在公司vue3项目使用Swiper做一个轮播图,结果做出来后发现无论如何都不会自动轮播。
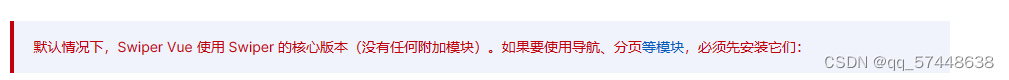
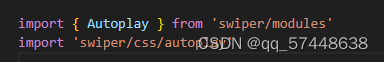
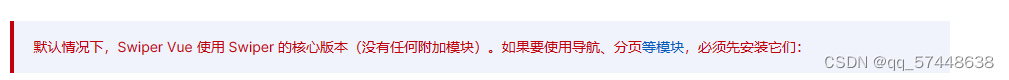
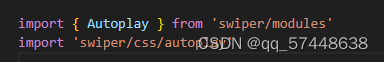
各种办法都试过了,最后在Package.json文件中发现使用的是Swiper11版本。Swiper11版本使用Autoplay需要导入对应的模块和Css。(当然,作者我只是一个小白,如果写错了请嘴下留情QAQ)

在公司vue3项目使用Swiper做一个轮播图,结果做出来后发现无论如何都不会自动轮播。
各种办法都试过了,最后在Package.json文件中发现使用的是Swiper11版本。Swiper11版本使用Autoplay需要导入对应的模块和Css。(当然,作者我只是一个小白,如果写错了请嘴下留情QAQ)

 3078
3078
 4695
4695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


