目的:
1.掌握jQuery获取元素属性的方法;
2.掌握jQuery添加新元素的用法;
3.熟悉jQuery中遍历元素对象each()方法的使用。
要求:
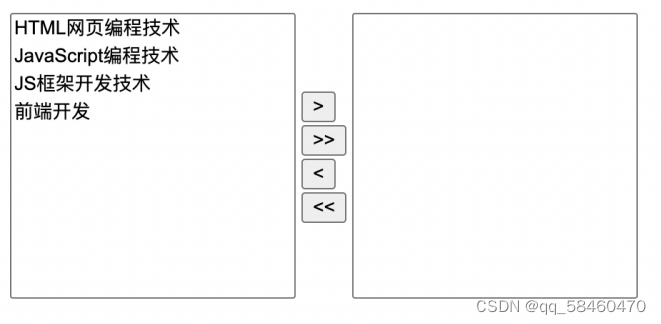
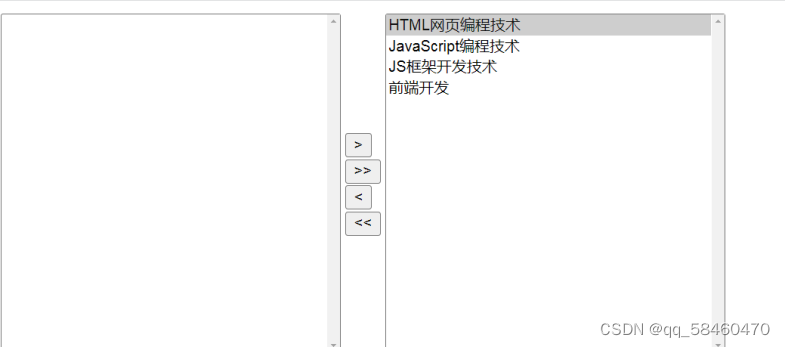
1.实现两个带有可选项的选择窗口页面。如图所示:

2.当鼠标点击“>”时,会将左侧窗口里选中的所有选项移入到右侧窗口里。
3.当鼠标点击“>>”时,会将左侧窗口里所有选项移入到右侧窗口。
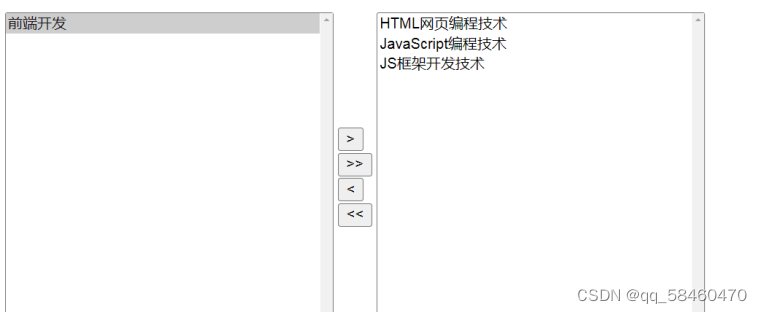
4.当鼠标点击“<”时,会将右侧窗口里选中的所有选项移入到左侧窗口里。
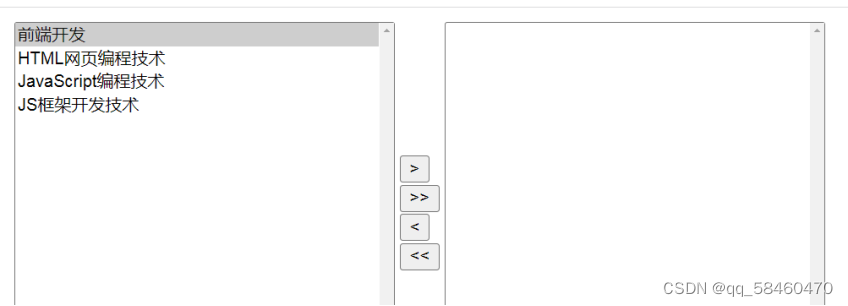
5.当鼠标点击“<<”时,会将右侧窗口里所有选项移入到左侧窗口。
1.创建一个名称为index.html的文件,在该文件的<head>标记中应用下面的语句引入jQuery库。
<script src="js/jquery-1.12.3.min.js"></script>
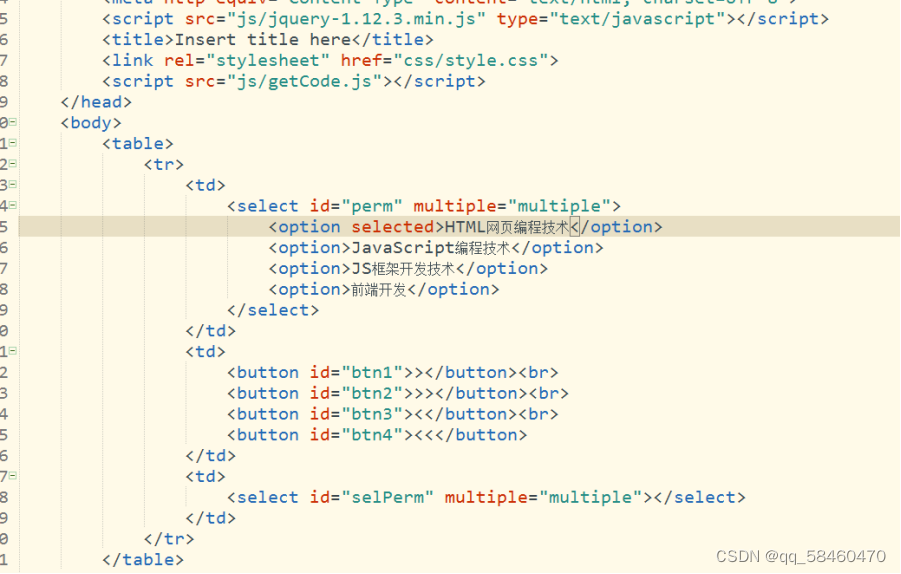
2.在页面的<body>标记中,添加一个1行3列的表格,在第一列和第三列中使用<select>标签为第一列和第三列创建多选菜单。
关键代码如下:

3.创建style.css文件,为页面添加样式,并在页面的<head>标签中引入此文件。关键代码如下:

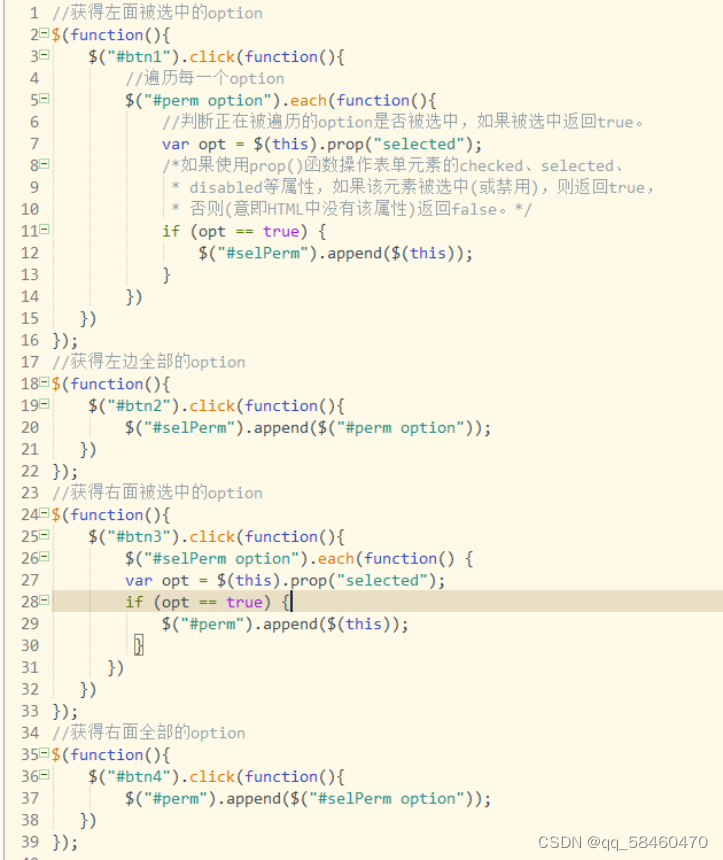
4.创建外部js文件,编写jQuery代码,当鼠标点击“>”时,会将左侧窗口里选中的所有选项移入到右侧窗口里;当鼠标点击“>>”时,会将左侧窗口里所有选项移入到右侧窗口;当鼠标点击“<”时,会将右侧窗口里选中的所有选项移入到左侧窗口里;当鼠标点击“<<”时,会将右侧窗口里所有选项移入到左侧窗口。具体代码如下:

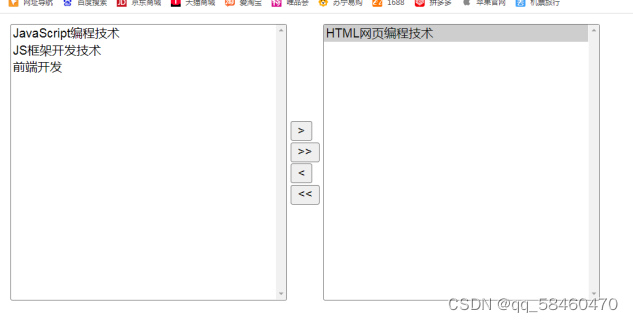
5.完成代码编写,保存后进到浏览器调试。
(1)当鼠标点击“>”时,会将左侧窗口里选中的所有选项移入到右侧窗口里。

(2)当鼠标点击“>>”时,会将左侧窗口里所有选项移入到右侧窗口。

(3)当鼠标点击“<”时,会将右侧窗口里选中的所有选项移入到左侧窗口里。

(4)当鼠标点击“<<”时,会将右侧窗口里所有选项移入到左侧窗口。























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








