在做一些后台管理或者是一些跳转型的网站的时候我们会遇到用动画去切换,显得网站动态化效果强一点,毕竟vue框架属于单页面应用,有些时候一些动画会显得页面的逼格更高一点
在选择动画的时候我们绝大多数都会考虑到使用组件库animate.css
所以写一点避坑的小经验

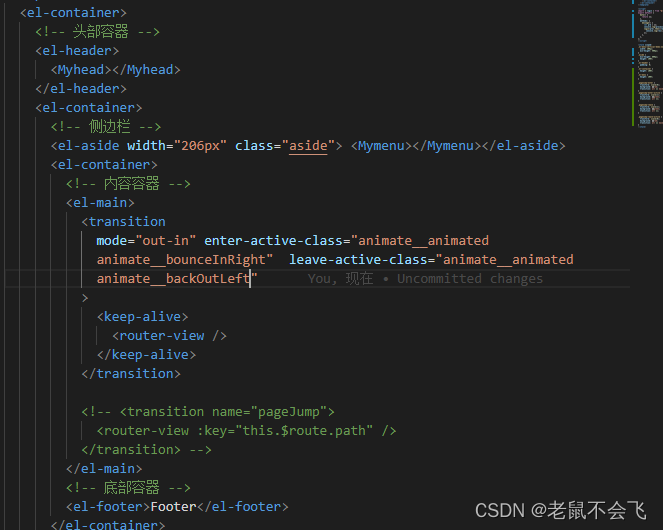
在页面布局上使用的是element-ul里面的布局方式
将侧边栏提取成为公共组件
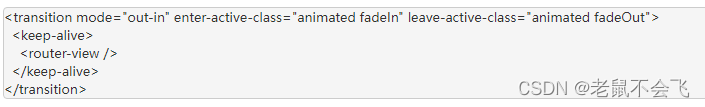
这个时候在百度出来的一些做法也稍微截个图

大多数都是这么做的,但是你会发现在你的项目中并没有起到应有的效果
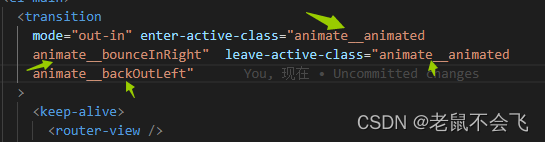
这个时候就是因为
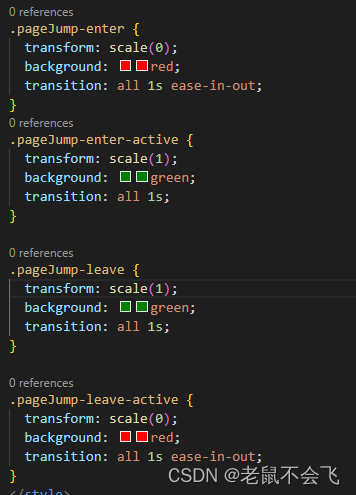
动画是需要四个的进场动画和退场动画 就和我们写css是一样的

所以在使用animate在做组件转场动画的时候我们也需要写上进场和退场动画 就是例如上面一样
左到右 或者是上到下之类的 同时我们需要注意到vue中的leave-active等属性的运用,了解了这些,做转场动画就很简单了,
有不对的地方欢迎评论区留言指教,共同进步





















 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








