最近做作业遇到一个问题。
先说说一下整体的逻辑结构吧。我在做添加的时候,添加单选题题目需要在前端向后端发送一个“题目”的数据结构,和题目的题目选项发送给后端。
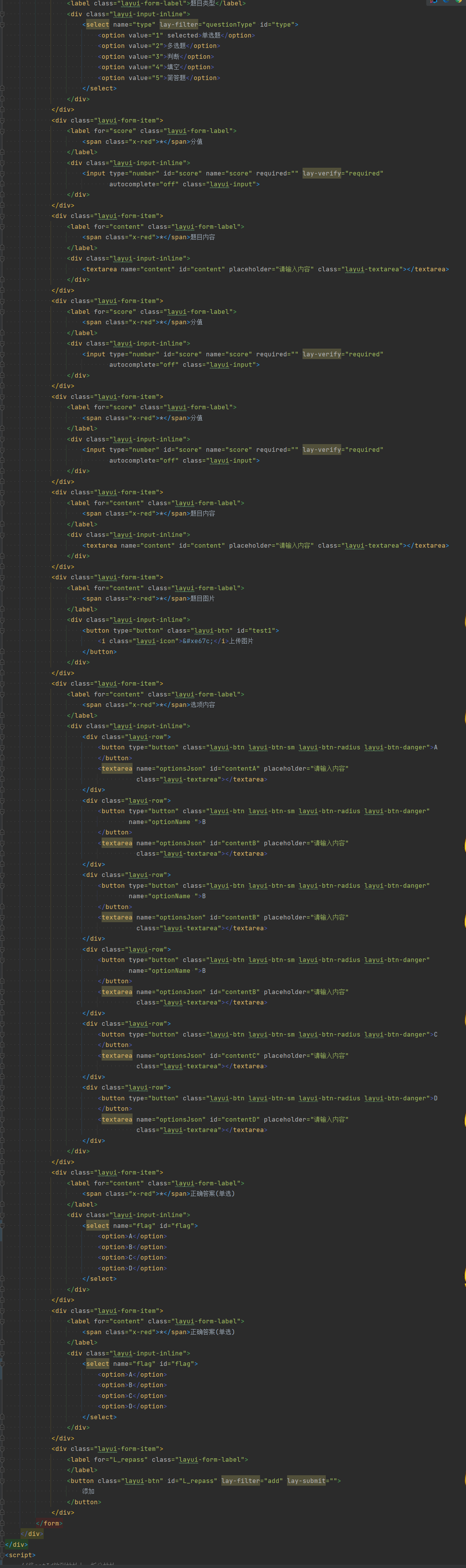
附上各个标签参数 图1
图1 form表单中的数据
在前端输入数据后发送ajax将需要的值包装一下然后发送
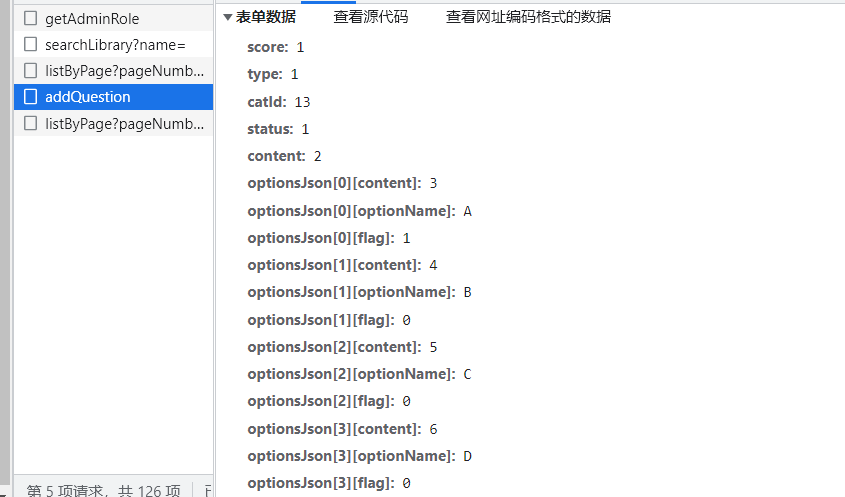
前端发送的值 ,如下图 图2
图2 ajax传递值

附上optionJson的获取方法 图3
图3 optionJson【】的获取
var catId = localStorage.getItem("catId")
console.log(catId)
function optionJsonOptionContent() {
//获得name相同的标签包装成集合
// [{"optionName":"A","content":"111","flag":1},
// {"optionName":"B","content":"222","flag":0},
// {"optionName":"C","content":"333","flag":0},
// {"optionName":"D","content":"444","flag":0}]
var optionJson = []
var length = $("textarea[name='optionsJson']").length
for (var i = 0; i < length; i++) {
var obj = new Object()
//获得 name相同的第i个的值 .value
obj.content = $("textarea[name='optionsJson']")[i].value
//获得 name相同的第i个的id的字符串的最后一个字符 .substr(-1)
obj.optionName = $("textarea[name='optionsJson']")[i].id.substr(-1)
console.l







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








