一、uni-app尺寸单位
在 uni-app 中,可以使用以下几种尺寸单位来定义页面元素的大小:
1、px : 像素(Pixel)是最常见的尺寸单位,表示固定大小的像素值。在 uni-app 中,1px 相当于设备上的一个物理像素。
2、rpx : rpx(Responsive Pixel)是相对长度单位,可以根据屏幕宽度进行自适应缩放。在不同密度的屏幕上,1rpx 会被转换成不同的物理像素数,保证在不同屏幕下的显示效果一致。通常在 uni-app中推荐使用rpx来定义长度单位,特别是用于移动端小程序和 App 的开发。
3、百分比(%): 百分比是相对长度单位,基于父元素的大小来定义元素的大小。可以使用百分比来实现响应式布局,让页面元素根据父元素的大小进行自适应调整。
二、设置背景图片注意事项
-
支持base64格式的图片,网址
-
支持网络路径图片。
-
支持小于40KB的图片。
-
使用本地背景图需注意:在线压缩图片
-
-
若背景图小于40KB,uni-app编译到不支持本地背景图片的平台时,会自动将其转换为base64格式。
-
若背景图大于40KB,不建议使用,若执意使用的话,需要手动将其转换为base64格式使用,或最好将其上传到服务器上面,通过网络路径来引用。
本地背景图引用路径建议使用"~@"格式来引用,例如:
-
C/C++
.test{background: url("~@/static/img1.png");}
-
-
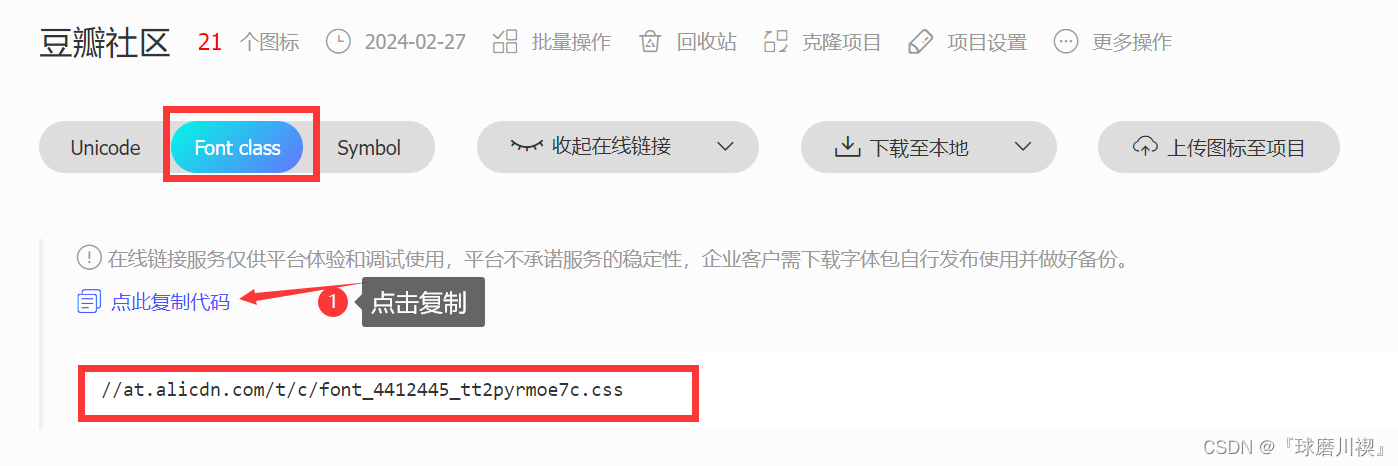
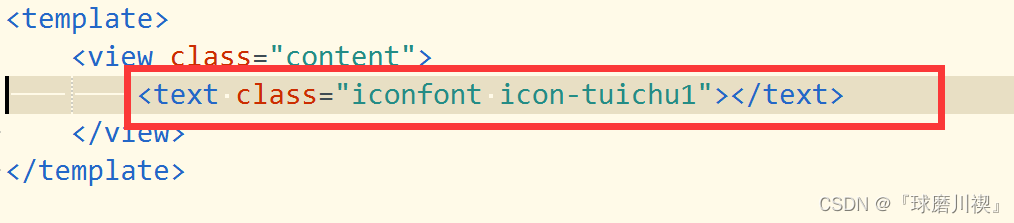
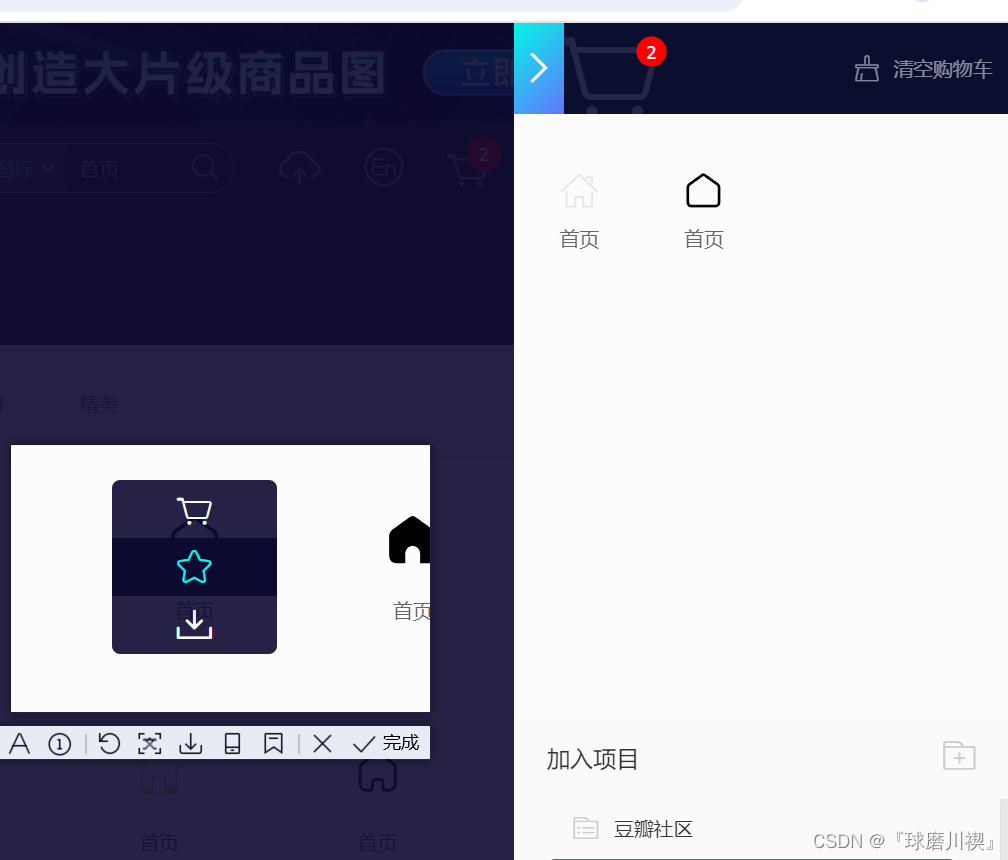
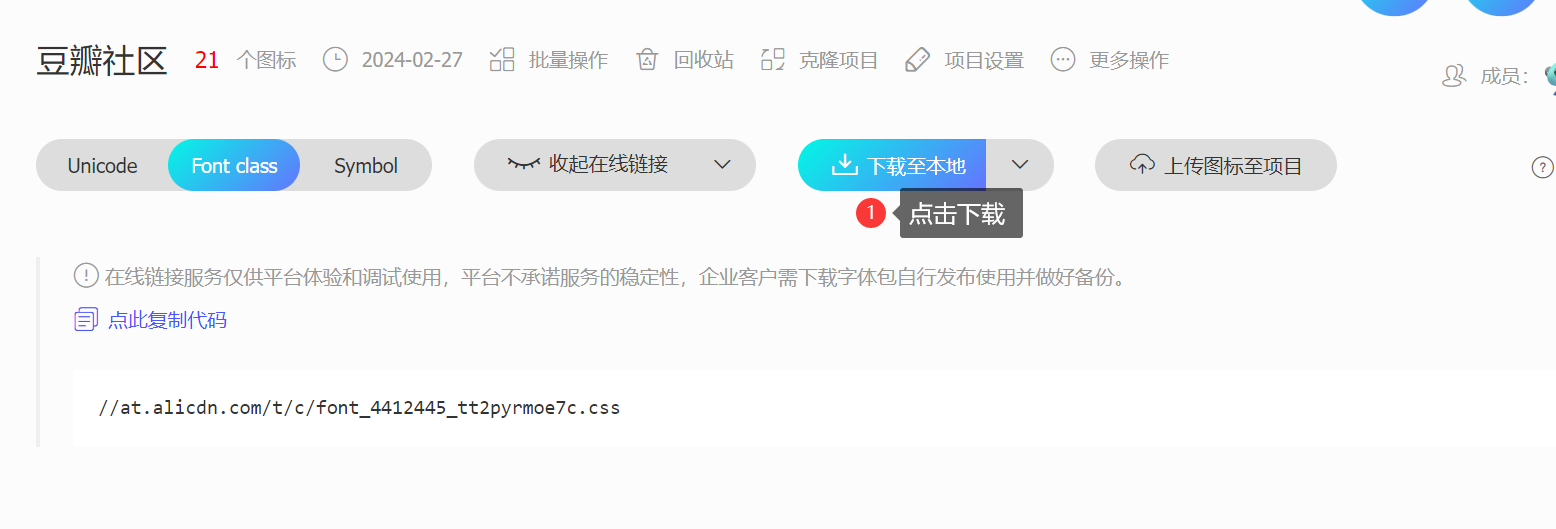
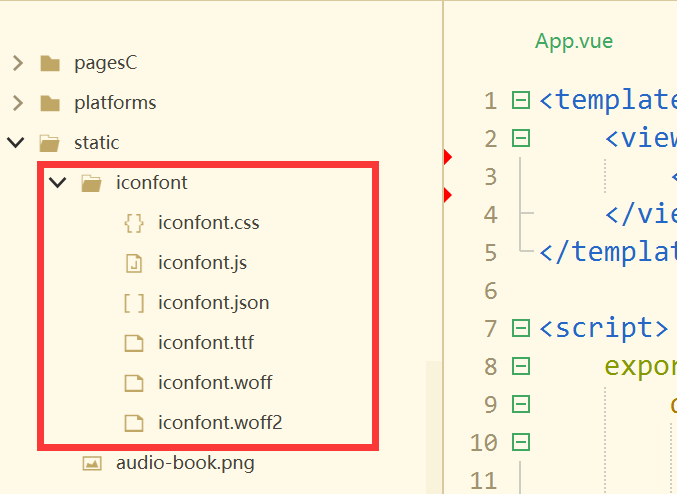
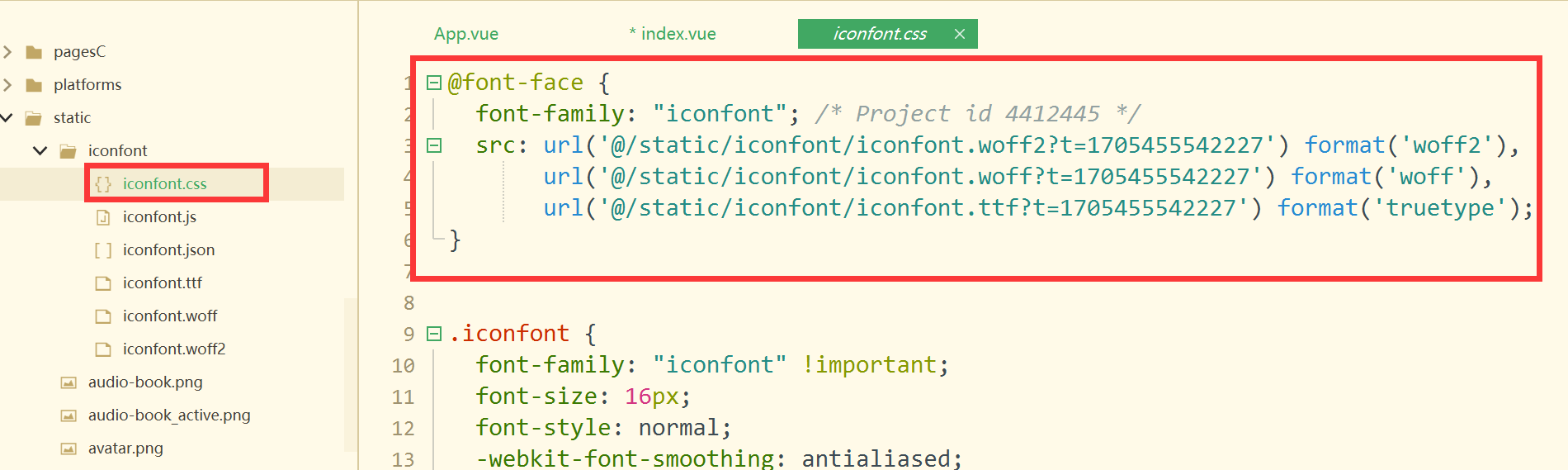
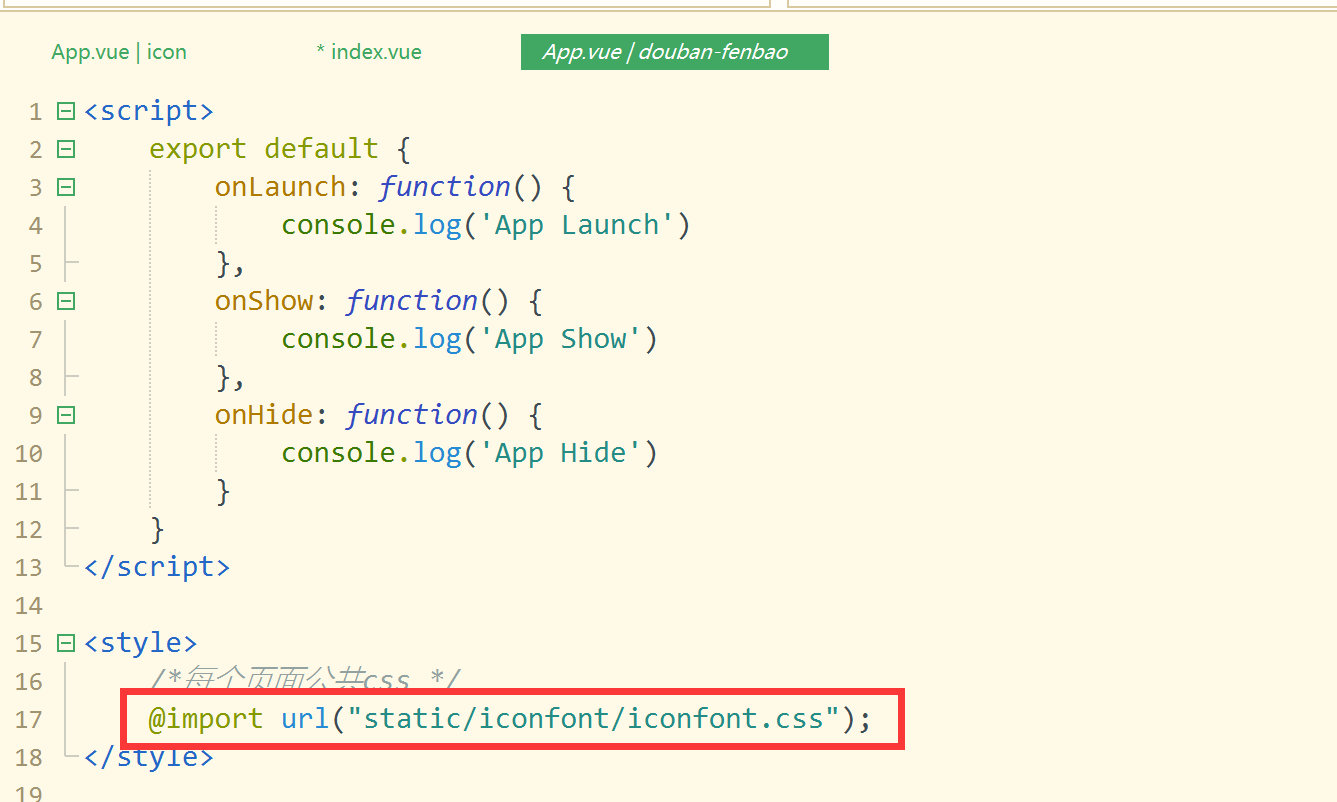
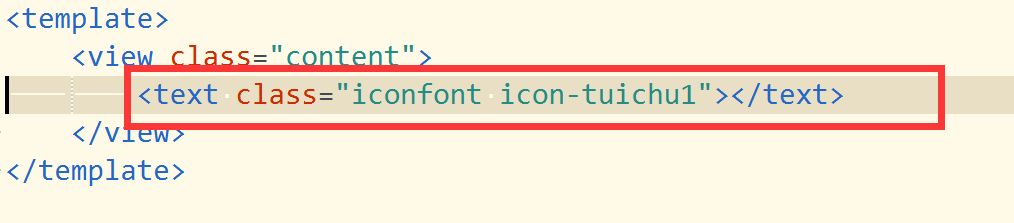
三、使用字体图标
uni-app支持各种字体图标的使用,以下讲解几种使用字体图标的方式:






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








