框架 uni-app - Vue 2.x / 3.x
工具 HbuilderX HBuilderX-高效极客技巧 (dcloud.io)
材料 iphone / 安卓手机, 所属数据线
uni-app 目前理论上支持以下14个端的适配,之所以是理论上因为有很多功能也许只有app 或者小程序支持而 h5 不支持这样。

今天主要说下距离web 比较远的两个端 Ios 和 Android。主流移动端App现在其实就两个 IOS vs Android , 所以 开发一款app 原本需要 ios开发 + 安卓开发 两个岗位的工程师。但是在不追求真正极致,对性能敏感度十分高的情况下 web开发工程师目前也能利用相关框架开发一款app 同时满足两个平台(当然也存在很多坑)。
先说关于开发吧,第一步就是下载Hbuilder X。工具栏:

下载完成后我推荐导入一个已经有的项目研究uni-app项目的基本结构 uview2.0 还行吧。uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场

导入之后开发调试过程我一般和业务相关不设计太多原生app 的内容我会直接在浏览器中运行, 因为理论上和app 上是一致的,而且如果单纯是业务相关的内容不太多设计适配问题,在chrome 上调试开发会方便一点。
l APP 如何调试
当你的电脑打开hbuilder 并且数据先连接上手机的时候(安卓或者鸿蒙系统需要打开手机的开发者模式,以及设置usb和电脑之间为传输文件模式)。

不出意外的话点击运行到App 基座之后就会在 你的 移动端设备上安装一个App HBuilder

这时候有比较帅的同学可能要问,这这这也不是我的app 阿 还是HBuilder,其实这里有两个概念 一个是标准基座,一个是自定义基座。这里上面点的运行到基座默认是标准基座也就是HBuilder 。 如果想运行在一个 类似正式环境app 就需要自定义基座。
自定义基座的制作
在自定义基座上运行的app 就是最接近 正式版app 的感觉, 最直观的感受是这个app 的名称,LOGO是由开发这自己设置的。还有其他的具体今天就不深聊了阿。

制作自定义基座相当于制作了一个app的正式下载包,只不过里面塞了一些调试相关的uniapp sdk 便于开发者开发调试。制作时需要提供一些证书相关的内容。这一部分和打正式包几乎一直我在后面的打包发布流程说明.
PS 这里有个注意的地方,windows 是可以调试 ios 手机的不过需要 下载一个 爱思助手,让你的电脑先和你的手机通信上。 HBuilder 才能识别到你的 ios 设备

l APP 如何打包发布
打包如上图分为IOS 和 Android ,具体两者的证书获取流程在这个 打包弹窗中可以看到相关很详细的 文档。我这里就介绍一下大概需要走的 流程。
IOS
Ios 是通过 苹果的 appStroe 发布应用,所以我们需要通过 将 app 打包之后上传到app 的审核平台。https://appstoreconnect.apple.com/,其实类似微信小程序发布,就是过程更严格一些,而且审核的人在美国,所以基本上是凌晨的审核 过审或者被打回。
IOS 上传 需要使用 macOS 这个我是通过 vmware 虚拟机安装的黑苹果进行上传的, 需要下载一个 Appconnect 软件 将我们已经生成好的包上传,之后appstroe 后台会生成一个可供测试的版本 ,这时候 又引入了一个 平台
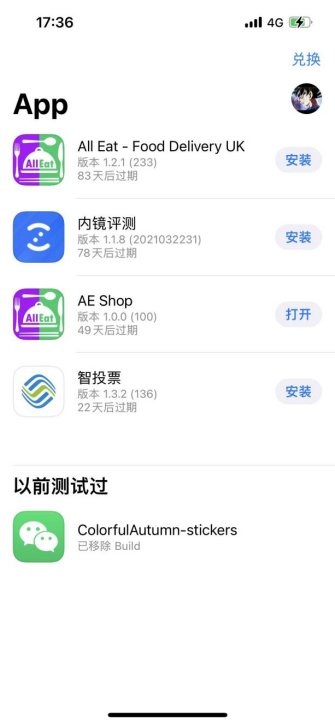
Testfight
Testflight 能够将我们上传的app 分组进行测试 ,提供两种
1- 内部测试
2- 外部测试
内部测试通过设置用户的appid 来控制那些用户可以使用 测试版app
外部测试通过一条通用链接当用户点击是会显示被邀请至外部测试(有人数限制)

Andriod
安卓的发行如果不考虑上架应用商店仅仅是通过链接浏览器官网下载的方式只要在打包过后生成一个xxx.apk 文件 即可完成安装,如果需要上至 Google Play (国内被ban了) 的话 流程也与ios类似。
Google play 新的应用发行之后 需要1周之后才能在应用商店被搜到。
基本流程就是 上传-> 提供测试 -> 审核- > 发行
夹带私货
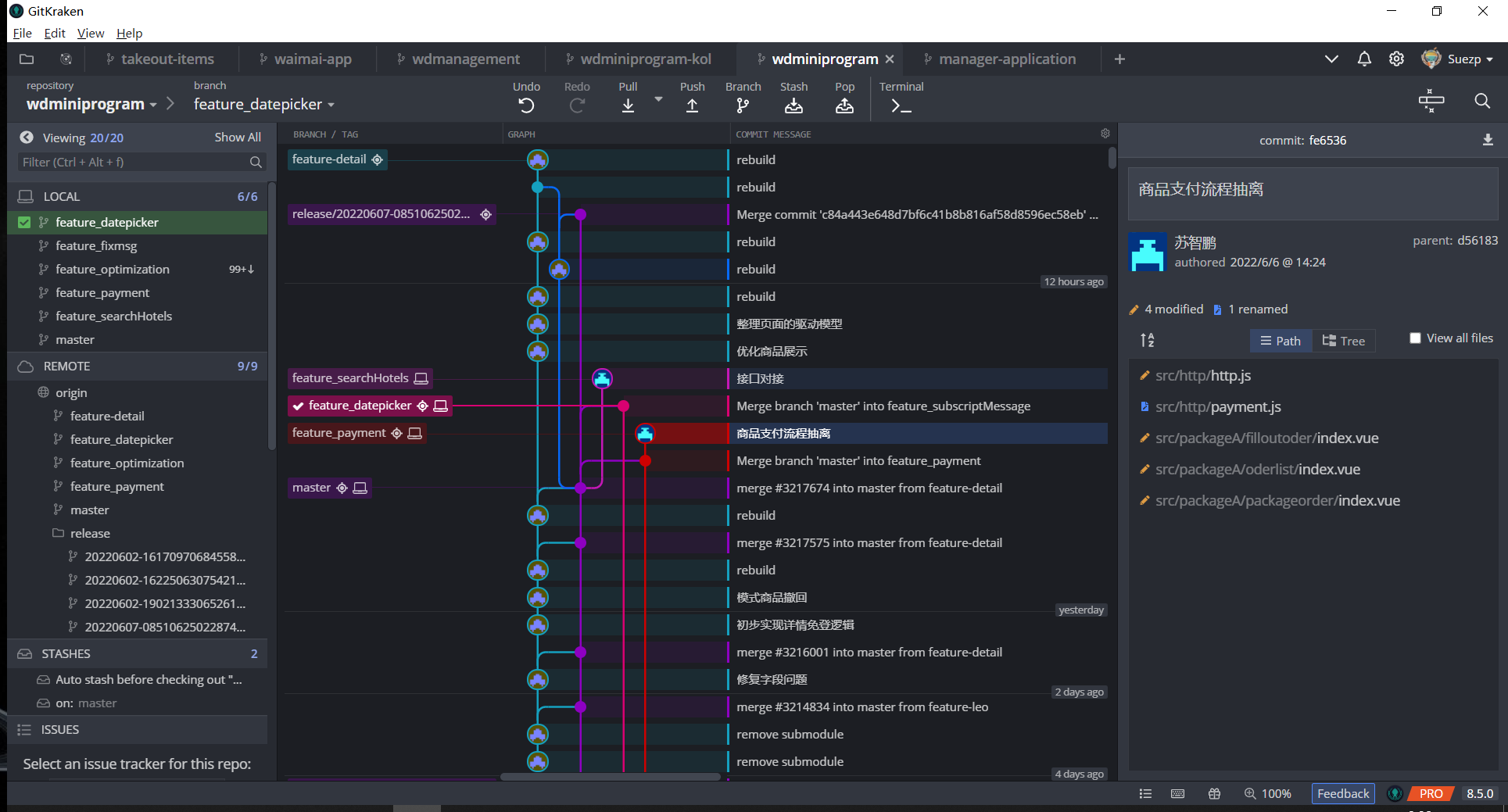
分享一个 Git Gui 可视化管理工具 超级好用,反正对我来说已经完全没用命令行了==.
Gitkraken 可以很简单的完成pull push merger 以及 cherrypick 打 tag等操作,并且很清楚的展示各个分支在 origin 上的状态, 就不那么怕自己拉的master不是 最新的了。
Gitkraken 目前的新版本需要 money 大概是 一年400块钱, 不过我这里有 不需要付费的版本,MacOs 需要锁定应用版本,不允许更新,windows 需要下载一个 类似(电脑管家) 限制 gitkraken 的 update 进程的流量使用,避免更新。
想要的同学可以找我要 不需要付费的版本。
免费版本也可以使用,只是不能操作私有仓库


Author Suezp
email suzhipeng@wdtrip.com
























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










