一:开发者平台配置
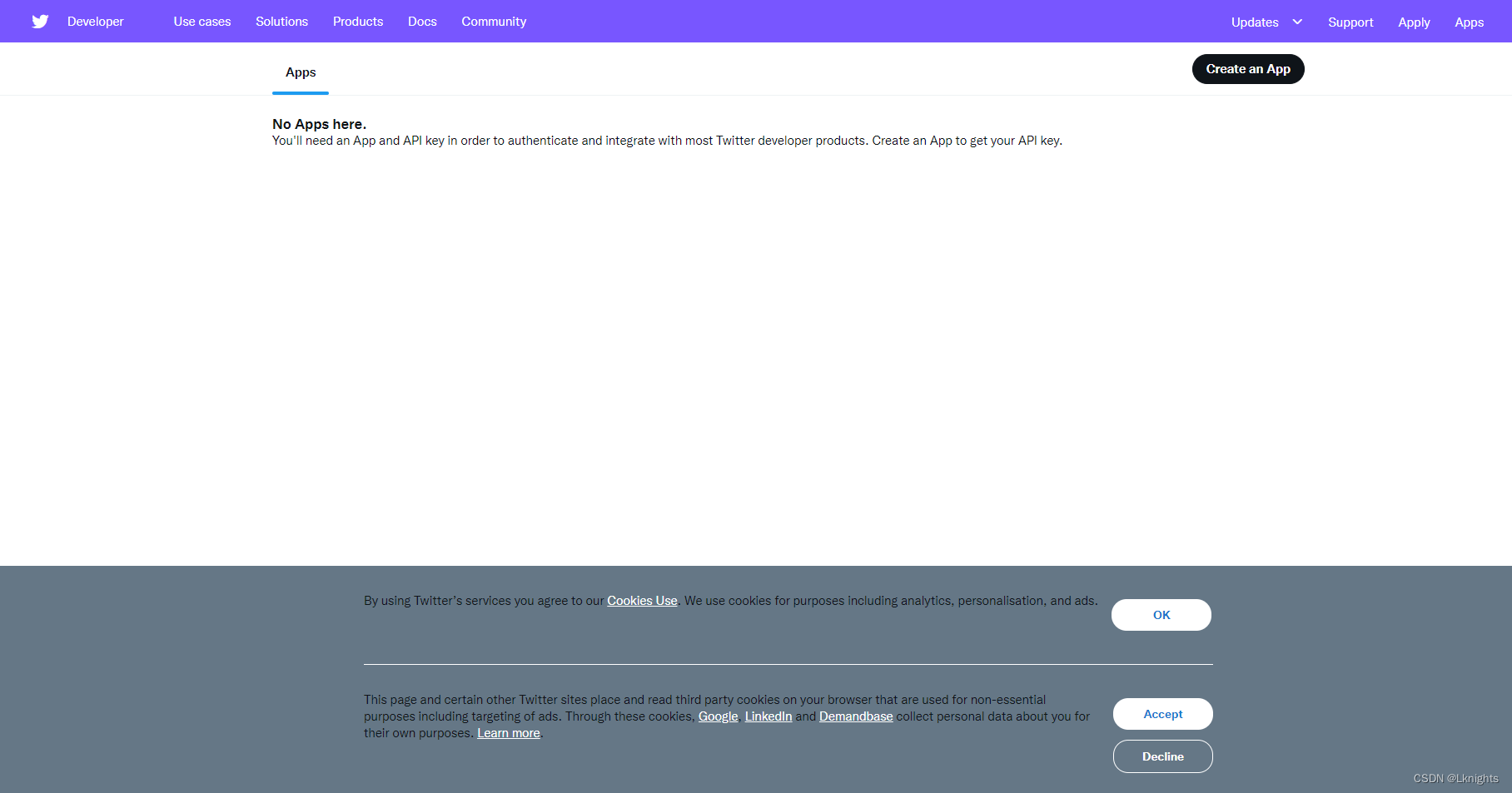
去Twitter 的开发者平台 新建一个App:
https://developer.twitter.com/en/apps
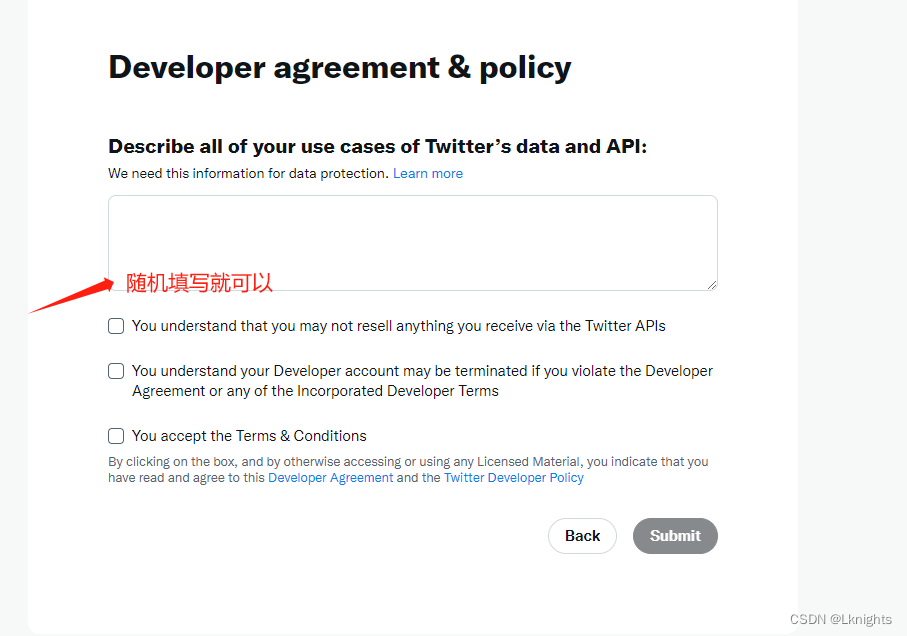
创建app

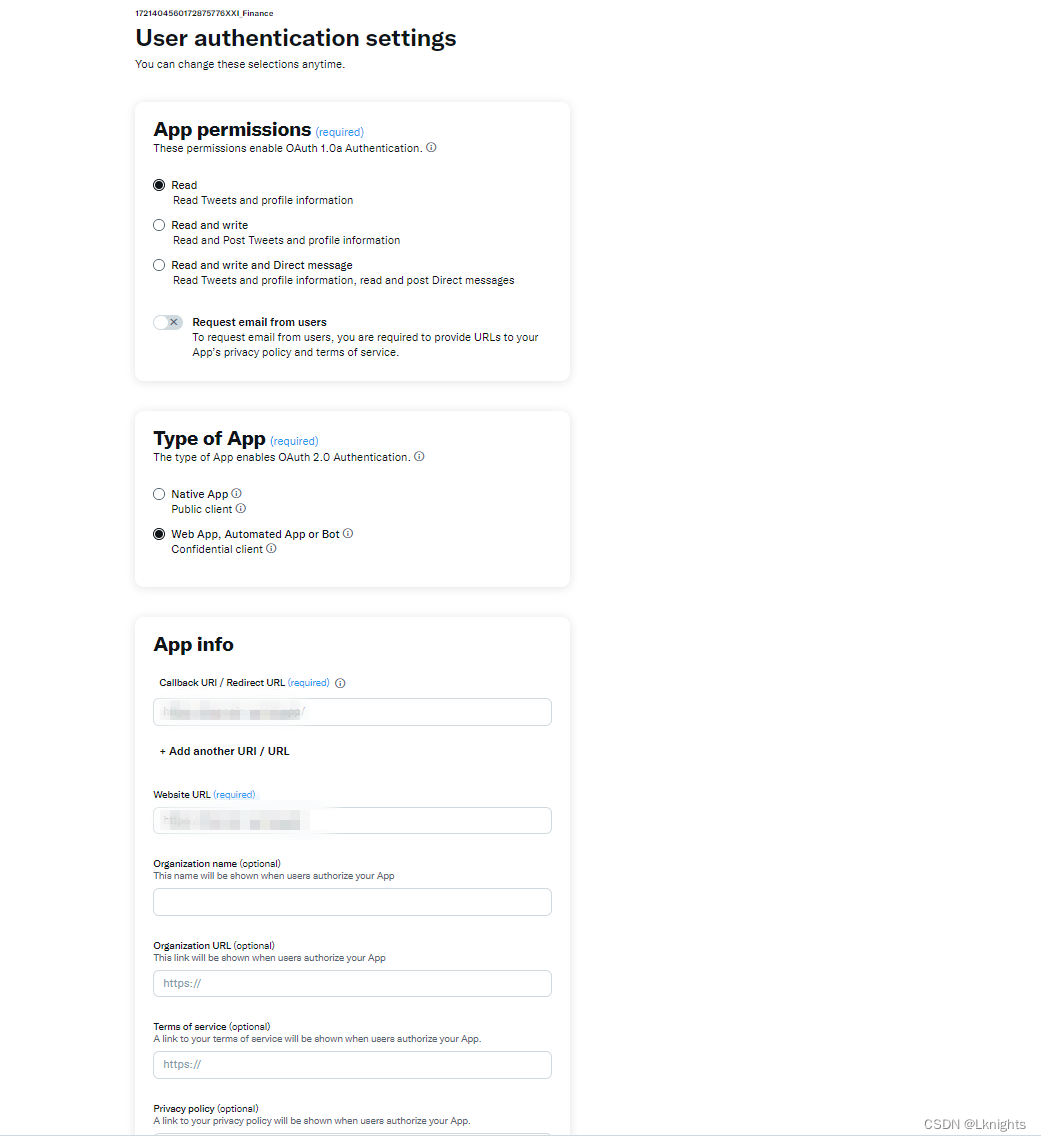
创建成功进行配置(地址配本地地址或者上线地址)

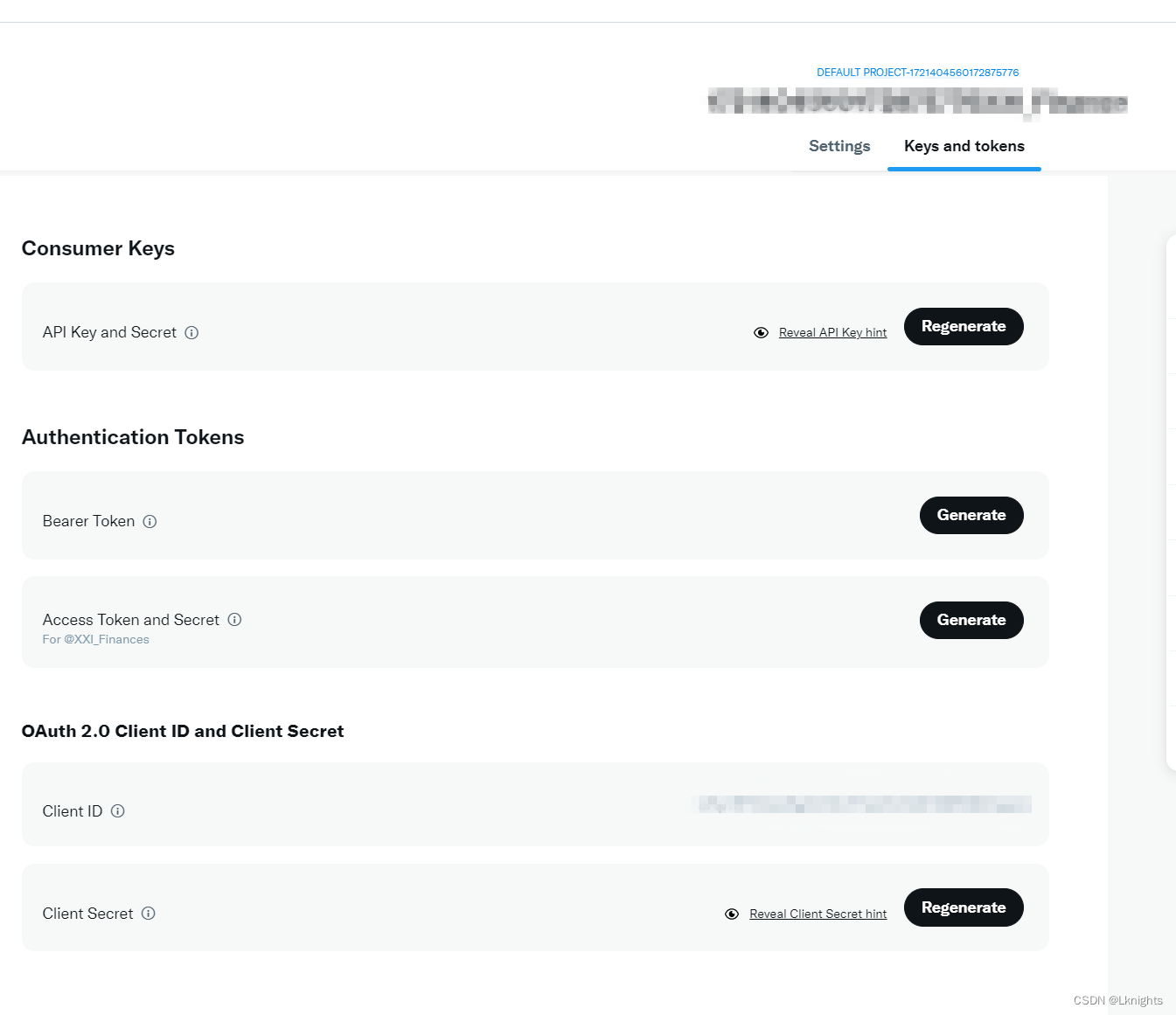
获取对应的key

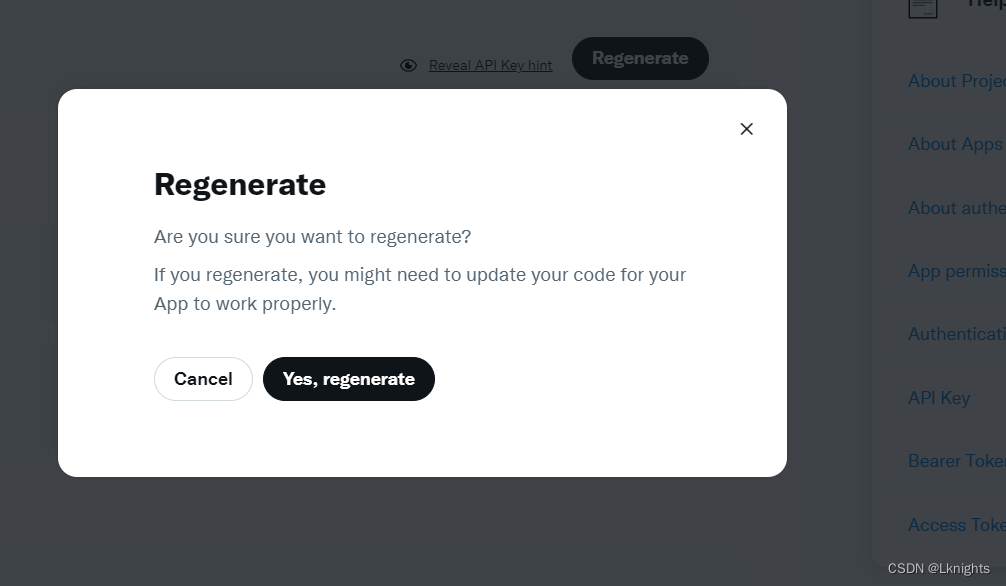
点击Regenerate

可以查看key与id
获取到key和id
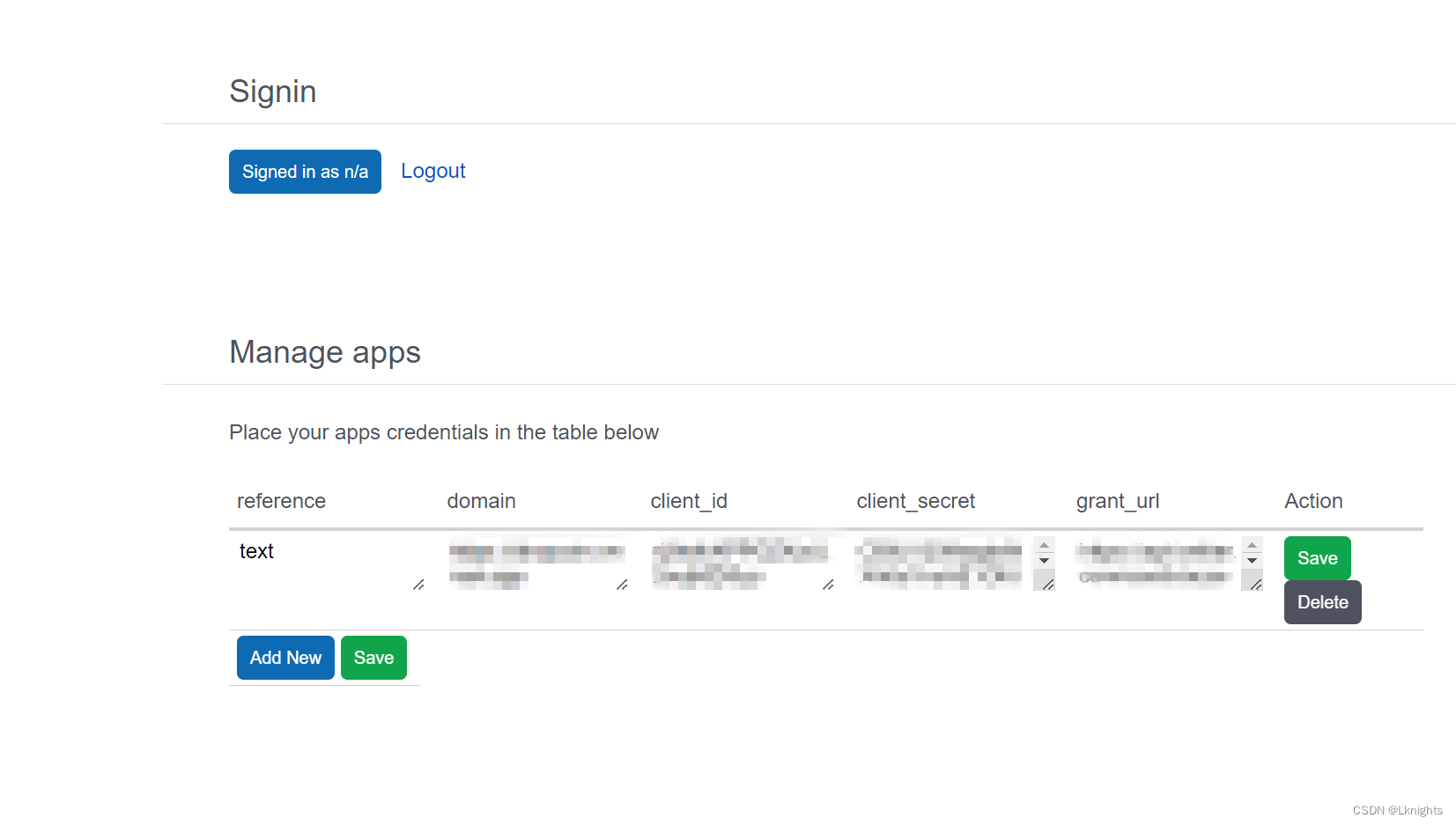
在https://auth-server.herokuapp.com/#manage-apps进行auth的配置(使用git登录)

domain为配置的本地地址或上线地址
id:就是以上和获取的key
secret为id
二:代码部署 (需安装hellojs 我的版本为1.19.5 vue3版本为^3.2.45)
let twitterlog = () => {
hello.init(
{
twitter: "推特对应的key",
},
{
redirect_uri: "配置的本地地址或者上线地址",
}
);
hello("twitter")
.login()
.then(
function (res) {
console.log(res, "登录成功");
},
function (err) {
console.log("err", err);
}
);
hello.on("auth.login", (result) => {
hello(result.network)
.api("/me")
.then(
function (p) {
console.log(result, "result");
},
function (err) {
console.log("err", err);
}
);
});
};




















 6196
6196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








