目录
一、前端部分(html)
(一)创建login表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>青枫网页</title>
</head>
<body>
<form method="post" action="login">
<label>请输入文本</label>
<textarea name="text"></textarea>
<button type="submit">提交</button>
</form>
</body>
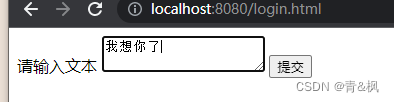
</html>(二)运行结果

二、Java后端部分
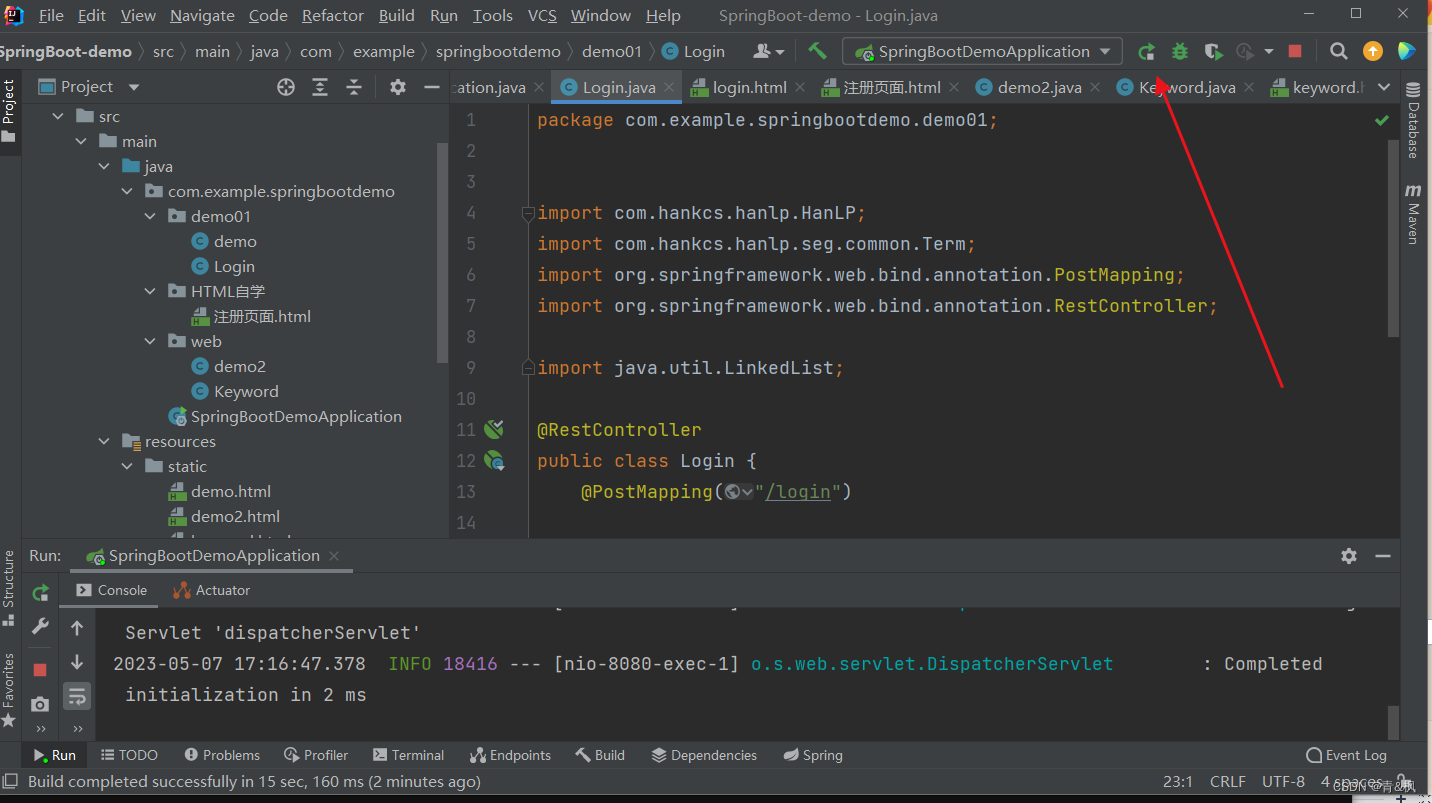
(一)编写后端代码
package com.example.springbootdemo.demo01;
import com.hankcs.hanlp.HanLP;
import com.hankcs.hanlp.seg.common.Term;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.LinkedList;
@RestController
public class Login {
@PostMapping("/login")
public LinkedList<String> login(String text){
LinkedList<String> strings = new LinkedList<>();
for (Term term : HanLP.segment(text)) {
strings.add(term.word);
}
return strings;
}
}(二)运行整个项目

三、得到网页如图

四、点击提交,会有如下内容,就实现了文本分词

总结:本案列简单,优势在于把前端和后端联系在一起,适合新手学习。























 1436
1436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










