前言
JavaScript中什么是变量提升?本篇文章带大家了解一下js中的变量提升,介绍一下为什么会有变量提升。
一、变量提升是什么?
- 首先,JavaScript是单线程语言,所以执行肯定是按顺序执行。但是并不是逐行的分析和执行,而是一段一段地分析执行,会先进行编译阶段然后才是执行阶段。
- 在编译阶段阶段,代码真正执行前的几毫秒,会检测到所有的变量和函数声明,所有这些函数和变量声明都被添加到JavaScript的内存中。所以这些变量和函数能在它们真正被声明之前使用。
举个例子:
<script>
a = 1 ;
var a ;
console.log(a) ;
</script>
假如这段代码是从上到下执行的话,肯定会输出undefined,然而JavaScript 却不是自上而下执行的语言,而这段代码的输出结果是 1
这个关键点就是因为所论述的~变量提升。他会将当前作用域的所有变量的声明,提升到程序的顶部。因此上面的代码等价于下面的代码,这样描述是不是就会更明白些呢
<script>
var a ;
a = 1 ;
console.log(a) ;
</script>
再举一个例子:
<script>
console.log(a) ;
var a = 1 ;
</script>
这段代码还会输出 1 么 ,答案是否定的,最终的输出结果是undefined,为什么会这样呢,因为 js 会将变量的声明提升到顶部,但是赋值语句是不会提升的,对于 js 来说,var a = 1是分为两步解析的:var a ; a=1 ;
js 只会提升 var a ; 这句。上面的代码等价于下面
<script>
var a ;
console.log(a) ;
a = 1 ;
</script>
二、为什么会存在变量提升?
因为js与其他语言一样,都要经历编译跟执行阶段。而js在编译阶段的时候,会搜集所有的变量声明并且提前声明变量,而其他的语句都不会改变他们的顺序,因此,在编译阶段的时候,第一步就已经执行了,而第二部则是在执行阶段执行到该语句的时候才执行。
三、变量声明
js的变量声明应该大体上可以分三种:var声明、let与const声明和函数声明。而函数声明与其他声明一起出现的时候,可能会出现冲突
举个例子:
<script>
demo();
function demo() {
console.log('demo');
}
var demo = 1 ;
</script>
这么写的话会报错吗?会输出什么呢?最终的输出结果是 demo ,当函数声明与其他声明一起出现的时候,是以谁为准呢?答案是:函数声明高于一切。以函数为准。而对于多个函数声明是由最后的函数声明来替代前面的函数声明
最后一个例子:
<script>
demo();
var demo = function() {
console.log('demo');
}
</script>
等同于
<script>
var demo
demo = function() {
console.log('demo');
}
</script>
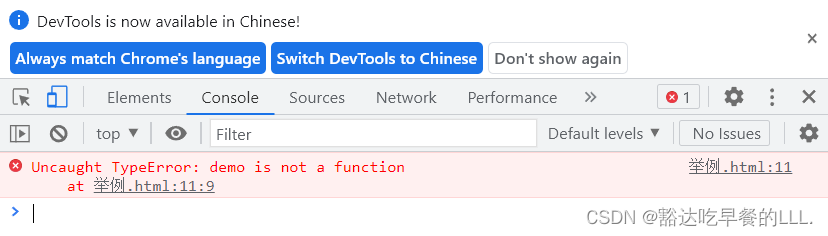
看完前面的知识,不难看出这个地方的结果是报错。
原因:因为demo 声明但未赋值,因此 demo 是 undefined
(上面最后一个例子)运行结果如图所示:

总结
-
js会将变量的声明提升到js顶部执行,对于var a = 1这种语句,会拆分开,将var a这步进行提升。
-
变量提升的本质是js在编译时,就将所有的变量声明了,因此在执行的时候,所有的变量都已经完成声明。
-
当有多个同名变量的时候,函数声明会覆盖其他的声明。如果有多个函数声明,则由最后一个函数声明覆盖之前的所有声明。





















 1093
1093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








