基本使用步骤
① 导入vue.js的script脚本文件
② 在页面中声明一个将要被vue所控制的DOM区域
③ 创建vm实例对象(vue实例对象)
<body>
<!-- 2.在页面中声明一个将要被vue所控制的DOM区域-->
<div id="app">{{username}}</div>
<!-- 1.导入vue.js的script 脚本文件-->
<script src="./lib/vue-2. 6.12. js"></script>
<script>
// 3.创建vm实例对象(vue 实例对象)
const vm = new Vue({
// 3.1指定当前vm实例要控制页面的哪个区域// el属性是固定的写法,表示当前vm实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// 3.2指定Model数据源
data: {
username: 'zs'
}
})
</script>
</body>
2.基本代码与MVVM的对应关系

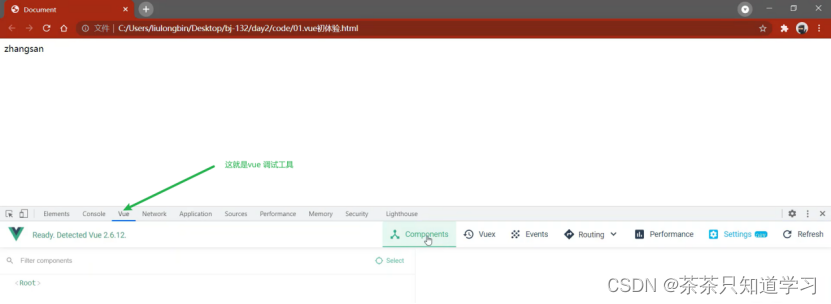
二、体验vue 调试工具和数据驱动图
1.安装vue-devtools调试工具
vue官方提供的vue-devtools调试工具,能够方便开发者对vue项目进行调试与开发。
Chrome浏览器在线安装vue-devtools :
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipcpnnnanhbledajbpd
FireFox浏览器在线安装vue-devtools :
https://addons.mozilla.org/zh-CN/firefox/addon/vue-js-devtools/
2.配置Chrome浏览器中的vue-devtools


![]()
里面的<Root>指的就是Vue实例里面 el 指定的区域
vue指令分类
指令(Directives)是vue为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue中的指令按照不同的用途可以分为如下6大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
注意:指令是vue开发中最基础、最常用、最简单的知识点。






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








