学习如何创建vue脚手架
一、创建准备
脚手架的创建要安装node.js和cnpm
1.node.js
自己去node.js官网下载
查看node版本命令 node -v
2.cnpm
全局化安装cnpm命令
npm install cnpm -g --registry=https://registry.npm.taobao.org
对于安装vue-cli,npm和cnpm都可以,但是使用npm很可能因为网络问题出错,所以使用cnpm更加稳定。
3.Vue CLI
全局化安装vue-cli命令
cnpm install -g @vue/cli
查看vue-cli版本命令
vue -V(大写V)
二、创建步骤
1创建命令
vue create +项目名
2.预设
 你可以选择默认配置,或者手动配置,或者选择之前的配置。
你可以选择默认配置,或者手动配置,或者选择之前的配置。
这里选择手动配置
3.选择项目中所需要的配置
 Space选中或取消(空格)
Space选中或取消(空格)
Enter确定(回车)
选择一个vue的版本

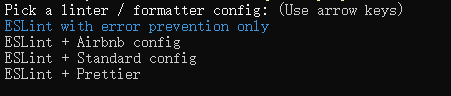
linter / formatter 配置选择

ESLint with error prevention only
只配置使用 ESLint 官网的推荐规则
这些规则在这里添加链接描述
ESLint + Airbnb config
使用 ESLint 官网推荐的规则 + Airbnb 第三方的配置
Airbnb 的规则在这里添加链接描述
ESLint + Standard config
使用 ESLint 官网推荐的规则 + Standard 第三方的配置
Standard 的规则在这里 添加链接描述
ESLint + Prettier
使用 ESLint 官网推荐的规则 + Prettier 第三方的配置
Prettier 主要是做风格统一。代码格式化工具
语法检测方式
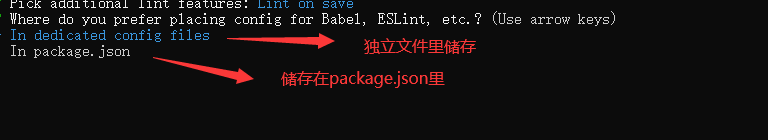
 所选配置文件储存在哪
所选配置文件储存在哪

是否保存为预设

回车,创建…ing。

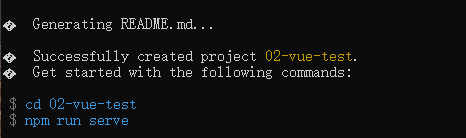
出现这个表示创建成功了
三、运行
运行命令
npm run serve






















 8155
8155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








