在VScode中编写代码,代码与视频内容一模一样,但我的报错
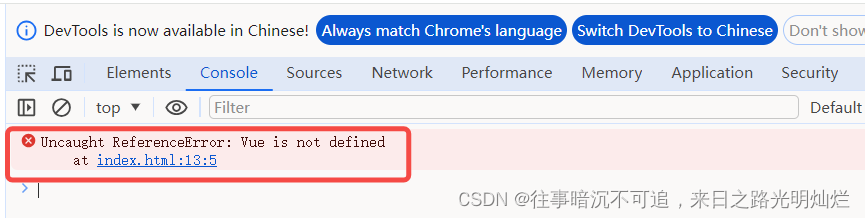
报错如下:
源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo2计数器</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.createApp({ //创建一个vue实例
data(){
return {
counter:1
}
},
mounted(){
console.log('1111111111111')
},
template:'<div>{{counter}}</div>' //字面量
}).mount("#app")
</script>
</html>尝试过以下解决方法:
- 检查<script>的位置是否有误
- 检查创建vue实例时是否大写
但是检查过后都没有问题,最后考虑到是vue2和vue3的区别问题,也就是下面这句代码引入vue的问题,通过查看官方文档,找到引入方式,解决!
<script src="https://unpkg.com/vue@next"></script>解决后代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo2计数器</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
Vue.createApp({ //创建一个vue实例
data(){
return {
counter:1
}
},
mounted(){
console.log('1111111111111')
},
template:'<div>{{counter}}</div>' //字面量
}).mount("#app")
</script>
</html>





















 4894
4894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








