JSP快速入门
1.导入JSP坐标
2.创建JSP文件
3.编写HTML标签和Java代码
JSP本质上就是一个Servlet
JSP的四大作用域
page->request->session->application
JSP的九大内置对象
page
request
session
application
pageContext
out
config
response
exception
JSP脚本
<%...%>:内容会直接放到_jspService()方法中
<%=...%>:内容会直接放到out.print()中,作为out.print()的参数
<%!...%>:内容会放到_jspService()方法之外,被类直接包含
例子:
在com.itheima.pojo创建实体类
package com.itheima.pojo;
public class Brand {
/**
* 品牌实体类
*/
// id 主键
private Integer id;
// 品牌名称
private String brandName;
// 企业名称
private String companyName;
// 排序字段
private Integer ordered;
// 描述信息
private String description;
// 状态:0:禁用 1:启用
private Integer status;
public Brand() {
}
public Brand(Integer id, String brandName, String companyName, String description) {
this.id = id;
this.brandName = brandName;
this.companyName = companyName;
this.description = description;
}
public Brand(Integer id, String brandName, String companyName, Integer ordered, String description, Integer status) {
this.id = id;
this.brandName = brandName;
this.companyName = companyName;
this.ordered = ordered;
this.description = description;
this.status = status;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getBrandName() {
return brandName;
}
public void setBrandName(String brandName) {
this.brandName = brandName;
}
public String getCompanyName() {
return companyName;
}
public void setCompanyName(String companyName) {
this.companyName = companyName;
}
public Integer getOrdered() {
return ordered;
}
public void setOrdered(Integer ordered) {
this.ordered = ordered;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
@Override
public String toString() {
return "Brand{" +
"id=" + id +
", brandName='" + brandName + '\'' +
", companyName='" + companyName + '\'' +
", ordered=" + ordered +
", description='" + description + '\'' +
", status=" + status +
'}';
}
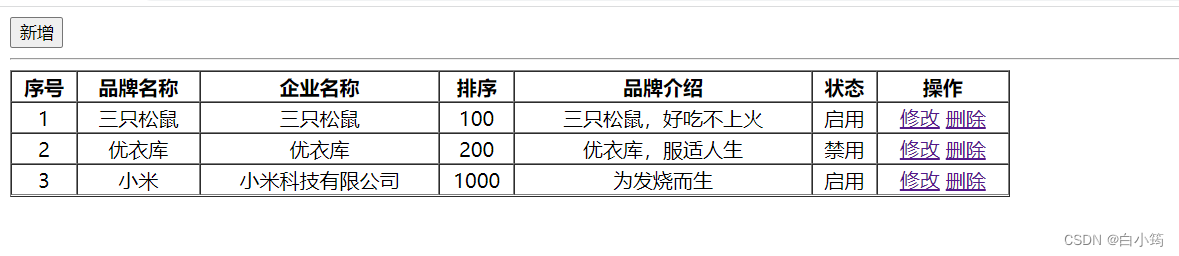
}编写brand.jsp
当需要在java代码中写html需要截断
<%@ page import="com.itheima.pojo.Brand" %>
<%@ page import="java.util.List" %>
<%@ page import="java.util.ArrayList" %><%--
Created by IntelliJ IDEA.
User: HP
Date: 2022/7/7
Time: 14:16
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
//查询数据库
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<%
for (int i = 0; i <brands.size(); i++) {
Brand brand = brands.get(i);
%>
<tr align="center">
<td><%=brand.getId()%></td>
<td><%=brand.getBrandName()%></td>
<td><%=brand.get CompanyName()%></td>
<td><%=brand.getOrdered()%></td>
<td><%=brand.getDescription()%></td>
<%
if (brand.getStatus()==1){
//启用
%><td><%="启用"%></td>
<%
}
else{
%>
<td><%="禁用"%></td>
<%
}
%>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>

jsp已逐渐退出历史舞台->HTML+AJAX
EL表达式
用于简化JSP页面中的Java代码
语法:${expression}
创建一个Servlect
package com.itheima.web;
import com.itheima.pojo.Brand;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/Demo1")
public class ServletDemo extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.准备数据
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2、存储到域中
request.setAttribute("brands",brands);
//3.转发到el-demo.jsp
request.getRequestDispatcher("/el-demo.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
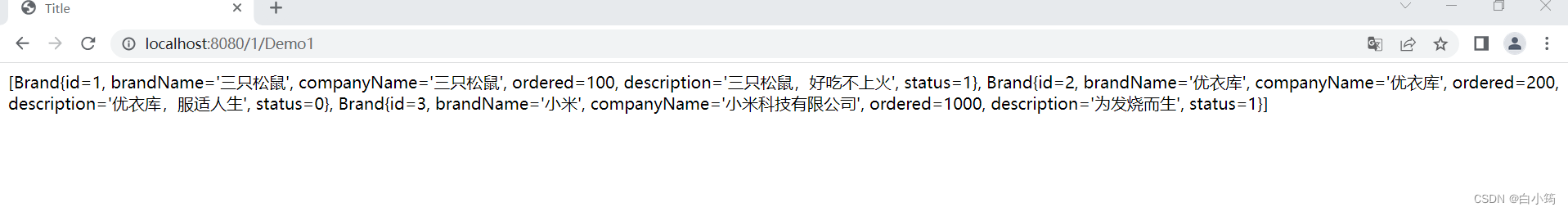
}创建一个el-demo.jsp文件
<%--
Created by IntelliJ IDEA.
User: HP
Date: 2022/7/7
Time: 14:54
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false"%>
<html>
<head>
<title>Title</title>
</head>
<body>
${brands}
</body>
</html>若出现空白则在path中加入
isELIgnored="false"
使得不忽略el

JSTL标签
使用标签取代JSP页面上的Java代码
JSTL快速入门
1.导入坐标
<!--jstl-->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>2.创建jsp文件
导入标签库
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>c:if
完成逻辑判断,替换java if else
修改Serclet中的域值
@WebServlet("/Demo1")
public class ServletDemo extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.准备数据
List<Brand> brands = new ArrayList<Brand>();
brands.add(new Brand(1,"三只松鼠","三只松鼠",100,"三只松鼠,好吃不上火",1));
brands.add(new Brand(2,"优衣库","优衣库",200,"优衣库,服适人生",0));
brands.add(new Brand(3,"小米","小米科技有限公司",1000,"为发烧而生",1));
//2、存储到域中
request.setAttribute("brands",brands);
request.setAttribute("status",1);
//3.转发到el-demo.jsp
// request.getRequestDispatcher("/el-demo.jsp").forward(request, response);
request.getRequestDispatcher("jstl-if.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doGet(request, response);
}
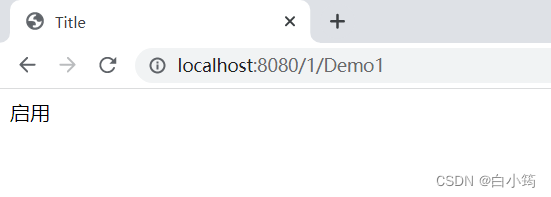
}<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:if test="${status==1}">启用</c:if>
<c:if test="${status==0}">禁用</c:if>
</body>
</html>
c:forEach
相当于Java中的增强for循环
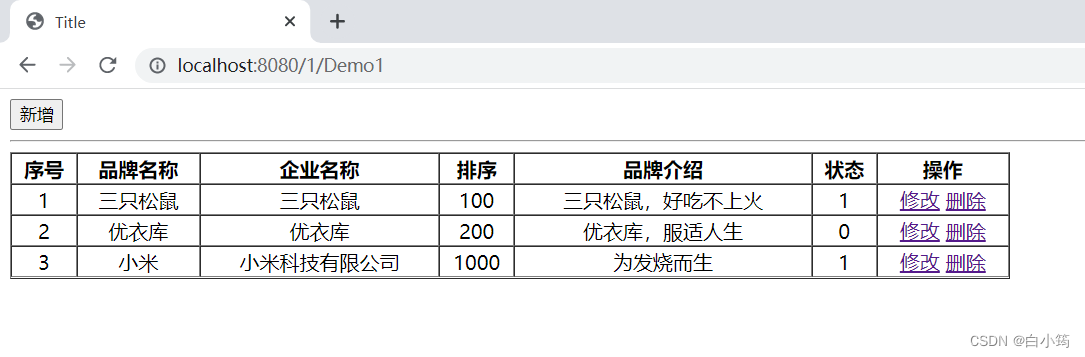
修改Servlect中的转发文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
</tr>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800">
<tr>
<th>序号</th>
<th>品牌名称</th>
<th>企业名称</th>
<th>排序</th>
<th>品牌介绍</th>
<th>状态</th>
<th>操作</th>
</tr>
<!--items相当于增强for中:前的部分,var是:后的部分-->
<c:forEach items="${brands}" var="brand">
<tr align="center">
<td>${brand.id}</td>
<td>${brand.brandName}</td>
<td>${brand.companyName}</td>
<td>${brand.ordered}</td>
<td>${brand.description}</td>
<td>${brand.status}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</body>
</html>


这一列不建议使用id来表示
添加status,有两个属性:
index:从0开始
count:从1开始
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<td>${status.index}</td> 
<c:forEach items="${brands}" var="brand" varStatus="status">
<tr align="center">
<td>${status.count}</td>
普通for循环
<c:forEach begin="0" end="10" step="1" var="i">
${i}<br>
</c:forEach> 






















 6819
6819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








