常用的三个标签:
div:
div标签是块级标签,独占一行,通常用来定义一个盒子,方便处理,是css和html中最常用的标签
span
在某一段文本中突出显示某几个字,以粗体、红色、大字号显示,通常使用span标签。
pre
使用改标签可以将自己在书写工具中的信息原样输出。
css的常用属性
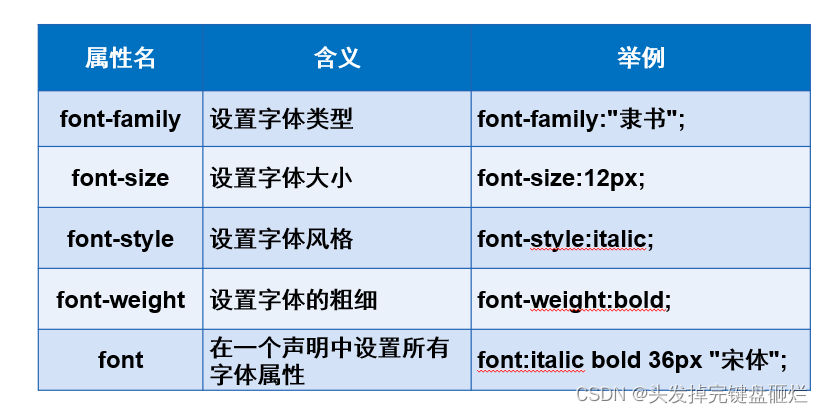
字体样式:

font-family
字体类型(宋体,微软雅黑<默认>)
font-size
字体大小 (默认16px)
单位:
px 像素
em (父容器字体大小em)
rem (根容器字体大小rem)
font-style 字体风格
一般用作字体倾斜,删除线
font-weight
设置字体粗细。
font 设置字体样式 (大小,类型必须有)
p span{font:oblique bold 12px "楷体";}
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
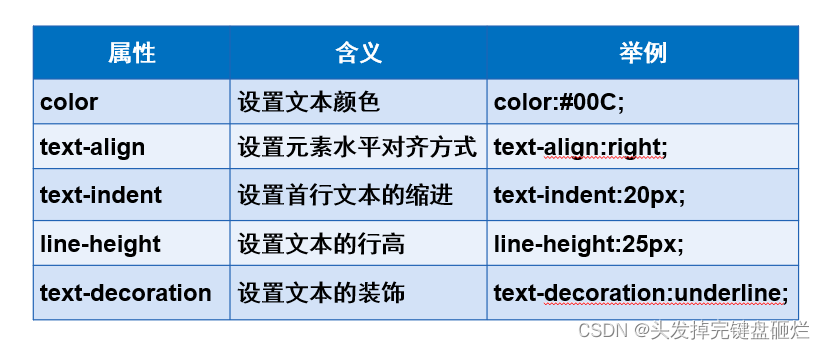
文本样式

color 字体颜色
通常可以使用以下方式来规定字体颜色:
单词 red
16进制 #000 黑 #eee 灰 #fff 白
rgb 红 绿 蓝 0~255
rgba 红 绿 蓝 透明度 0~255 0~1
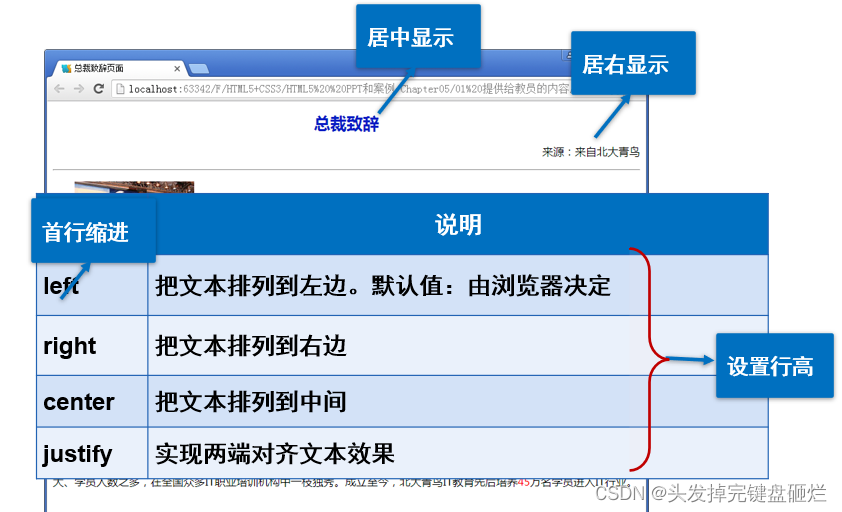
text-align 文本居中
right center left(默认)

text-indent 首行缩进
line-height 设置行高
一般行高和容器高度一致
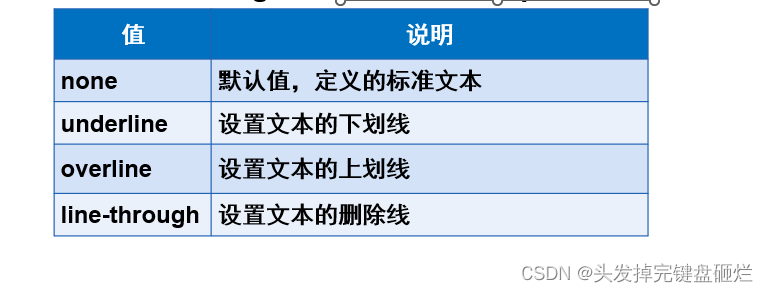
text-decoration 文本装饰(主要用于 删除线 与 去除下划线)
none(去除下划线) line-through(删除线)

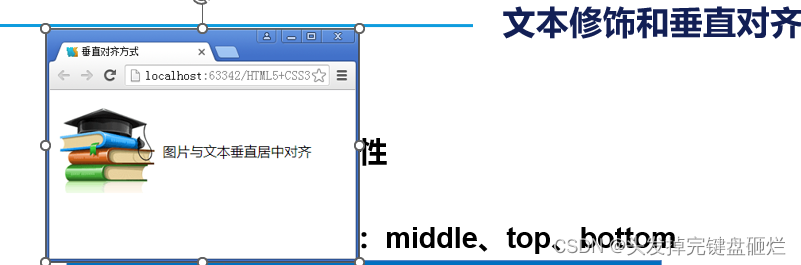
vertical-align 垂直对齐 (图片和文字)
一般用在img图片上 middle(中间) top(顶端) bottom(下部)

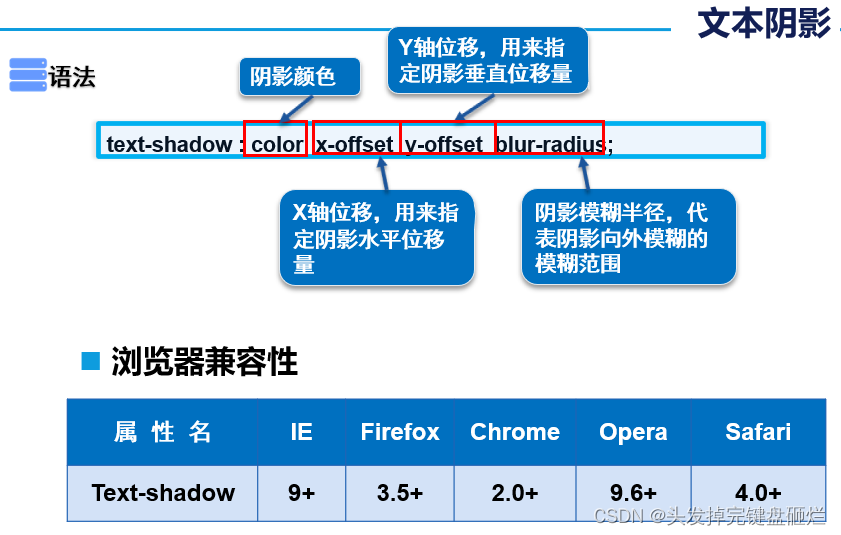
文本阴影
text-shadow : color x-offset y-offset blur-radius;

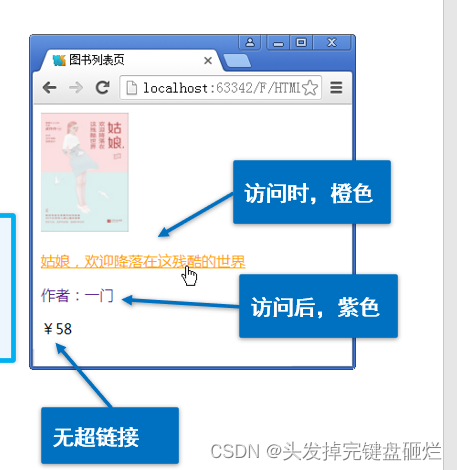
超链接伪类
书写格式:
标签名:伪类名{声明;}
a:hover {
color:#B46210;
text-decoration:underline;
}

最常用的是a:hover属性,示例:

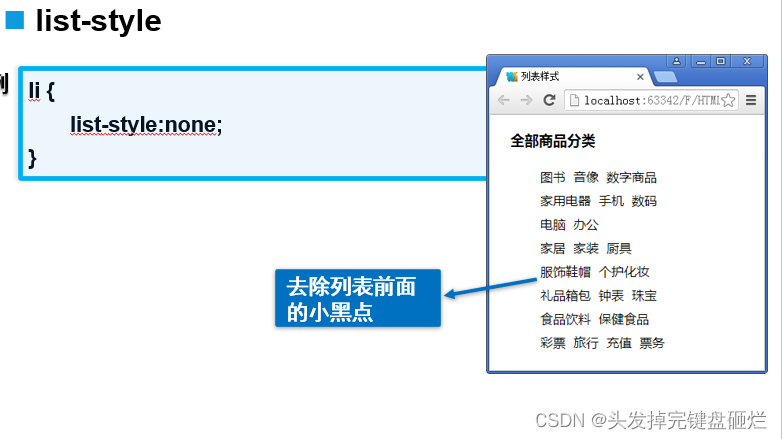
列表样式(修改原有的列表样式)
list-style-type:

示例:

背景样式
background-color(设置背景颜色):
设置背景颜色

background-image(设置背景图片):
background-image:url(图片路径);
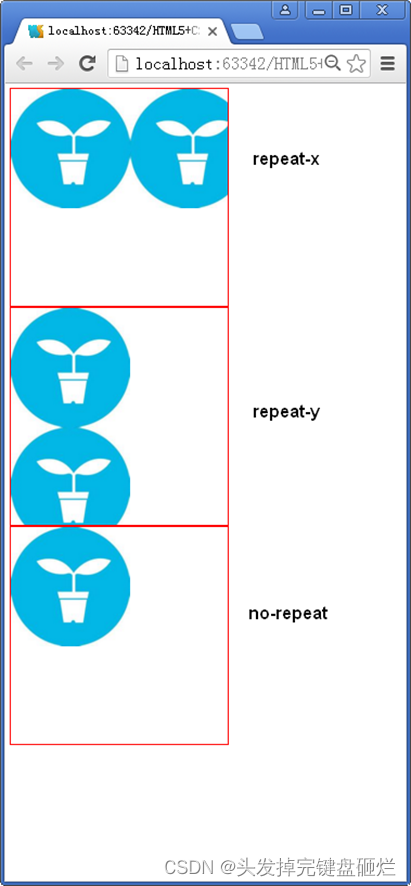
background-repeat(设置图片重复方式):
repeat:
沿水平和垂直两个方向平铺
no-repeat:
不平铺,即只显示一次
repeat-x:
只沿水平方向平铺
repeat-y:
只沿垂直方向平铺

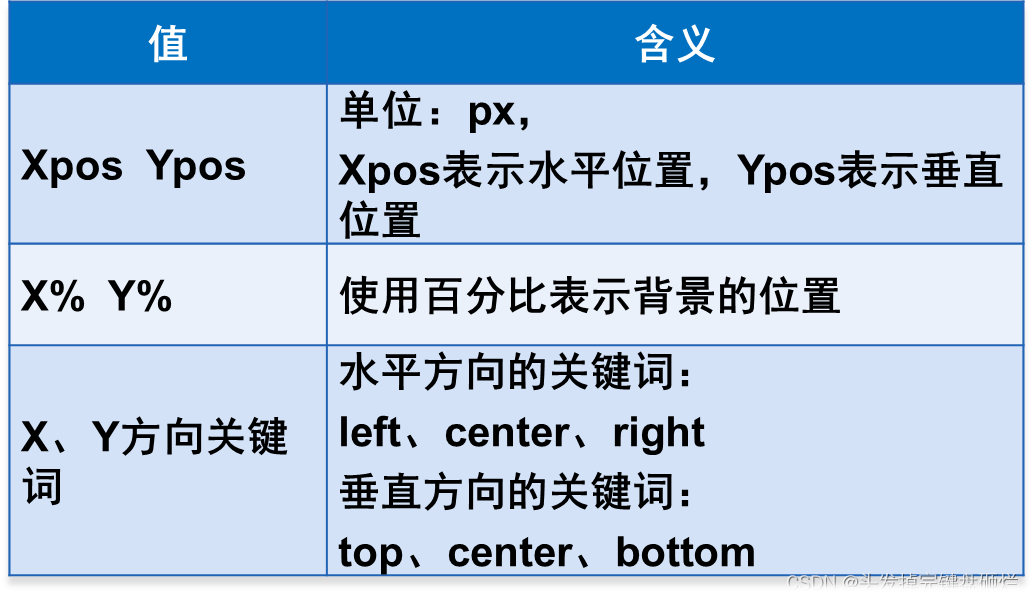
background-position(图片定位)

background(背景简写)
background:#C00 url(../image/arrow-down.gif) 205px 10px no-repeat;
顺序:背景颜色 背景图像 背景定位 背景不重复显示
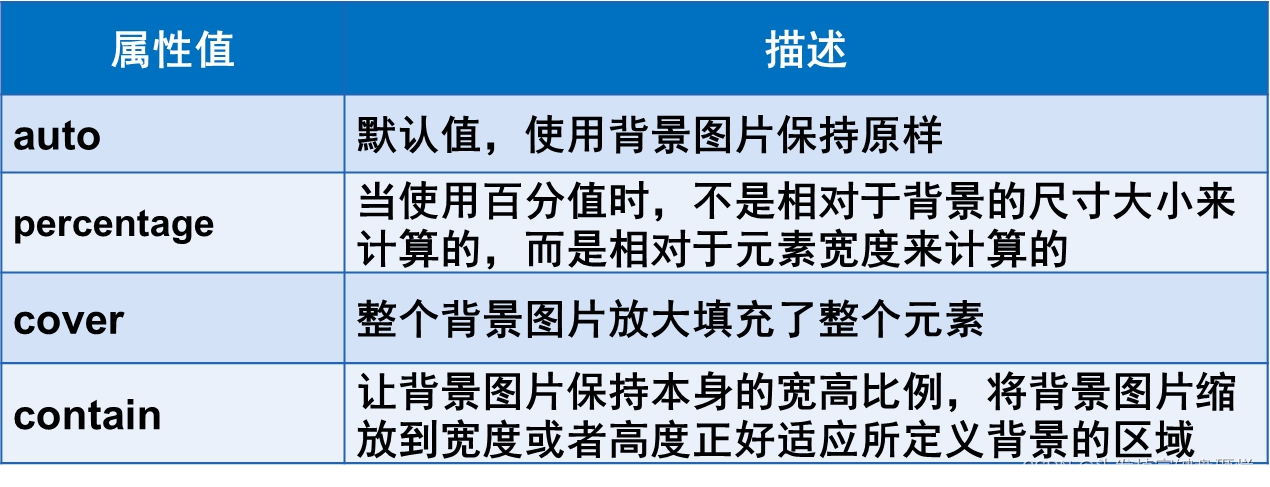
background-size

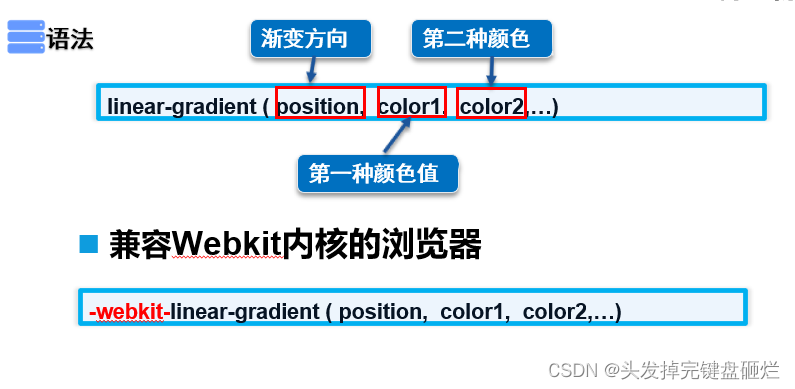
线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
/*上下渐变*/
background: linear-gradient(blue,skyblue);
/*中间到两边渐变*/
background: radial-gradient(blue,skyblue);
上下渐变

中间到两边:

























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










