问题:
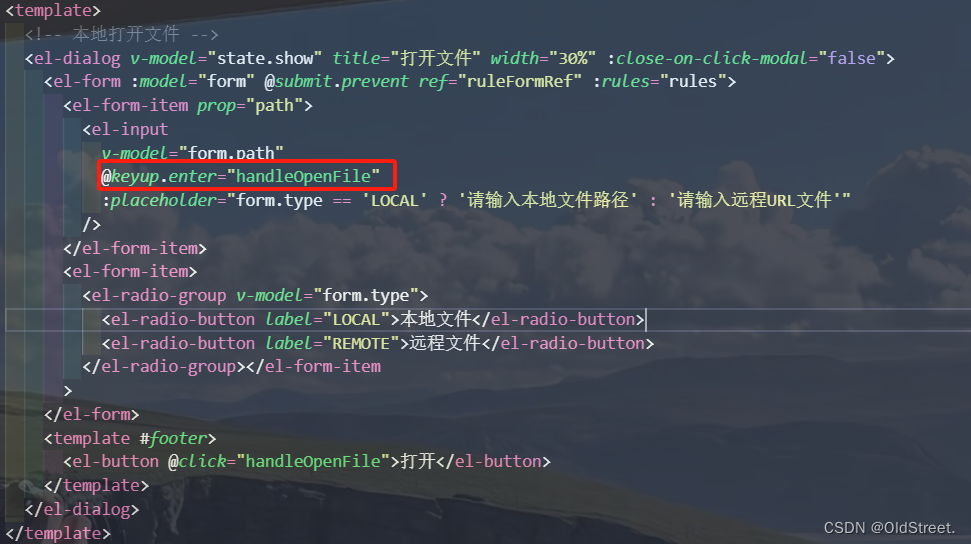
这里我的需求是:对pdf文件进行操作,首先是要打开pdf文件的,这里可以打开了,但是需求还需要添加回车事件打开,我在el-input添加了回车事件,如下:
然后就按下回车就导致了页面刷新。
原因:
el-input组件默认情况下,按下回车键会触发表单的提交,而表单的提交会触发页面的刷新。这是浏览器默认行为。
解决:
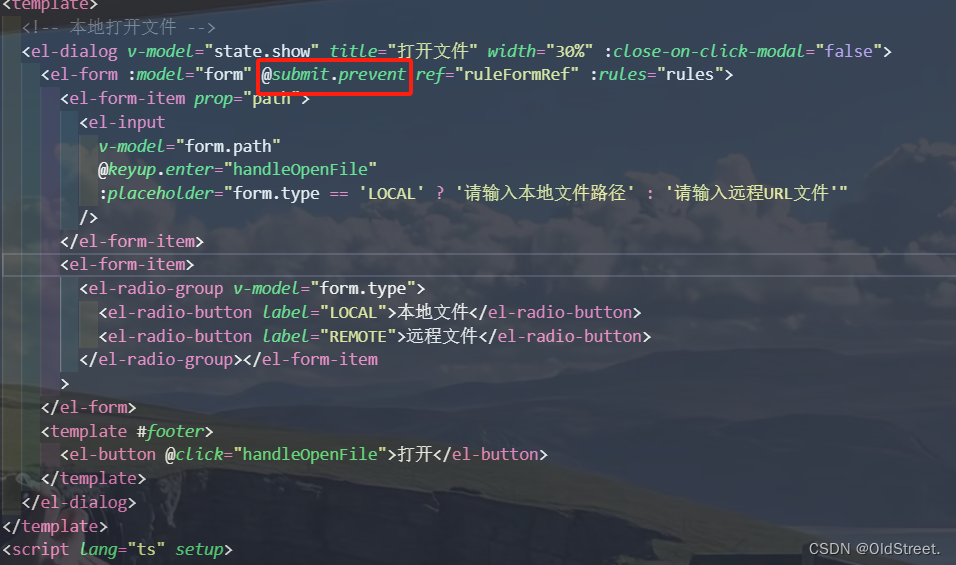
问题是由el-form而生,so,就在元素标签体里面加如下代码:
@submit.prevent 就可以阻止浏览器刷新页面的默认行为,问题就成功解决啦!
解决之后:
解决之后,按下回车,就出发了正则验证,没有刷新页面。
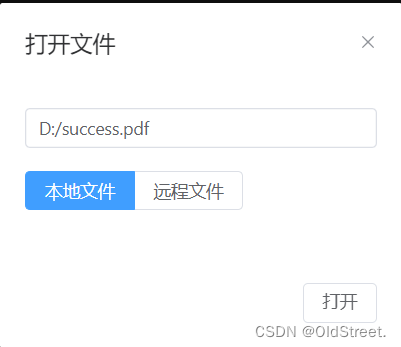
下面再来试试能不能成功打开文件:
输入路径,按下回车:
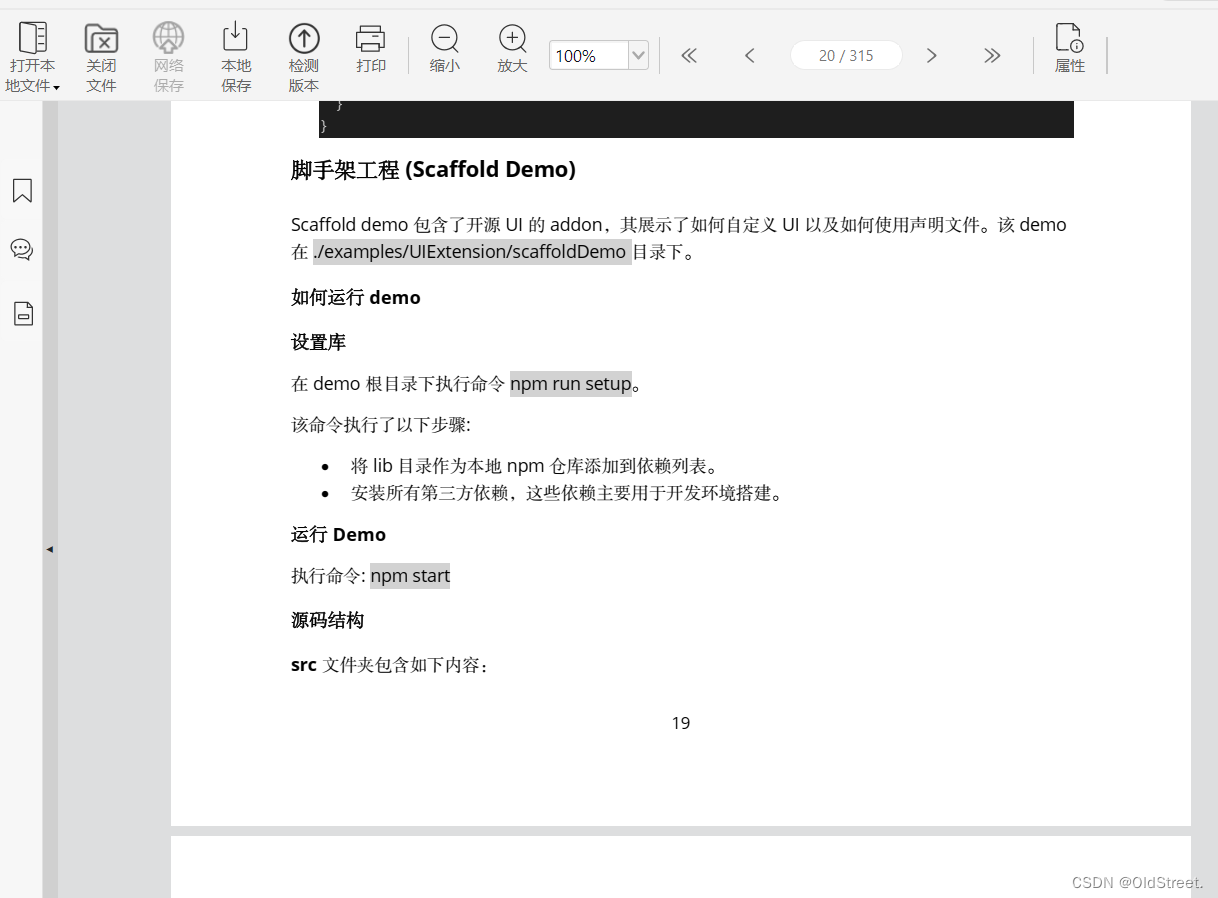
成功打开文件!


























 1884
1884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








