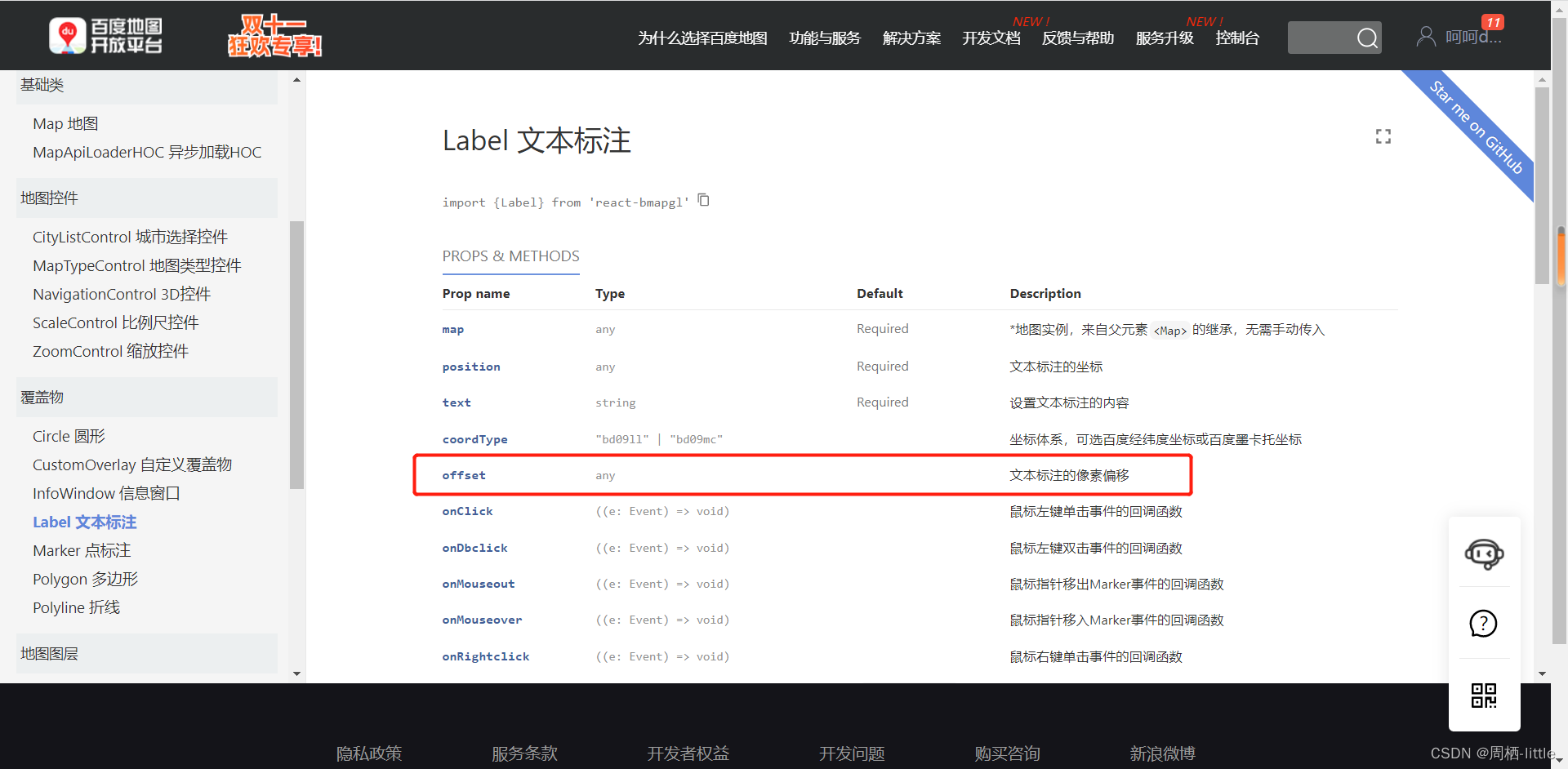
我个人看见官网提供的api是这样的

不知道宝子们是不是看见any,是任意类型,想过做的尝试,百度地图js版的使用是
var opts = {
position: new BMapGL.Point(116.2787, 40.0492), // 指定文本标注所在的地理位置
offset: new BMapGL.Size(30, -100) // 设置文本偏移量
};
// 创建文本标注对象
var label = new BMapGL.Label('欢迎使用百度地图JSAPI GL版本', opts);是不是在使用时做过各种尝试,实际上,在react组件的使用时,需要的是一个obj对象
其实真实使用:希望对大家有帮助!!!
<Label
position={{ lng:104.19204,lat:30.626738}}
text={`<span>123木头人</span> <span style=${'color:#888'}>32.5km/h</span>`}
offset={{width:-200,height:-220}}
style={{
height:'200px',
fontFamily:'Microsoft YaHei',
color:'#00AC10',
padding:'2px 12px',
border:'3px solid',
borderColor:'blue',
borderRadius:'5px',
fontSize:'16px'
}}
> </Label>




















 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








