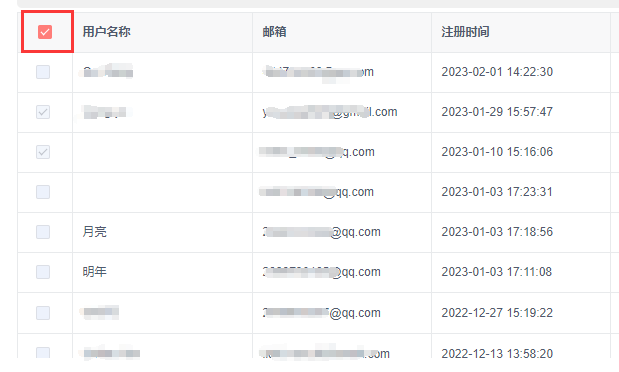
场景:在查看信息时,我们一般会禁用全部行的多选按钮,只能查看,不能进行操作。
问题:这里,el-table被选中部分行,全选按钮还是会显示对勾,而不是半选中状态,容易使用户混淆。

解决:隐藏全选按钮
在el-table加 :header-cell-class-name="cellClass"
<el-table
ref="multipleTable"
v-loading="loading"
:data="tableData.records"
v-bind="tableAttributes"
:reserve-selection="true"
:row-key="getRowKeys"
:header-cell-class-name="cellClass"
@selection-change="val => multipleSelection = val"
>
<el-table-column
type="selection"
align="center"
width="55"
:reserve-selection="true"
:selectable="() => !disabled"
/>
<!-- ......... -->
</table>在methods加cellClass方法
/**
* 全选按钮隐藏
*/
cellClass(row) {
if (this.disabled && row.columnIndex === 0) {
return 'DisableSelection'
}
},在css加样式
::v-deep .el-table .DisableSelection .cell .el-checkbox__inner{
display: none;
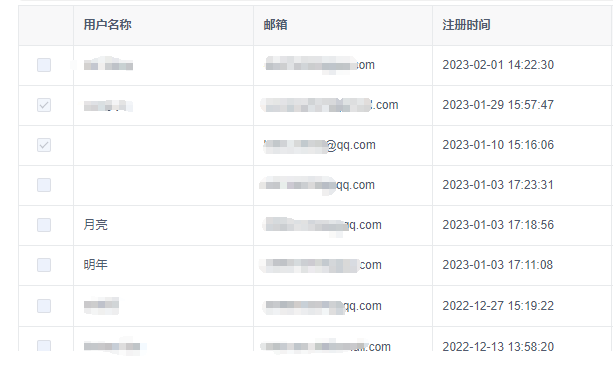
}结果:全选按钮在禁用事被隐藏

这样问题是大概解决了,但是并不优。
要是能够实现既能识别出是未选、半选还是全选中状态,又能禁用该全选按钮,就更好了。






















 2094
2094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








