最近,项目中需要用到血量条,想到血量条这东西,在游戏中经常见到。那么,再android开发中如何制作血量条呢?这里本人想到了两种方法,在网上找到一种最优方案。

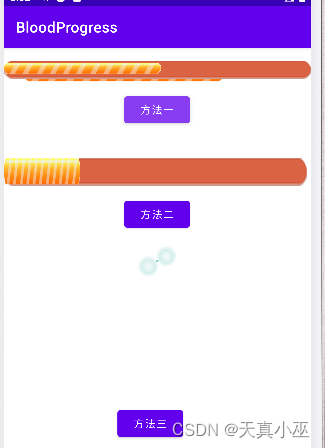
方法一:用多张相同的图片拼凑而成的血条,通过View.INVISIBLE来隐藏。
优点:代码简单易懂,实现起来较容易。
缺点:UI界面搭建起来比较麻烦
/*
* 方法一:通过多段图片拼接而成,每点击一次就调用View.INVISIBLE来隐藏。
* */
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViews[i].setVisibility(View.INVISIBLE);
if(i<imageViews.length)
i++;
}
});方法二:给getLayoutParams().height赋值,这是从根本上去改变控件的高度。
优点:实现起来超级简单
缺点:……
* 方法二:通过
* */
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int a=bloodvalue3.getWidth();
Log.i("tag",a+"");
bloodvalue3.setWidth(a/2);
// editText.getLayoutParams().height = 100;
bloodvalue3.getLayoutParams().width=a/2;
Log.i("tag1",a+"");
}
});参考博客:android 关于setWidth()和setHeight()没反应的问题 - 新感觉 - 博客园
方法三:通过自定义View的方式去实现。
优点:能够通过参数随时调整血量条
缺点:不易实现
这种方式本人尝试过,然后出了些问题,以后再补充吧!
方法四:安卓自带的控件有模拟类似功能的条状控件,这个没试过。
参考代码:
public class MainActivity extends AppCompatActivity {
int i=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.button);
Button button1=findViewById(R.id.button1);
Button button2=findViewById(R.id.button2);
ImageView bloodvalue2=findViewById(R.id.bloodvalue2);
ImageView bloodvalue1=findViewById(R.id.bloodvalue1);
TextView bloodvalue3=findViewById(R.id.bloodvalue3);
ImageView[] imageViews=new ImageView[]{bloodvalue2,bloodvalue1};
/*
* 方法一:通过多段图片拼接而成,每点击一次就调用View.INVISIBLE来隐藏。
* */
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
imageViews[i].setVisibility(View.INVISIBLE);
if(i<imageViews.length)
i++;
}
});
/*
* 方法二:通过
* */
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int a=bloodvalue3.getWidth();
Log.i("tag",a+"");
bloodvalue3.setWidth(a/2);
// editText.getLayoutParams().height = 100;
bloodvalue3.getLayoutParams().width=a/2;
Log.i("tag1",a+"");
}
});
BloodProgress bloodProgress=new BloodProgress(this);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bloodProgress.setA(0.5f);
}
});
}
}






















 1889
1889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










