出现的问题:
当在 终端 中用 npm 安装 Vant 组件库时,发生 npm ERR! code ERESOLVE;
npm ERR! ERESOLVE could not resolve;报错时,例如:
PS C:\Users\86136\Desktop\前端基础资料\Vue2\exam\demo-toutiao1> npm i vant@latest-v2
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vue/eslint-config-standard@6.1.0
npm ERR! Found: eslint-plugin-vue@8.7.1
npm ERR! node_modules/eslint-plugin-vue
npm ERR! dev eslint-plugin-vue@"^8.0.3" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: eslint-plugin-vue@7.20.0
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\86136\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\86136\AppData\Local\npm-cache\_logs\2022-05-09T07_04_42_603Z-debug-0.log报错如下图:
报错的原因可能是 :npm 版本问题,npm 的不同版本对不同的组件库等命令不兼容,对命令的要求更严格;这里可选择下载最新的 npm 解决问题,或者采用如下的解决方案;
解决方案:
解决方案一:
通常,最简单的解决方法是将
--legacy-peer-deps标志传递给npm,解决指令例如:npm i vant@latest-v2 -S --legacy-peer-deps
PS C:\Users\86136\Desktop\前端基础资料\Vue2\exam\demo-toutiao1> npm i vant@latest-v2 -S --legacy-peer-deps up to date in 3s如果这不能立即起作用,也许可以先删除
node_modules和package-lock.json。它们将被重新创建。
解决方案二:
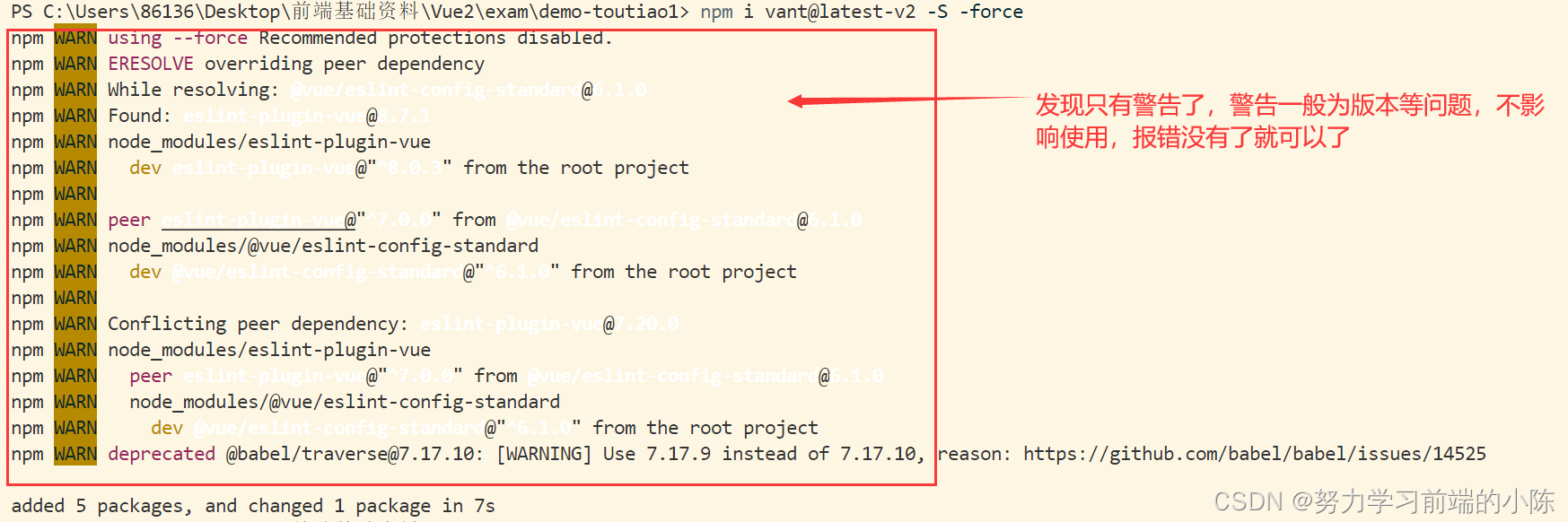
在指令末尾加上 -force ,例如:
npm i vant@latest-v2 -S -force
PS C:\Users\86136\Desktop\前端基础资料\Vue2\exam\demo-toutiao1> npm i vant@latest-v2 -S -force npm WARN using --force Recommended protections disabled. npm WARN ERESOLVE overriding peer dependency npm WARN While resolving: @vue/eslint-config-standard@6.1.0 npm WARN Found: eslint-plugin-vue@8.7.1 npm WARN node_modules/eslint-plugin-vue npm WARN dev eslint-plugin-vue@"^8.0.3" from the root project npm WARN npm WARN peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0 npm WARN node_modules/@vue/eslint-config-standard npm WARN dev @vue/eslint-config-standard@"^6.1.0" from the root project npm WARN npm WARN Conflicting peer dependency: eslint-plugin-vue@7.20.0 npm WARN node_modules/eslint-plugin-vue npm WARN peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0 npm WARN node_modules/@vue/eslint-config-standard npm WARN dev @vue/eslint-config-standard@"^6.1.0" from the root project npm WARN deprecated @babel/traverse@7.17.10: [WARNING] Use 7.17.9 instead of 7.17.10, reason: https://github.com/babel/babel/issues/14525 added 5 packages, and changed 1 package in 7s这样就成功安装上Vant组件啦,两种解决方案都可以解决,建议使用第一种,第一种不能解决问题,再使用第二种解决方案~~~
如果有问题,欢迎大家评论区讨论,文章对你有用,给正在学习前端的小陈点个赞吧~~~




























 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










