目录
嵌套路由
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成
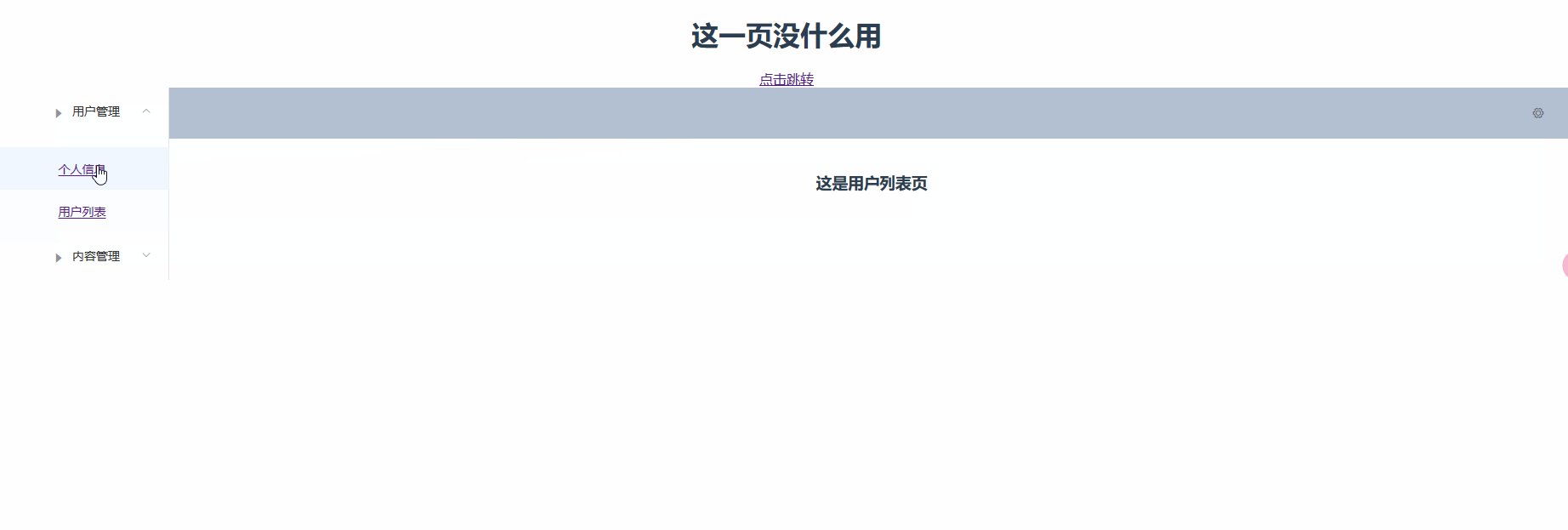
1.在views/user文件夹下创建用户信息组件
List.vue
<template>
<div>
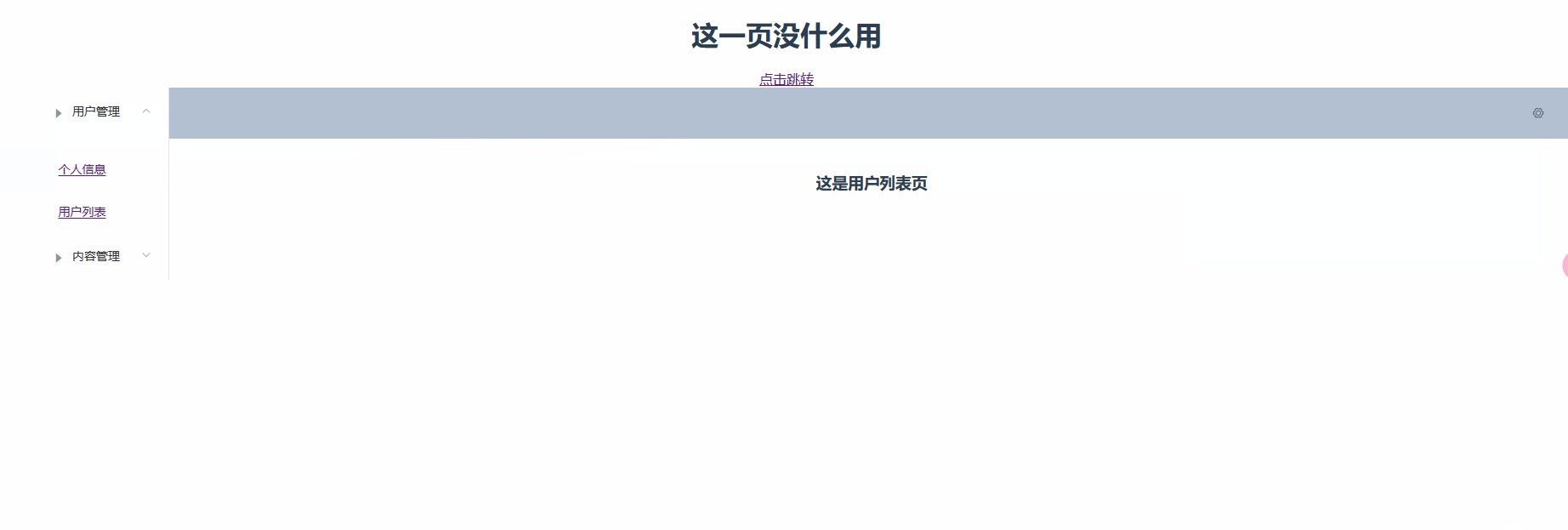
<h1>这是用户列表页</h1>
</div>
</template>
<script>
export default {
name: 'UserList'
}
</script>
<style>
</style>
Profile.vue
<template>
<div>
<h1>这是用户信息页</h1>
</div>
</template>
<script>
export default {
name: 'UserProfile'
}
</script>
<style>
</style>
2.配置路由
index.js
import Vue from 'vue'
import Router from 'vue-router'
import List from '../views/user/List'
import Profile from '../views/user/Profile'
import Main from '../views/Main'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/main',
name: 'Main',
component: Main,
children: [
{
path: '/user/list',
component: List
},
{
path: '/user/profile',
component: Profile
}
]
}
]
})
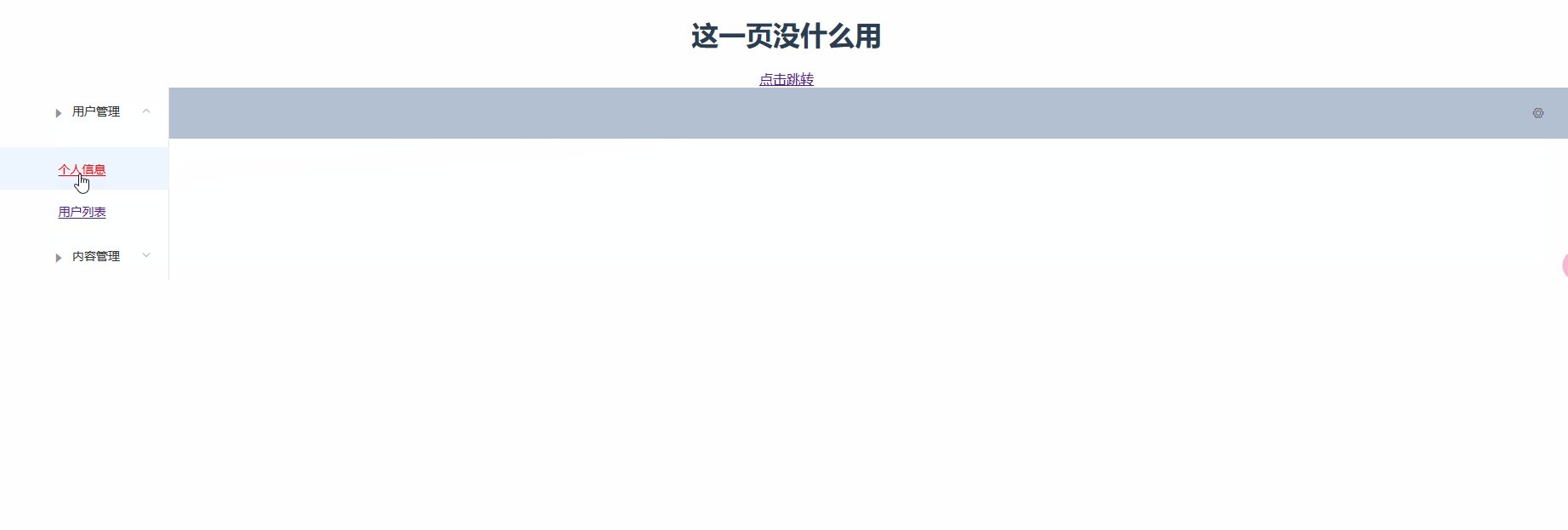
3.创建main主界面组件
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
4.创建初始界面
App.vue
<template>
<div id="app">
<h1>这一页没什么用</h1>
<router-link to="/main">点击跳转</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>5.main.js
导入router、elementUI等,并使用
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(router);
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
})
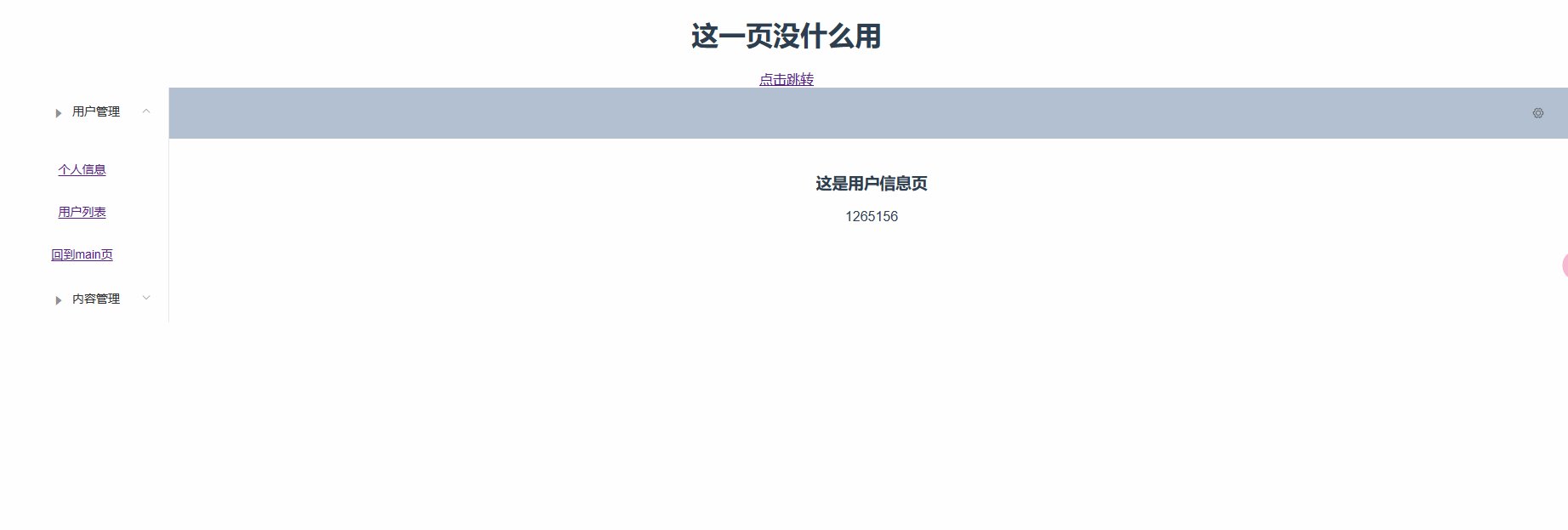
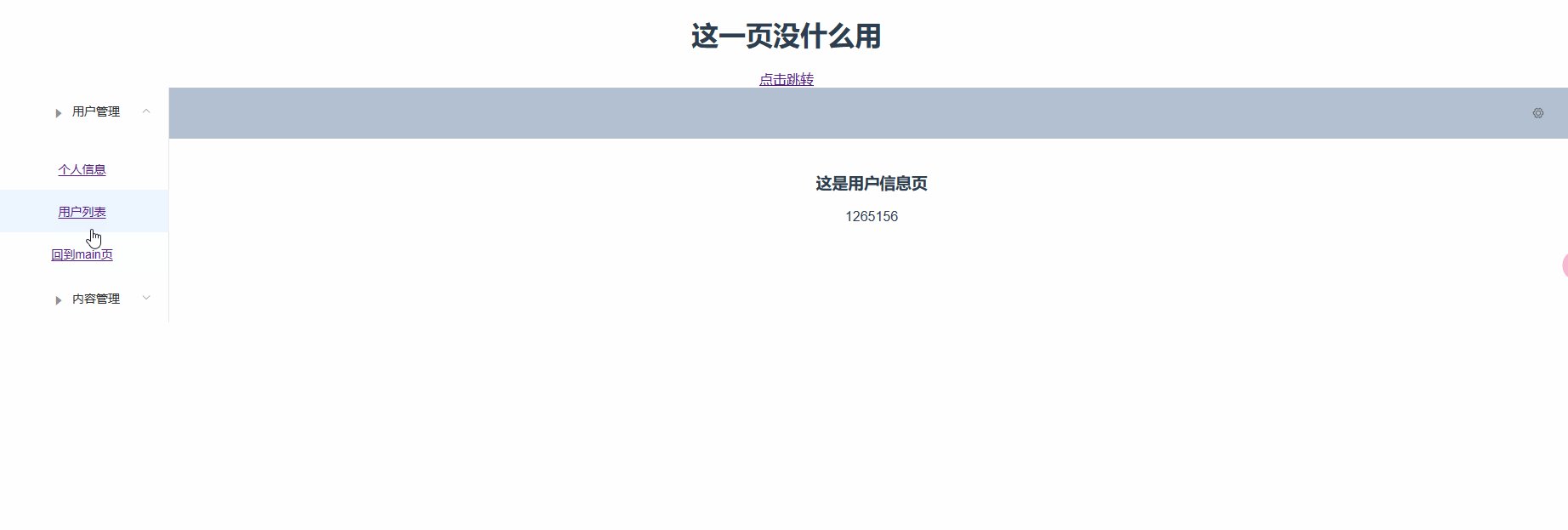
6.测试

ps
这部分容易出现nodejs、node-sass、sass-loader版本不兼容的问题,部分版本对应关系点这里
参数传递
1.直接传递
将Main.vue文件中该行代码修改为:
<router-link :to="{name:'userProfile',params:{id:1}}">个人信息</router-link>其中,这里的name不能用路径表示,name中的参数为index.js中定义的名称,如下:
{
path: '/user/profile/:id',
name: 'userProfile',
component: Profile
}从上面path行也可以看到我们利用到了路由传递参数,即“:id”,之后可以使用{{ $route.params.id }}接收参数并展示。
<template>
<div>
<h1>这是用户信息页</h1>
{{ $route.params.id }}
</div>
</template>2.利用props传递
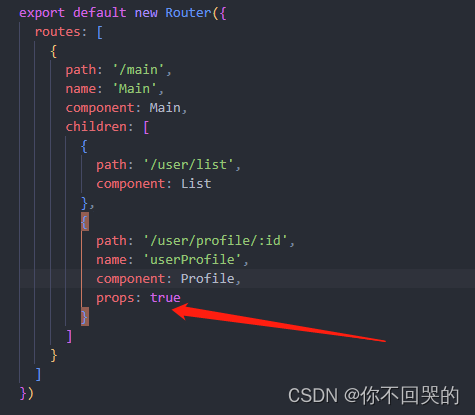
index.js中设置props为true

然后在Profile.vue中利用props:id接收参数,即可以直接用{{id}}引用。

重定向
在routes下增加一项
{
path: '/toHome',
redirect: '/main'
}在Main.vue下增加一项
<el-menu-item index="1-3">
<!--插入的地方-->
<router-link to="/toHome">回到main页</router-link>
</el-menu-item>
</el-menu-item-group>测试






















 36
36











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








