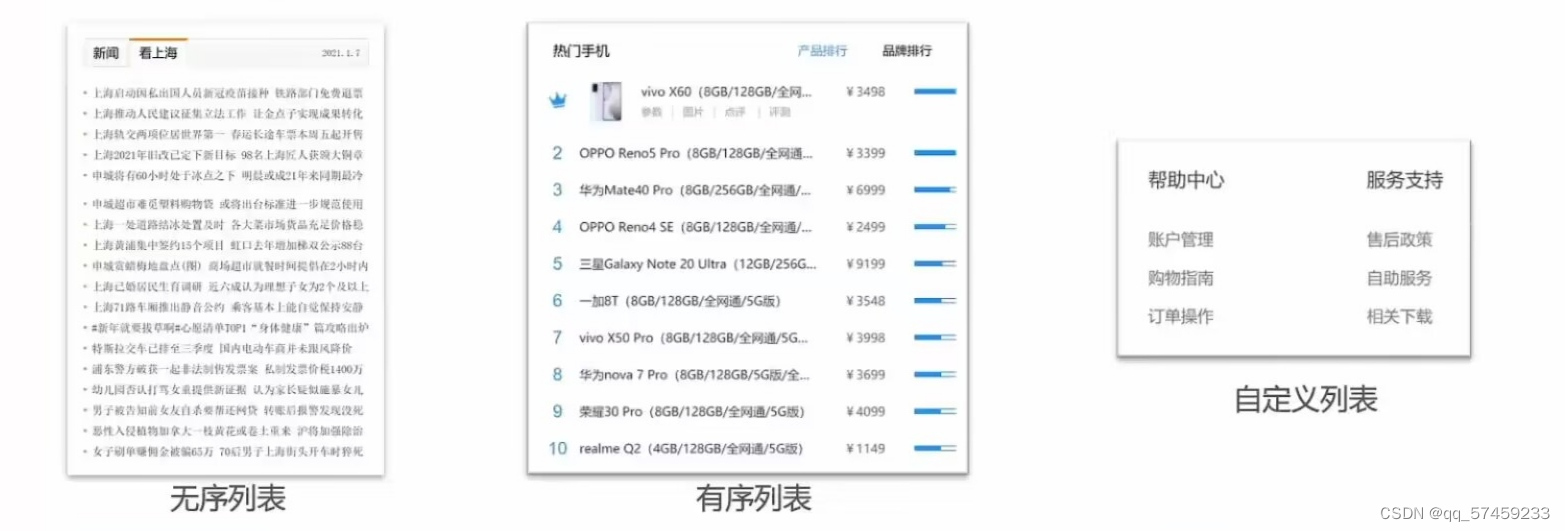
☞场景:在网页中按照行展示关联性的内容,如新闻列表、排行榜、账单等
☞特点:按照行的方式,整齐显示内容
☞种类:无序列表,有序列表,自定义列表

1、无序(有序)列表:
☞标签组成:
①ul(ol)表示无序(有序)列表的整体,
②li表示无序(有序)列表的每一项,用于包含每一行的内容
☞显示特点:列表的每一项前默认显示圆点(显示序号)标识
☞注意点:ul(ol)标签中只允许包含li标签
li标签可以包含任意内容
2、自定义列表:
☞场景:在网页的底部导航中通常会使用自定义列表实现
☞标签组成:
①dl表示自定义列表的整体,用于包裹dt/dd标签
②dt表示自定义列表的主题
③dd表示自定义列表的针对主题的每一项内容
☞显示特点:dd前会默认显示缩进效果
☞注意点:
①dl标签中只允许包含dt/dd标签
②dt/dd标签可以包含任意内容






















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








