目录
标题标签:
<h1>一级标题</h1> 最大
<h2>二级标题</h2> h 是 head 的缩写
<h3>三级标题</h3> 标题是加粗单行显示
<h4>一级标题</h4>
<h5>一级标题</h5>
<h6>一级标题</h6> 最小
段落标签:
<p> 段落内容 </p> p 是 paragraph 的缩写
- 段落中的文本会根据浏览器窗口的大小自动换行
- 段落与段落之间有空隙
换行标签(单标签):
<br /> br 是 break 的缩写
- 强制换行没有空隙
文本格式化标签:
- 重点记住 加粗标签 和 倾斜标签
布局标签:
<div>大盒子</div>
<span> 小盒子</span>
- 这两个标签没有语义,相当于一个盒子,用来装内容,对网页进行布局
- 网页中一行只能放一个<div>,相当于一个大盒子
- 网页中一行可以放多个<span>,相当于一个小盒子
图像标签(单标签):
<img src="图像URL" /> img 是 image 的缩写
- src是<img>标签的必须属性,用于指定图像文件中的路径和文件名
- 图像标签的其他属性:
- alt:替换文本 (当图片不能显示出来的时候会显示替换文本,一般对图片内容进行解释)
- title:提示文本(当鼠标放在图片上时会显示提示文本)
- width:给图像设置宽度(高度和宽度的单位是 像素)
- height:给图像设置高度 ( 一般只会修改高度或宽度中的一个,另一个会等比例缩放,两个同时修改如果比例失调的话,失真比较严重)
- border:设置图像的表框粗细(一般在CSS中进行更多更好看的边框设置)
- 图像标签注意点:
- 图像标签可以有多个属性,但必须写在 img 后面
- 属性之间不分前后,标签名与属性、属性与属性之间以空格分开
- 属性采用键值对的格式,即:属性 = “属性值”
- eg:<img src = "img.jpg" alt = "苹果" title = “苹果” width = “500” border = “50” />
- 路径:
- 目录文件夹:普通文件夹,里面存放制作网站的所有相关素材
- 根目录:打开文件夹的第一层目录
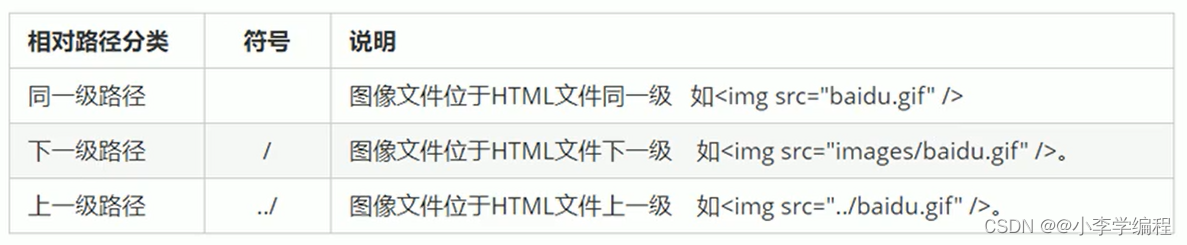
- 相对路径:以正在操作文件所在的位置为参考系,建立出的目录路径,在这里简单来说,就是图片相对于HTML网页的位置
- 绝对路径:通常是从盘符开始到达目标文件的路径(通常不会用,因为只能在自己电脑上查看)如:D:\web\img.jpg;也可以是网络上的网络网址(只要可以联网都能查看,当然如果图片在网络上被删除了就不能查看了)如:http://www.baidu.com
- 注意:在相对路径中是 / ,在绝对路径中是 \
超链接标签*:
<a>:定义超链接,从一个页面链接到另一个页面 a 是 anchor(锚) 的缩写
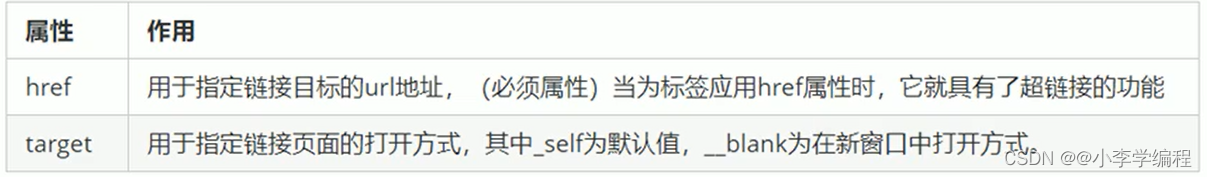
<a href = "跳转目标" target = "目标窗口的弹出方式"> 文本或图像 </a> :点击文本或图像后会链接到网址对应页面
- 跳转目标以“http://”开头,如http://www.baidu.com
- 链接分类:
- 外部链接:如:<a href="http://www.baidu.com" target="_blank">百度</a>
- 内部链接:网站内部页面之间的相互连接,直接链接内部网页名称即可。如:
<a href="01-表格.html" target="_blank">表格</a>
- 空连接:当时并没有确定链接时,可以用#暂时代替链接。如: <a href="#" target="_blank">公司简介</a>
- 下载链接:如果 href 中的地址是一个文件或者压缩包,点击后会下载这个文件或压塑包
- 网页元素链接:网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以加超链接
- 锚点链接:点击链接后,可以快速定位到页面中的某个位置
√ 在链接文本的href 属性中,设置值为#名字的形式,如<a href = "#live"> 生活经 历 </a>(名字可以随便取)
√ 找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id = "live">生活经 历主要内容<h3/>(id 里面不需要加 #)
注释标签:
< !-- 注释语句 --> 快捷键:Ctrl + /
- 注释标签里的内容是给程序员看的,执行时不会显示到页面中
- 写注释标签是一个好的习惯,可以更好地解释代码的功能,便于相关开发人员理解和阅读代码
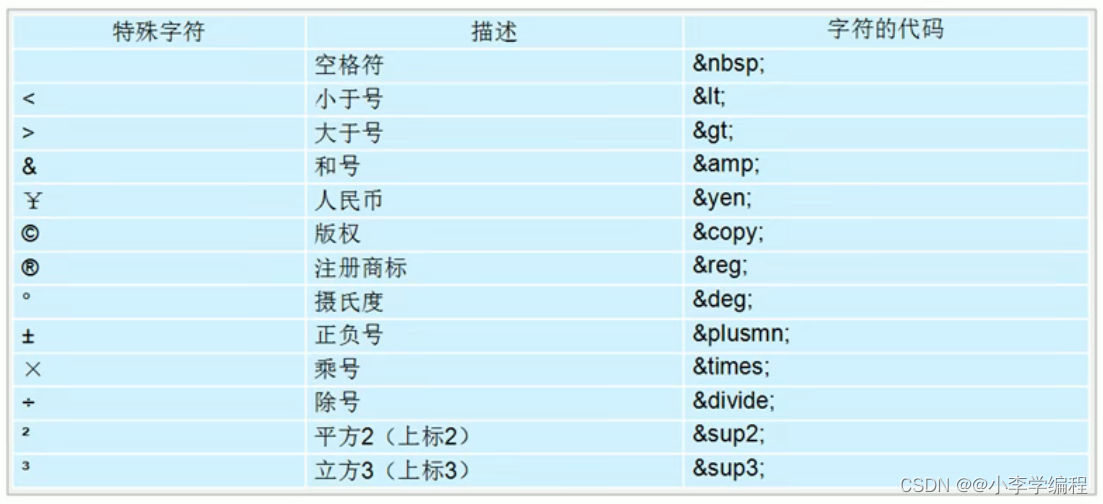
特殊字符:

- 重点记住:空格、大于号、小于号的字符

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








