每天想着写代码写需求,一个月没创建项目差点组件都忘了怎么用
创建好vue项目后
1.安装路由
npm install vue-router
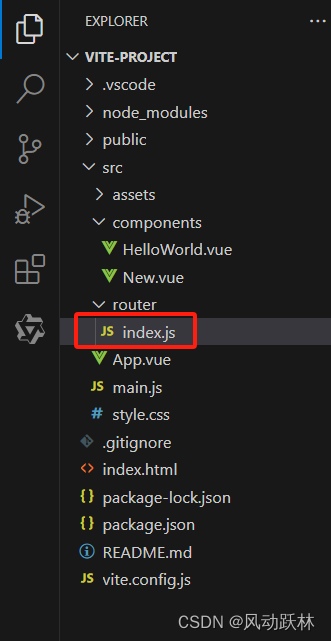
(1)在src目录下新建router文件夹,在router里创建index.js文件

(2)index.js中配置路由
import { createRouter, createWebHistory} from 'vue-router'
import Layout from '../components/HelloWorld.vue'
const routes = [
{
path: '/',
name: 'HelloWorld',
component:()=>import('../components/HelloWorld.vue'),
},
{
path:'/new',
name:'new',
component:()=>import('../components/New.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
(3)main.js中导入挂载路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
createApp(App).use(router).mount('#app')
(4)修改App.vue管理路由
<template>
<router-view/>
</template>
<script>
export default {
}
</script>
<style>
</style>(5)编写Helloworld.vue文件
<template>
<div>这是一个主页</div>
<button>欢迎登录可以点击我</button>
</template>
<script>
export default {
}
</script>
<style>
</style>(6)保存后,运行npm run dev查看浏览器看是。查看显示效果

(7)在项目中引入Element-Plus,首先安装
npm i element-plus(8)main.js中引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(router,ElementPlus).mount('#app')
(9)在页面中使用
<template>
<el-button type="primary" @click="takePhone"> 拍照 </el-button>
<el-button type="primary" @click="takePhoneUpfile"> 保存 </el-button>
</template>
<script setup>
import { ElCol } from 'element-plus';
</script>(9)效果展示

(10)实现路由跳转
<button @click="submitvedio">提交</button>
import { useRouter } from 'vue-router'
const router = useRouter();






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










