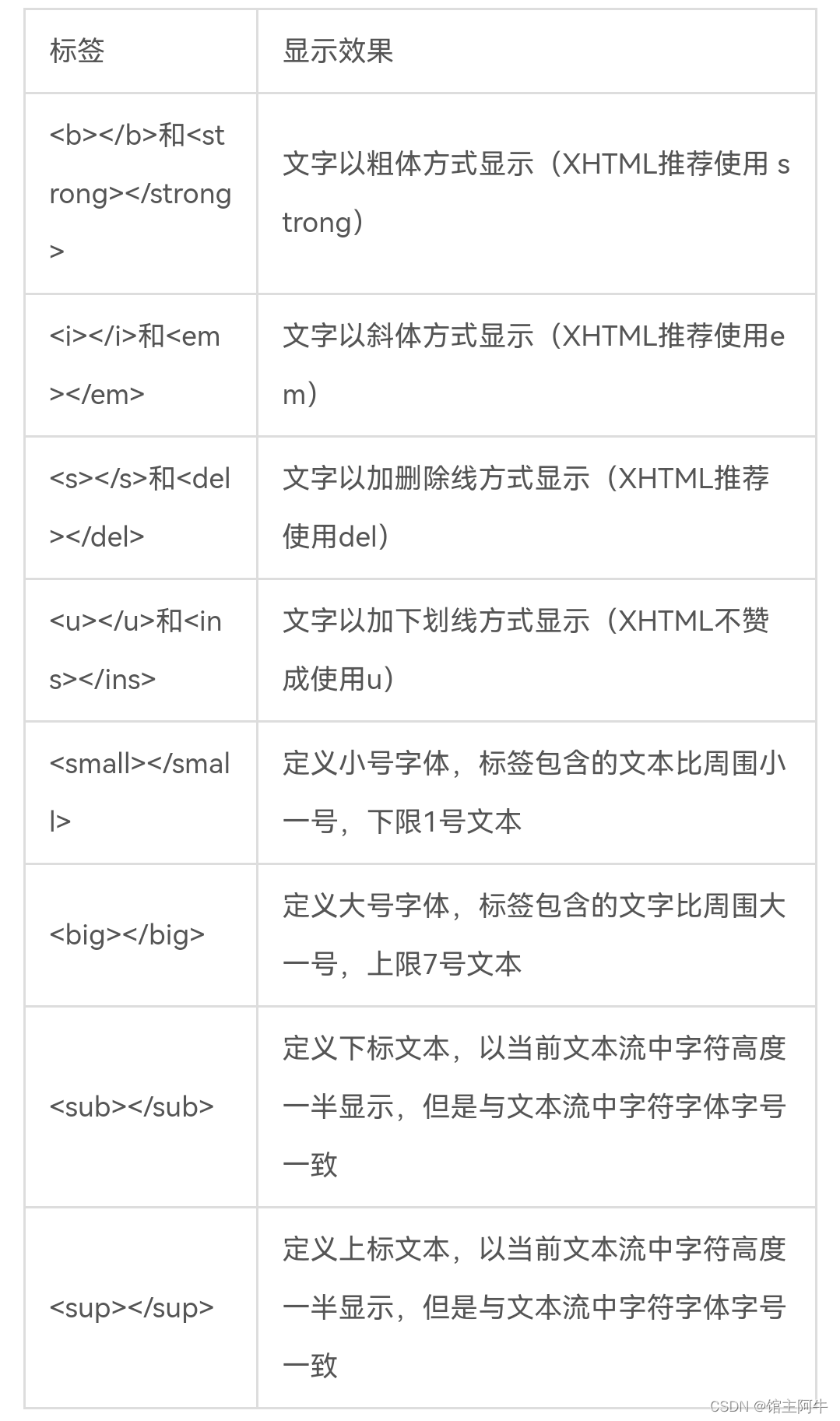
6.文本标签
上面的标题标签也属于文本标签
p标签:段落标签
hr标签:水平线标签
br标签:换行标签
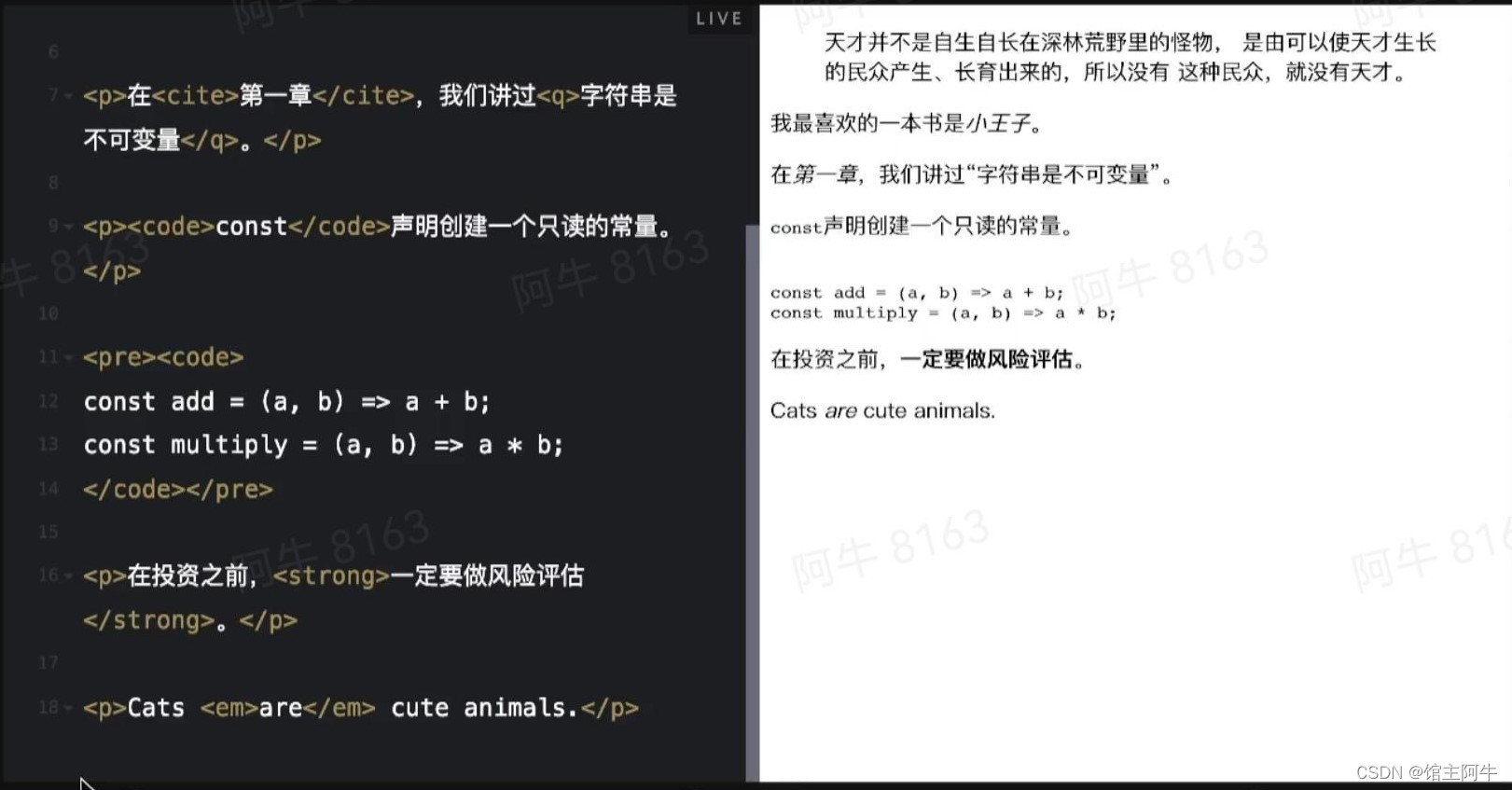
还有引用 标签q和blockquote



7.表格标签
table标签,thead放表头内容,tbody里放表格内容;tr标签表示行,th和td表示列,th是表头thead里的列,td是tbody里的列
<table border="1" align="center" cellpadding="20" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>阿牛</td>
<td>男</td>
<td>学生</td>
<td>冰岛</td>
</tr>
</tbody>
</table>

其中border是控制表格边框,0为没有,1为有;align属性控制表格位置;
cellpadding="20"表示表格内的文字距离边框20像素 ;cellspacing="0"表示表格框与表格框间距离为0,使得两个表格框中间中有一条边框线。这些属性后面用css都可以实现,一般用css操作。
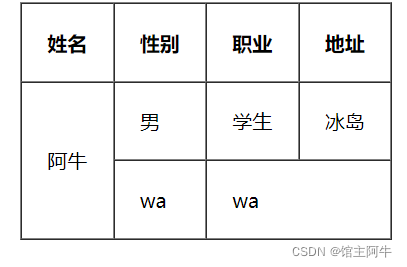
表格的单元格可以合并,colspan合并列,rowspan合并行。
<table border="1" align="center" cellpadding="20" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>职业</th>
<th>地址</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">阿牛</td>
<td>男</td>
<td>学生</td>
<td>冰岛</td>
</tr>
<tr>
<td>wa</td>
<td colspan="2">wa</td>
</tr>
</tbody>
</table>

8.其他标签
div和span:div和span都是容器,没有什么意义,div常用来布局,div是块标签,span是行内标签。
还有很多,上面的这些都是常用的。
···
9.一些特殊符号。 常用的就是 不断行的空白。
常用的就是 不断行的空白。
六,结语。
上面就是一些基本的常用的html的标签,他们有很多属性,一些常用的还是要掌握,本篇也是web开发系列的开篇之作,本身内容体系挺庞大的,在这里我写一些重要的基础的做总结,更多的内容还要我们努力去学,后面会在
这个专栏更新css,javascript和python的web框架django的内容,也会有一些小demo,欢迎大家的关注哦!💖






















 3124
3124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










