浮动:
通过使用浮动可以随意定义div盒子的位置。
学习浮动之前首先了解两个元素:
标准文档流组成
块级元素(block)
特点:独占一行
<h1>…<h6>、<p>、<div>、列表
内联元素(inline)
特点:不独占一行
<span>、<a>、<img/>、<strong>...
内联标签可以包含于块级标签中,成为它的子元素,而反过来则不成立
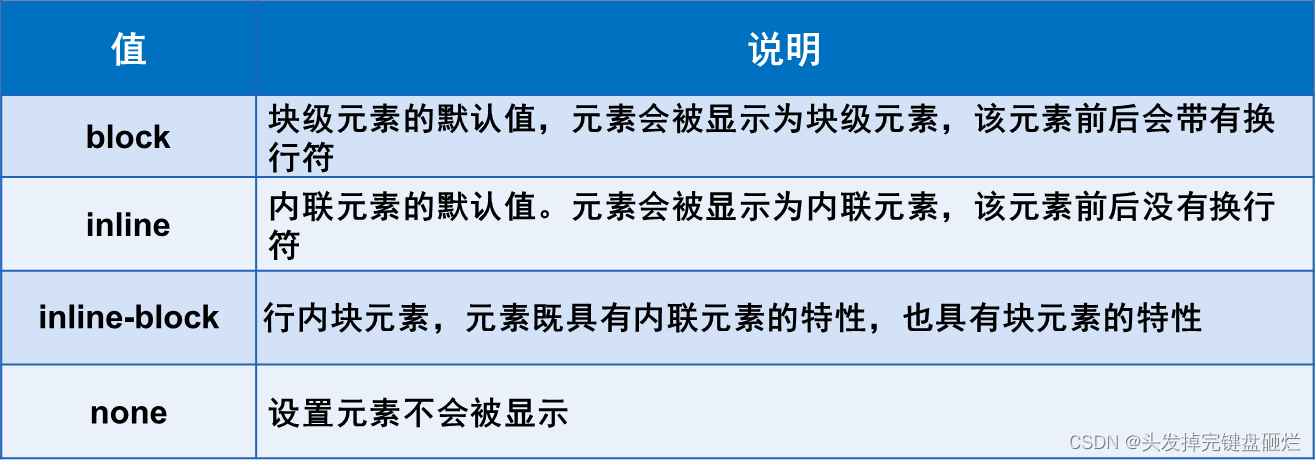
display:
display有四个属性:

block:
可以将元素变为块内元素。
inline:
将元素变为内联元素。修改过之后将不能设置长宽高。
inline-block(常用):
修改之后既能设置长宽高,又不会换行。
none:
设置元素不显示,通常可以设置一个盒子中的信息看不见,配合E:hover来使用,达到鼠标放上就能出现的效果
示例:
css代码:
div{
width: 100px;
height: 100px;
background-color: red;
display: none;
}
a:hover div{
display: block;
}
html代码:
<a >display示例<div></div></a>
鼠标未悬浮到a标签的字体中:

鼠标悬浮到a标签的字体中:

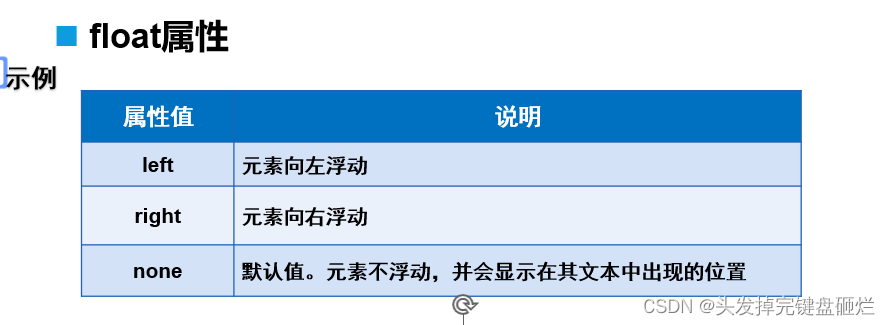
float:
float常用的三个属性:

一般使用float属性时可以比喻成乘坐公共汽车排队,前面一个人走后,后面的人要补上前面人的位置,
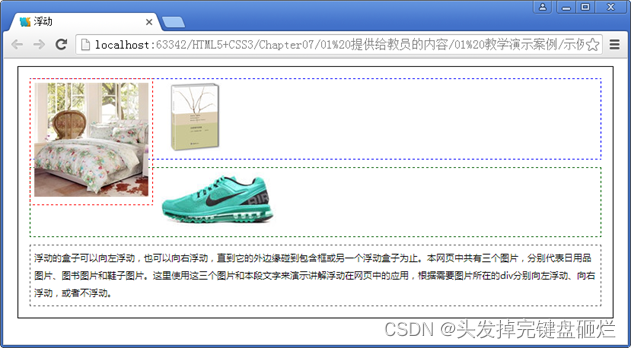
示例:
.layer01 {
border:1px #F00 dashed;
float:left;
}
.layer02 {
border:1px #00F dashed;
float:left;
}
.layer03 {
border:1px #060 dashed;
float:left;
}

.layer01 {
border:1px #F00 dashed;
float:right;
}
.layer02 {
border:1px #00F dashed;
float:right;
}

先设置右浮动会在最右边,后面的紧挨着前一个右浮动的序列。
塌陷:
在设置div时如果未设置宽高,直接在div盒子中书写内容,书写的内容会将div盒子撑起:
<style type="text/css">
/*示例塌陷:*/
div{
border: solid red;
}
.one{
width: 100px;
height: 100px;
background-color: yellow;
}
</style>
<!--定义两个盒子-->
<div >
<div class="one"></div>
</div>
很明显可以看出设置第二个div时会将外面的div盒子撑起,父的div高为子类的100px,由于div是块级元素所以独占一行,长会占整个页面

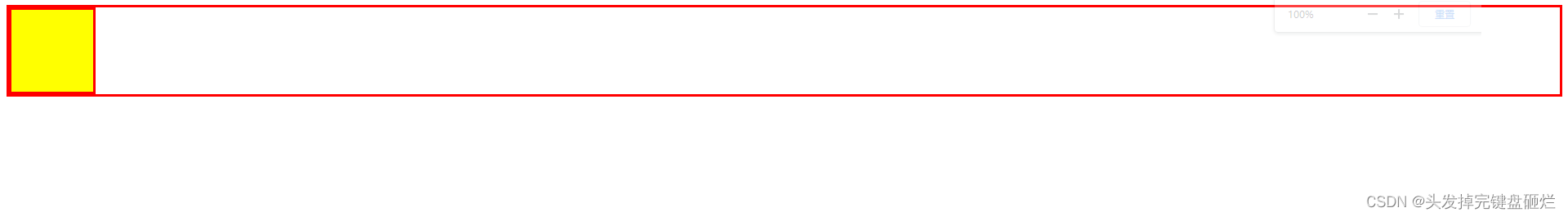
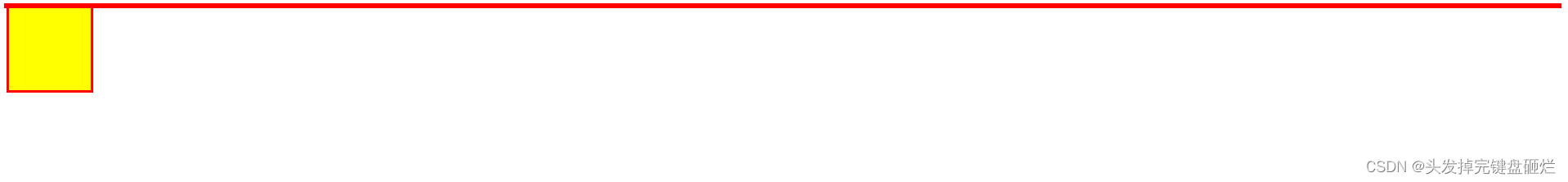
但是将第二个div设置悬浮float属性后就会变成以下情况:

可以看到,由于第二个div盒子设置float属性后第一个div将不再继承第二个div的高度,所以出现上面的情况及**(盒子塌陷)**
盒子塌陷有四种解决办法:
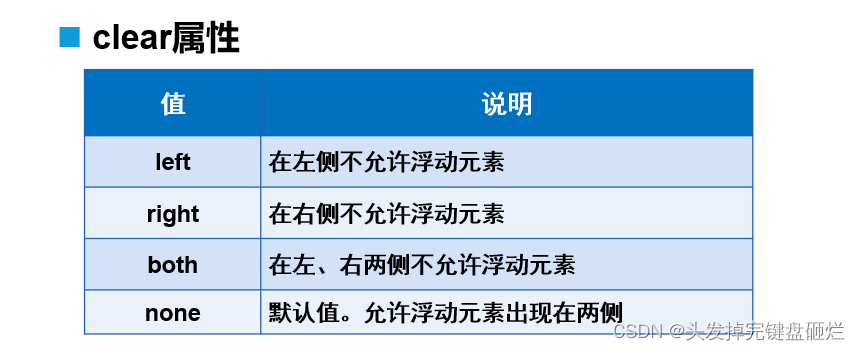
1、clear(一般使用both):

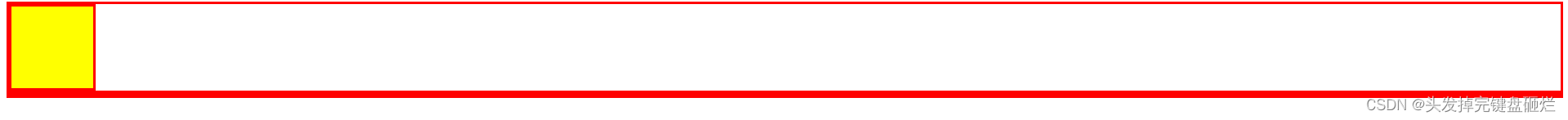
在父类div盒子结束后添加一个空的div盒子,设置clear属性即可消除塌陷
示例代码:
css代码:
.clear{
clear: both;
}
html代码:
<div >
<div class="one"></div>
<div class="clear"></div>
</div>

此方法会造成html代码冗余,不建议使用!!
2、设置盒子的长和宽:
此方法虽然简便,但是不利于后期代码的修改和维护。
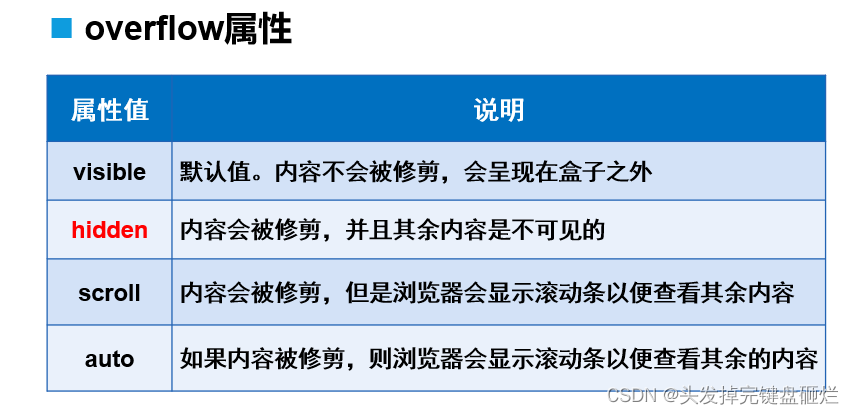
3、父级添加overflow属性:
#father {overflow: hidden;border:1px #000 solid; }

此方法有可能将一些超出盒子大小的字体给删除,不建议使用!!!
4、父级添加伪类after(推荐使用):
css代码:
.clear:after{
content: ''; /*在clear类后面添加内容为空*/
display: block; /*把添加的内容转化为块元素*/
clear: both; /*清除这个元素两边的浮动*/
}
html代码:
<div id="father" class="clear">
<div class="layer01"><img src="image/photo-1.jpg" alt="日用品" /></div>
<div class="layer02"><img src="image/photo-2.jpg" alt="图书" /></div>
<div class="layer03"><img src="image/photo-3.jpg" alt="鞋子" /></div>
<div class="layer04">浮动的盒子……</div>
</div>
将代码写入css中由css默认在父类div中的内容结束后,自动创建一个空的标签,设置clear属性来清除塌陷。虽然写法困难但是方便后续修改和阅读。
小结:
























 685
685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










