CSS
::marker
可以用来设置列表前面的序号的样式
opacity
opacity属性指定了一个元素的不透明度
注:
当opacity属性的值应用于某个元素上时,是把这个元素(包括它的内容)当成一个整体看待,即使这个值没有被子元素继承。因此,一个元素和它包含的子元素都会具有和元素背景相同的透明度,哪怕这个元素和它的子元素有不同的opacity属性值。
语法:
/* 完全不透明 */
opacity: 1;
opacity: 1.0;
/* 半透明 */
opacity: 0.6;
/* 完全透明 */
opacity: 0.0;
opacity: 0;
opacity: inherit;
Cursor
改变光标的样式
<html>
<body>
<p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p>
<span style="cursor:auto">
Auto</span><br />
<span style="cursor:crosshair">
Crosshair</span><br />
<span style="cursor:default">
Default</span><br />
<span style="cursor:pointer">
Pointer</span><br />
<span style="cursor:move">
Move</span><br />
<span style="cursor:e-resize">
e-resize</span><br />
<span style="cursor:ne-resize">
ne-resize</span><br />
<span style="cursor:nw-resize">
nw-resize</span><br />
<span style="cursor:n-resize">
n-resize</span><br />
<span style="cursor:se-resize">
se-resize</span><br />
<span style="cursor:sw-resize">
sw-resize</span><br />
<span style="cursor:s-resize">
s-resize</span><br />
<span style="cursor:w-resize">
w-resize</span><br />
<span style="cursor:text">
text</span><br />
<span style="cursor:wait">
wait</span><br />
<span style="cursor:help">
help</span>
</body>
</html>
initial
initial关键字用于设置 CSS 属性为它的默认值
initial 关键字可用于任何 HTML 元素上的任何 CSS 属性。
| JAVASCRIPT 语法: |
|---|
| object.style.property="initial" |
css
#层叠样式表
Casading Style Sheet
CSS是一种标记语言,不需要编译,直接由浏览器解释执行
style里不属于html,遵循CSS语法
css基本语法, 选择器 声明块
p{
声明块;(名:值;)
}
##
文本效果补充
letter-spacing
首字母缩进
p{
letter-spacing:5px;
}
<p>这是一个段落</p>text-align-last
文本末行对齐方式
和text-align类似
text-indent
文本首行缩进
p{text-indent:2rem;}可以为所有块状级元素应用text-indent,但不能应用于行内元素。如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
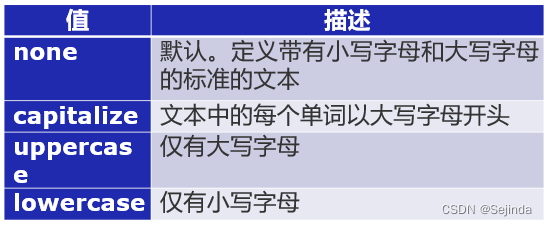
text-transform
处理文本大小写

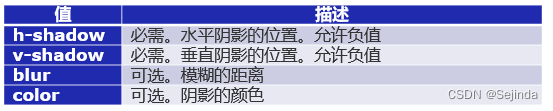
text-shadow
文字阴影

word-break
换行
word-break:breal-all;//允许在父元素内换行word-wrap
长单词、URL换行
word-wrap属性允许对长的不可分割的单词进行分割并换行到下一行,如长单词或 URL地址等。 word-wrap属性值有两个: normal:浏览器保持默认处理方式,只在半角空格或者是连字符的地方换行。 break-word:浏览器可以在长单词或URL地址内部进行换行。
多列
| 属性 |
|---|
| column-count 设置元素应该被分隔的列数 |
| column-gap 设置列之间的间隔 |
| column-rule 设置列之间分割线的宽度、样式和颜色 |
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3多列</title>
<style>
*{margin: 0px;}
div{border:1px solid #090;background:#eee;width:600px;text-align: justify; padding: 5px 10px;}
#Multi-column-1
{
-moz-column-count:3;
-moz-column-gap:15px;/* Firefox */
-moz-column-rule:1px solid #090;
-webkit-column-count:3;/* Safari 和 Chrome */
-webkit-column-gap:15px;
-webkit-column-rule:1px solid #090;
column-count:3;
column-gap:15px;
column-rule:1px solid #090;
}
</style>
</head>
<body>
<div id="Multi-column-1">
<p>111111111111111111111111111111111111111111111111111111111111111111</p>
</div>
</body>
</html>HTML
template
<template></template>>使用 <template> 保留页面加载时隐藏的内容(不影响结构)
label
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>Canvas
(4条消息) 学习HTML5 Canvas这一篇文章就够了做人要厚道2013的博客-CSDN博客html5画布
link
rel:
rel 属性是必须的,规定当前文档与被链接文档/资源之间的关系。
URL
统一资源定位器(Uniform Resource Locator)
URL(统一资源定位器): scheme://host.domin:port/path/filename 1、scheme:协议名,告诉浏览器该如何工作 2、host:主机名,定义此域中的主机,如果省略,默认WWW 3、domain:域名,如:xinhuanet.com 4、path:路径名,如果路径被省略,资源会被定位到网站的根目录上
文字修饰标签
b
<b>文字加粗</b>i
<i>文字斜体</i>u
<u>给文字添加下画线</u>ins
<ins>给文字添加下画线</ins>del
<del>给文字添加删除线</del>sup
<sup>给字母添加上标</sup>sub
<sub>给字母添加下标</sub>address
<address>表示HTML文档的特定信息,例如E-mail、地址、签名、作者、文档信息等</address>center
双标记,HTML4.01不支持
作用:使标记中的内容居中显示
pre
预格式标签,双标签
作用:保留原始文字的排版格式
<pre>11111
11111
11111
</pre>blockquote
段落缩进标签,双标签
作用:一对缩排标签缩进5个字符
注意:文本和行内元素不应该直接放入标记内,而是应该将内容包围在一个块级标记内,然后再将这个标签放在<blockquote>标签中
<blockquote><p>111111</p></blockquote>q
短引用,表示一对引号,占一行
<q>123</q>
//"123"abbr
对缩写进行标注,搭配title使用
<abbr title="internet pro">IP</abbr>
bdo
表示文字的输出方向,bdo标签必须和dir属性一起使用
<bdo dir="rtl">浏览器</bdo>
//dir: rtl ltr
mark
定义有记号的文本
<h1>mark</h1>
<mark>秘密基地</mark>
meter
定义预定义范围内的度量
<h1>meter</h1>
<meter value="80" max="100" min="0">80</meter>
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
progress
定义任何类型的进度
<h1>progress</h1>
<progress value="80" max="100" min="0">80</progress>
ruby
添加注释,搭配<rp>,<rt>使用,
<ruby> 元素由一个或多个需要解释/发音的字符和一个提供该信息的 <rt> 元素组成,还包括可选的 <rp> 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<ruby>
汉 <rp>(</rp><rt>Han</rt><rp>)</rp>
字 <rp>(</rp><rt>zi</rt><rp>)</rp>
</ruby>
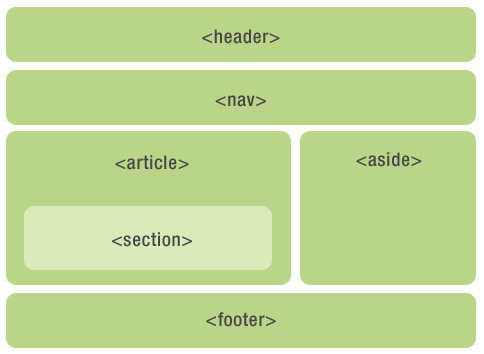
语义化标签

nav:表示网页中的导航
header:表示网页的头部
aside:和主体相关的其他内容(网页的侧边栏)
article:表示一个独立的文章
section:表一个独立的区块,上边的标签都不能表示时使用section
footer:表网页的底部
列表
列表标签,部分引用(4条消息) HTML基础——列表标签Ariel欢的博客-CSDN博客_列表标签
一、列表标签是什么 what?
列表标签的作用:给一堆数据添加列表语义,也就是告诉搜索引擎/浏览器这一堆数据是一个整体。
二、列表标签分类
1.无序列表(最多)(unordered list)
(1)什么是无序列表?
无序列表:给一堆数据添加列表语义,并且一堆数据中所有的数据都无先后顺序:如:中国的城市有哪些?
(2)格式:
<ul>
<li>需要显示的条目内容</li>
</ul>li:list litm的缩写:条目列表。
list:列表;item:条目
(3)无序列表的应用:
新闻列表 商品列表 导航条
(4)注意点:
标签可以改变样式,但是不建议,改变样式一般是通过css。
<ul>标签中最好只放<li>标签,但是在<li>标签中还可以继续放其他的标签。
2.有序列表(最少)(ordered list)
(1)什么是有序列表?
有序列表的作用:给一堆数据添加列表语义,并且这一堆数据中国所有的数据都有先后之分。
(2)格式:
<ol>
<li> </li>
</ol>注意:也可以通过有序列表的 属性来改变有序序列表的格式,如: <ol type="i">表明,序号是 i 和 ii 这种表示。但是一般没有人这么用,要想改变格式,通过css。
3.定义列表(其次)(definition list )
1、定义列表的作用:
(1)给一堆数据添加列表语义
(2)先通过dt标签定义列表中的所有标题,然后再通过dd标签给每个标题添加描述信息。
2、格式:
<dl>
<dt> </dt>
<dd> </dd>
<dd> </dd>
<dd> </dd>
<dt> </dt>
<dd> </dd>
<dd> </dd>
<dd> </dd>
</dl>4.菜单列表
<memu>
<li></li>
</menu>5.目录列表
<dir>
<li></li>
</dir>超链接
a
属性
href:规定链接指向的页面的 URL。
target:规定在何处打开链接文档。
_blank:浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self
_parent
_top
Framename:自定义打开锚点
download:规定被下载的超链接目标。
内联框架
内联框架,用于向当前页面中引入一个其他页面(很少使用)
属性 src frameborder width height
音视频
[音视频] https://www.cnblogs.com/jiekzou/p/6227996.html
video,audio autoplay 视频就绪后自动播放 controls 向用户显示控件,比如播放按钮 loop 循环播放 muted 规定视频输出应该被静音 preload 在页面加载时进行加载,并预备播放 src 要播放的音频的 URL<audio src="../resource/Travel.mp3" controls loop="loop" preload="auto"></audio><br> <video src="../resource/Wildlife.mp4" controls width="50%" poster="../index.html/dmo.html/图片/01(1).JPG" muted>1123 //source设置媒介源,以兼容不同的浏览器 <!-- <video controls="controls" autoplay="autoplay"> --> <!-- <source src="other/Wildlife.ogv" type="video/ogg"> <source src="other/Wildlife.webm" type="video/webm"> <source src="other/Wildlife.mp4" type="video/mp4"> --> //track设置音视频字幕 <track default kind="subtitles" label="English" src="./vtt/yema.vtt" srclang="en"/> </video>
vtt,显示字母的纯文本
xinyun.vtt
例如:
WEBVTT //必须在第一行
00:00:01.000 --> 00:00:04.000 //显示多久出现的时间
宇宙浩瀚无边,神秘莫测
00:00:05.000 --> 00:00:07.000
要时刻保持敬畏之心
00:00:09.000 --> 00:00:13.000
请热爱我们的地球家园吧






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








