1.生命周期
生命周期(Life cycle)是指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
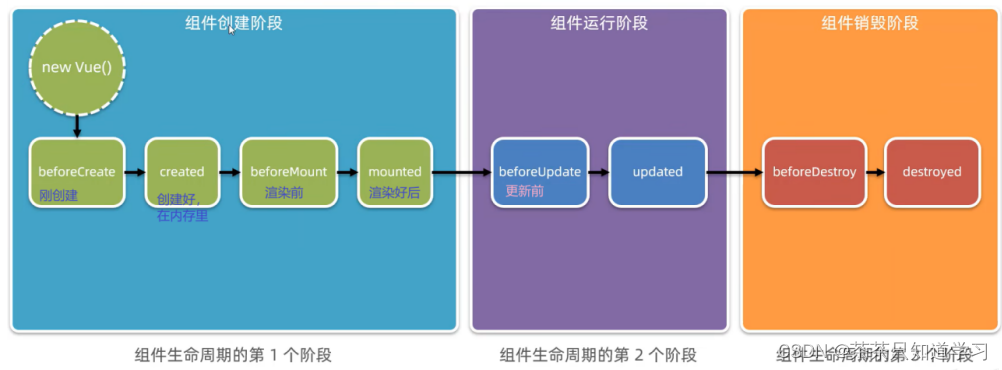
3.组件生命周期函数的分类

4.生命周期图示.
可以参考vue官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:
https://cn.vuejs.org/v2/guide/instance.htm#生命周期图示


beforeCreate时期:组件的props/data/methods尚未被创建,都处于不可用状态
created时期:组件的porps/data/methods已创建好,都处于可用的状态。但是组件的模板结构尚
未生成!
beforeMount时期:将要把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中还没有当前
组件的DOM结构。
mounted时期:已经把内存中的HTML结构,成功的渲染到了浏览器之中。此时浏览器中已然包含
了当前组件的DOM结构。
beforeUpdate时期:将要根据变化过店、最新的数据,重新渲染组件的模板结构。
beforeMount时期:将要把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中还没有当前
组件的DOM结构。
mounted时期:已经把内存中的HTML结构,成功的渲染到了浏览器之中。此时浏览器中已然包含
了当前组件的DOM结构。
beforeUpdate时期:将要根据变化过后、最新的数据,重新渲染组件的模板结构。
updated时期:已经根据最新的数据,完成了组件DOM结构的重新渲染。
beforeDestroy时期:将要销毁此组件,此时尚未销毁,组件还处于正常工作的状态
destroyed时期:组件已经被销毁,此组件在浏览器中对应的DOM结构已被完全移除!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








