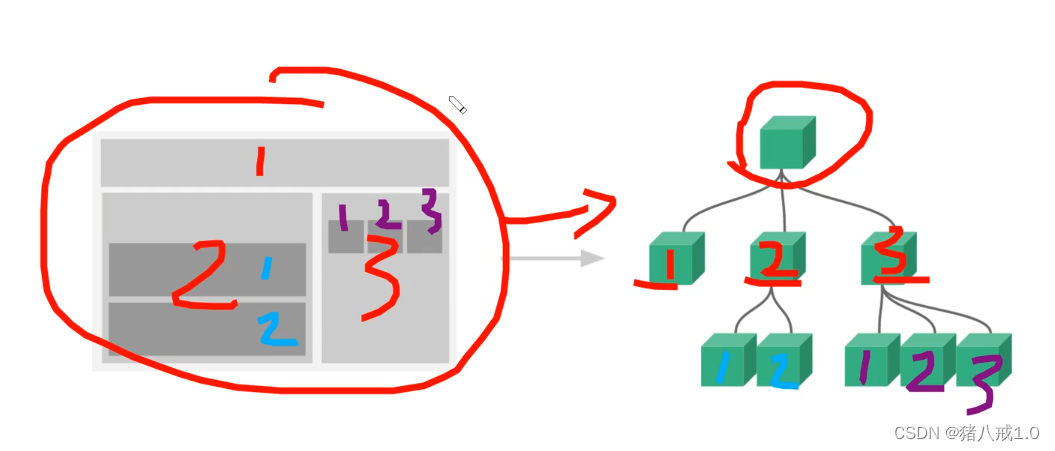
几乎任意类型的应用界面都可以抽象为一个组件数

在Vue里,一个组件本质上是一个拥有预定义选项的一个Vue实例
简单定义:
todo-item只是定义的组件名
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>组件演示区域</div>
<todo-item></todo-item>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component("todo-item",{
template:"<li>代办事项</li>"
});
new Vue({
el:"#app",
data:{
}
});
</script>
</html>
不满足现有效果 我们应该能从父作用域将数据传到子组件才对,自定义属性
props自定义属性,可以是对象,然后template里展示
v-for必须给定唯一id?删了也没影响呀
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>组件演示区域</div>
<todo-item v-for="item in todoList"
:todo="item"
:id="item.id">
</todo-item>
</div>
</body>
<script src="js/vue.js"></script>
<script>
Vue.component("todo-item",{
props:['todo'],
template:'<li>{{todo.text}}</li>'
});
new Vue({
el:"#app",
data:{
todoList:[
{"id":1, "text":"菜油"},
{"id":2,"text":"胡萝卜"}
]
}
});
</script>
</html>























 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










