目录
步骤1,在main.js 入口文件中,把 axios 的请求根路径改造为当前web 项目的根路径:编辑
步骤2,在项目根目录下创建vue.config.js 的配置文件,并声明如下的配置:编辑
一、全局配置axios
1. 为什么要全局配置 axios
在实际项目开发中,几乎每个组件中都会用到 axios 发起数据请求。此时会遇到如下两个问题:
① 每个组件中都需要导入 axios(代码臃肿)
② 每次发请求都需要填写完整的请求路径(不利于后期的维护)

2. 如何全局配置 axios
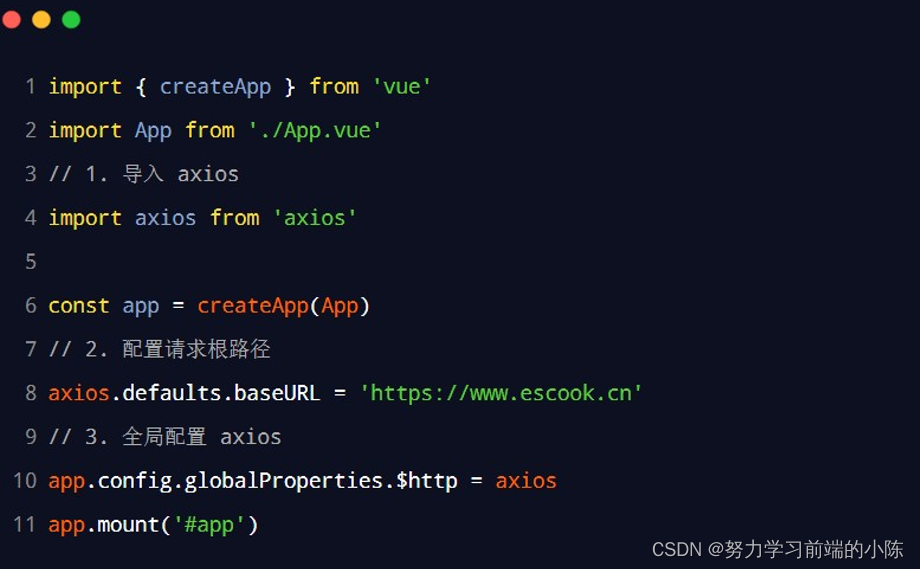
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,示例代码如下:
3. 在 vue3 的项目中全局配置axios
4. 在 vue2 的项目中全局配置 axios
需要在main.js 入口文件中,通过Vue 构造函数的prototype 原型对象全局配置 axios:
二、axios 拦截器
1. 什么是拦截器
拦截器(英文:Interceptors)会在每次









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 8271
8271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










