前言
VS Code最新版的安装及使用
一、官网下载及安装
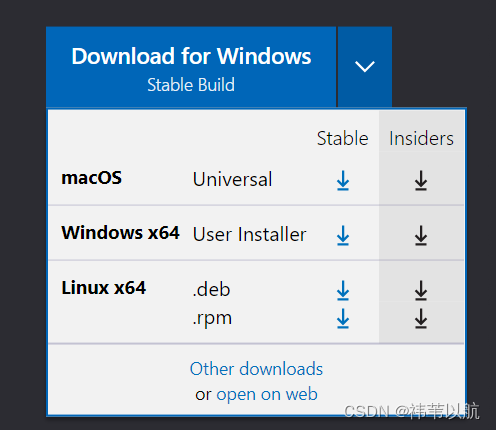
官网下载地址:VS Code下载
点击下拉箭头处,根据自己电脑对应版本下载(stable为稳定版,insiders为预览版)我们在这里下载稳定版即可

下载完成之后,双击打开进行安装

选择我同意此协议,点击下一步

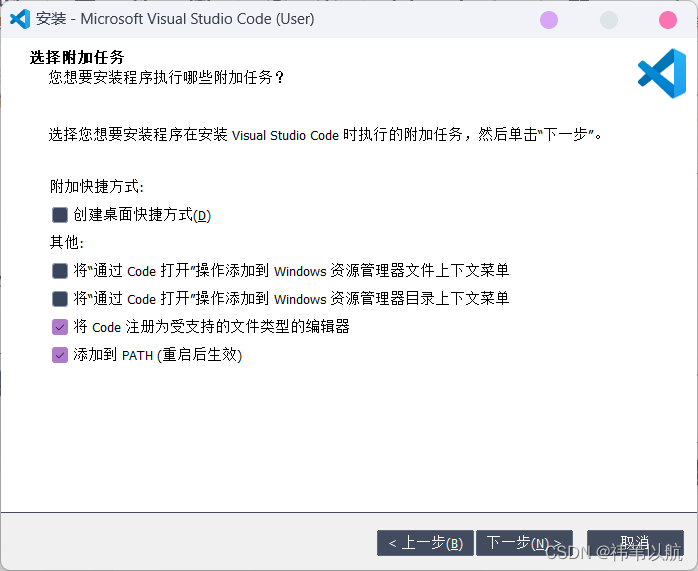
选择安装地址后,接着点击下一步,后面的就不放照片了,也是直接点击下一步

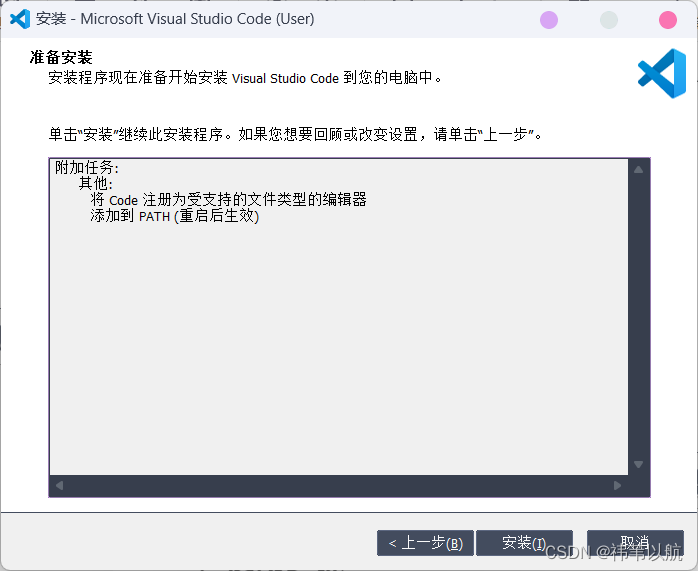
点击安装

安装完成后,点击完成,接下来就可以使用VS Code了
二、VS Code的使用
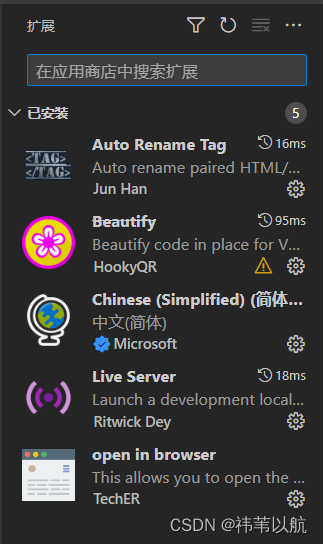
打开VS Code,进行使用,点击第五个选项进行安装插件

安装如下插件:

插件安装完成后,重启VS Code,插件就可以生效了
下面给大家讲一些在VS Code中代码快捷方式
字体变大:Ctrl和+
字体变小:Ctrl和-
同时生成多个p标签(举例生成5个)
p*5回车即可生成:
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
在此基础上,生成相同的内容
p*5{CSDN}回车即可生成:
<p>CSDN</p>
<p>CSDN</p>
<p>CSDN</p>
<p>CSDN</p>
<p>CSDN</p>
标签嵌套(举例p标签嵌套span标签)
p>span回车
<p><span></span></p>
标签同级(举例p标签与h1标签同级)
p+h1回车
<p></p>
<h1></h1>
标签分组
(div>p)+(div>img)回车
<div>
<p></p>
</div>
<div><img src="" alt=""></div>
p*5{$$$$}
<p>0001</p>
<p>0002</p>
<p>0003</p>
<p>0004</p>
<p>0005</p>
ol>li*3
<ol>
<li></li>
<li></li>
<li></li>
</ol>
总结
以上便是VS Code的安装与使用






















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










