position一共有五个参数
分别为
static 静态定位
relative 相对定位
fixed 固定定位
absolute 绝对定位
sticky 粘性定位
1.首先关于静态定位

结果证明 静态定位 位置不动 且 此时的top,right,bottom,left 和z-index 属性 没有效果
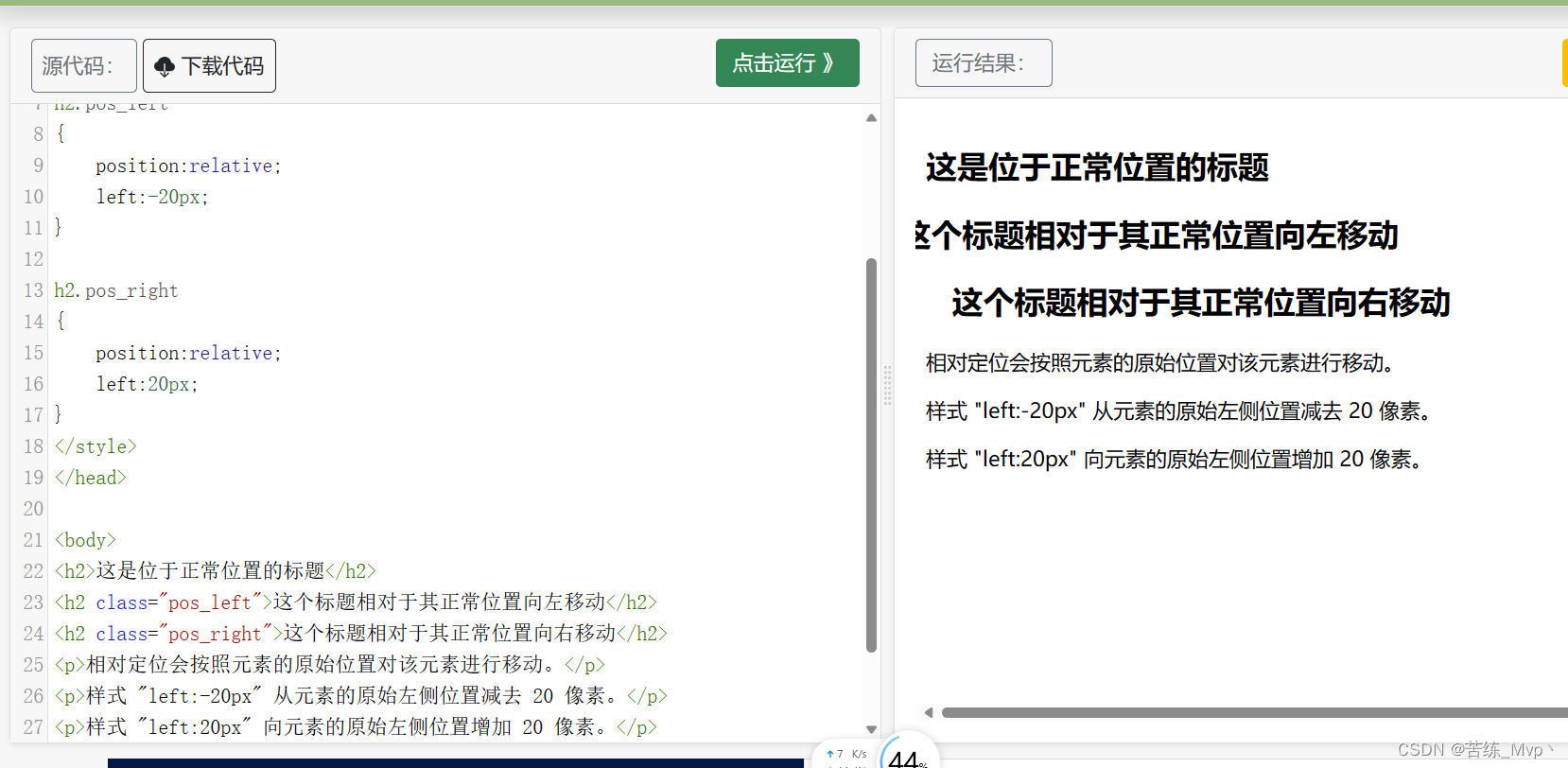
2. 相对定位

实际操作可知 相对定位是相对于正常位置的 且 判断位移多少 需要 以移动后为参照物
由题得到 左移20px 既是 左移之后恢复正常
左移负20px 相当于 右移20px 既是参照物 右移20px 回归原位
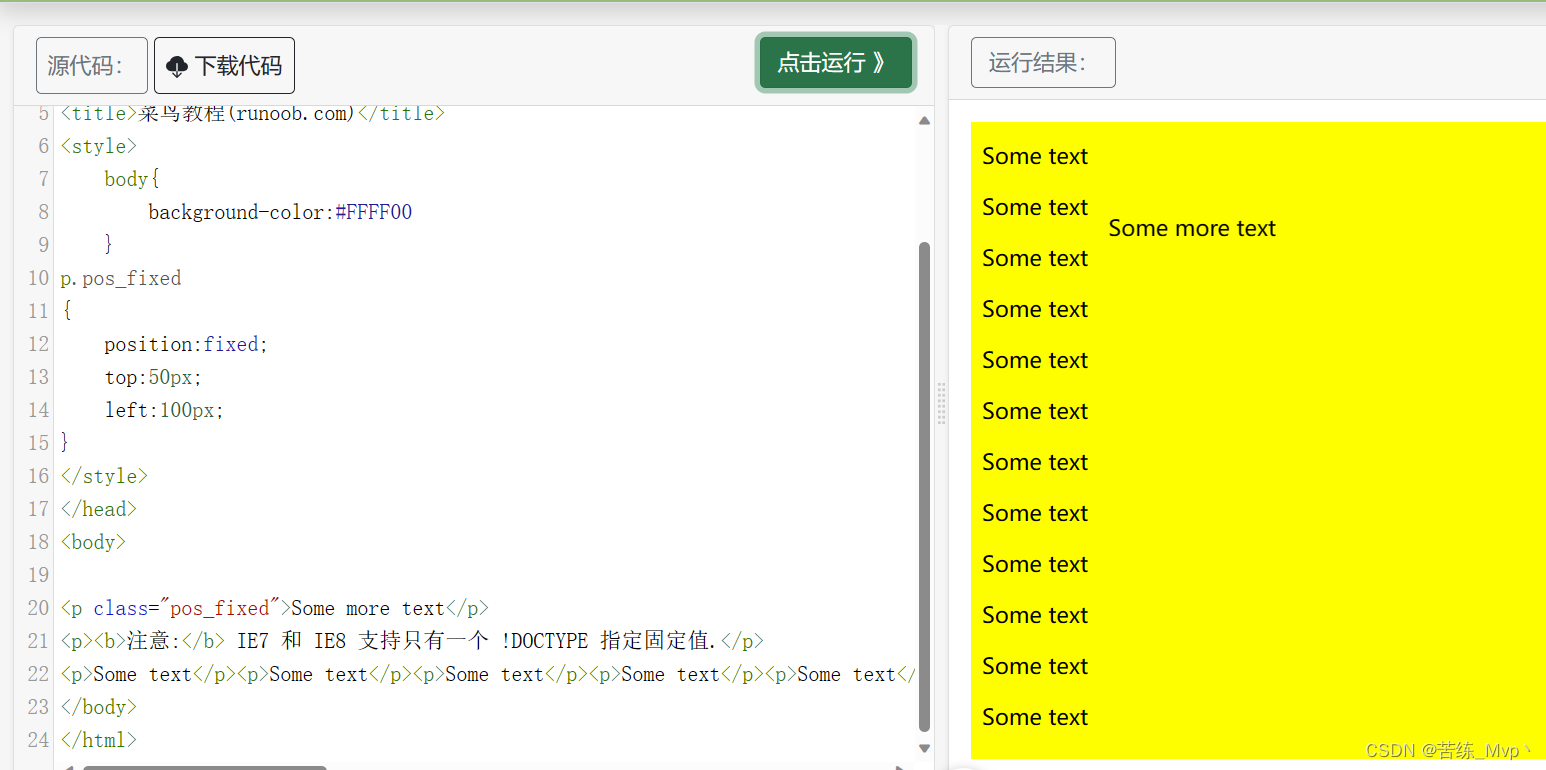
3.固定定位 通常用于广告

无论如何上下滑动 其位置都不变
绝对定位
参照物时界面左上角 , letf 就是左移之后到位置 ,top上移 就是上移之后让位置
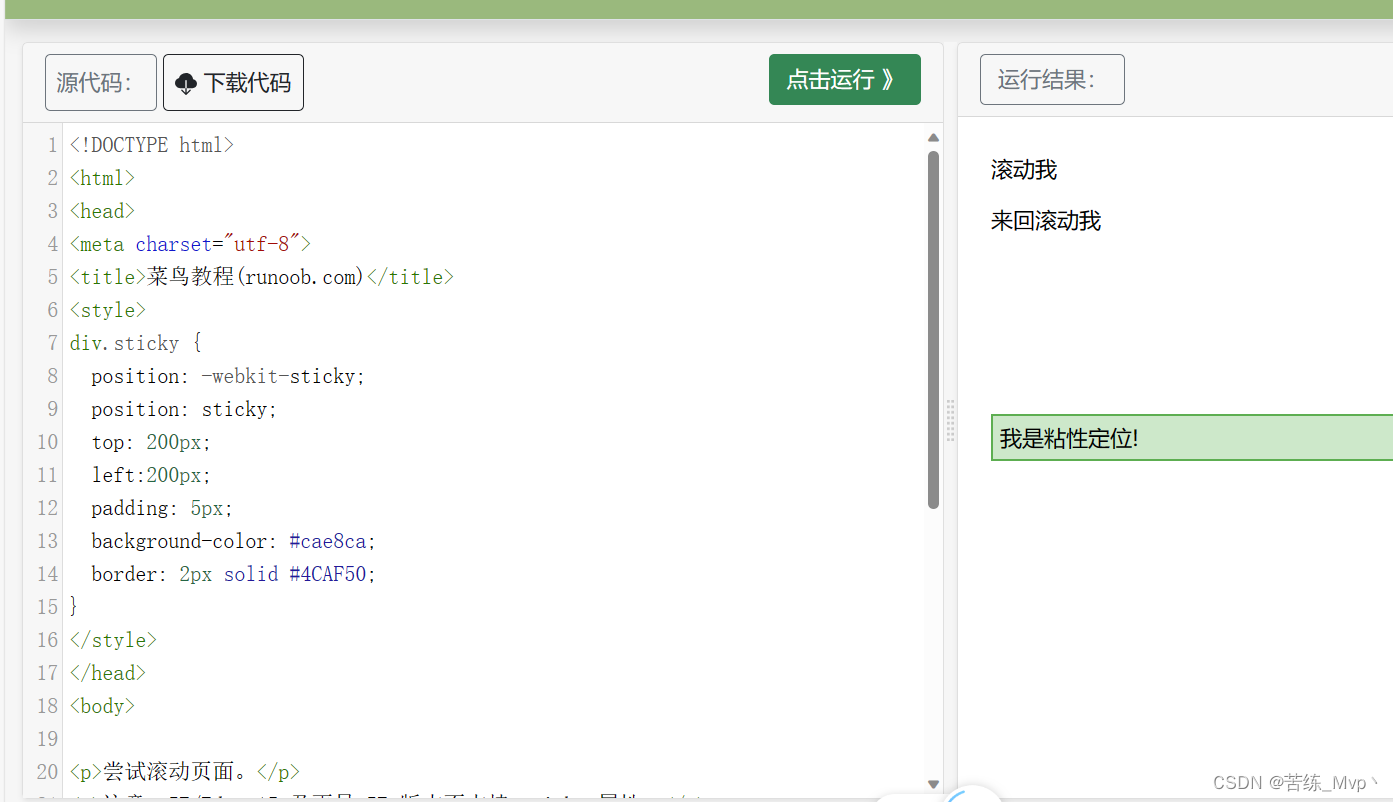
粘性定位
与固定定位相似 设置的上下 时距离多远停下






















 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








