0.通识
qt工作原理
QT工作原理:事件驱动、信号与槽机制
1.事件:在控件上产生的任何事情(鼠标移动、点击、控件绘制、移动、键盘按压等)
2.信号:是一个不完整的函数(只有声明没有定义),由系统类库提供或者程序员自己声明在类体的signals区域
信号可以由事件触发,也可以由程序员自己手动触发
3.槽函数:是一个完整的函数(既有声明也有定义),由系统类库提供或者程序员自己声明在类体的slots区域
槽函数的实质就是一个成员函数
4.事件驱动:在控件上产生的任何事件,该控件都会触发相应的一个或多个信号
5.信号与槽机制:将某个信号与槽函数进行关联(绑定、注册),当信号被触发,系统自动调用对应的槽函数实现功能
connect函数;
多个信号可以关联同一个槽函数
widget.h中的分区
#include <QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
signals:
private slots:
void btnClick();
void btn2Click();
private:
QPushButton *btn3;
QPushButton *btn;
public:
Widget(QWidget *parent = 0);
~Widget();
};
ui界面拖拽的控件
设计器中控件右键转到槽:自动声明定义槽函数,该槽函数已经绑定了信号
槽函数语法规则:
void on_objectName_singnal();
objectname:控件名(对象名)
objectName控件的signal信号被触发,系统自动调用该槽函数
如果要删除该函数,记得要删除声明,不然会报错
带参信号
当信号有形参,目的是触发信号时,传递数据
关联的槽函数,如果需要接收数据,则必须设计 同类型的形参;如果不需要数据,则不必设置形参
信号与槽函数的参数个数关系:
槽函数形参个数<=信号的形参个数
信号与槽绑定三种写法
新风格:
connect(ui->ld,&QLineEdit::textChanged,this,&Widget::textChange);
槽函数重载时:
connect(ui->ld, &QLineEdit::textChanged, this, QOverload<QString>::of(&Widget::textChange));
选择的是参数为QString类型的槽函数
信号重载时:
connect(cob,QOverload<int>::of(&QComboBox::activated),this,&Widget::CobPic);
选择的是参数为int类型的信号
旧风格:(不是很安全)
connect(cob,SIGNAL(activated(int)),this,SLOT(CobPic(int)));
connect(ui->lineEdit_3,SIGNAL(textChanged(QString)),this,SLOT(textChange(QString)));
}
第三种写法:
信号与槽函数关联第三种写法:
匿名函数(lambda表达式),针对功能代码少的槽函数。
参数3 this:可有可无
参数4 :表示信号的接收者为 匿名函数 []代表函数名 ():函数的参数列表 {}:函数体 &:匿名函数体中 引用外部类的所有成员
connect(second, &SecondForm::backForm, this, [&](){
this->show();
second->hide();
});
信号与槽取消绑定
discount();
disconnect(ui->ld,&QLineEdit::textChanged,this,&Widget::textChange);
一些基础的控件指令
设置窗口大小:固定尺寸
setFixedSize(640,480)
setFixedSize(Qsize(640,480))
设置窗口标题:
setWindowTitle(QString"ikun");
设置窗口图标:
setWindowIcon();
控件的左上角为坐标的计算点
将控件移动到某个坐标:
move();
btn->move(QPoint(((width()-btn->width())/2),(height()-btn->height())/2));
获得控件的宽度:
width();
不被指向就是窗口宽度:width();
被指向就是该控件宽度:btn->width()
获得控件的高度
height();
不被指向就是窗口高度:height();
被指向就是该控件高度:btn->height();
设置控件位置和尺寸:
setGeometry();
eg:btn2->setGeometry(btn->x()-120,btn->y()-80,120,80);
获得控件x轴坐标值:
x();
被指向就是该控件横坐标:btn->x()
获得控件 y轴坐标值
y();
被指向就是该控件横坐标:btn->y()
设置样式表:
setStyleSheet();
btn->setStyleSheet("border: 2px solid #B0B1B6;"
"border-top:0px;"
"border-left:0px;"
"border-right:0px;"
"background-color:#849B91");
lab2->setStyleSheet("border: 1px solid #1111ff;");
QString:
Qstring("%1 %2...%1").arg().arg()...;将数据按照某种格式组装到字符串中
隐藏控件:
hide()
btn->hide();
显示控件:
show()
btn->show();
一般设置什么东西都是set开头
不加set就是获取该信息
1.按钮控件
#include <QPushButton>
按钮需要关注的三个信号:
clicked(bool checked) (点击)
pressed() (一直按下触发)
released() (按钮释放时触发)
构造按钮:
QPushButton *btn=new QPushButton(this);
指定父对象为this,实际就是在当前界面构造按钮
设置按钮文本:
setText();
btn->setText("按钮");
设置按钮尺寸:
resize();
btn->resize(QSize(w,h));
按键可以设置图标:
setIcon();
btn2->setIcon(QIcon("1.jpg"));
设置图标尺寸:
setIconSize();
btn2->setIconSize(QSize(60,60));
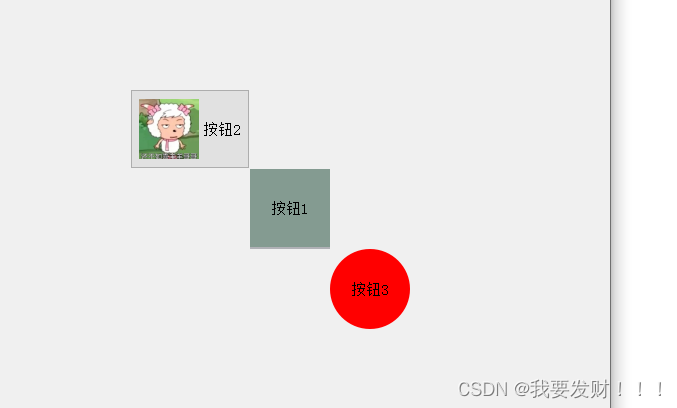
eg:
1.在widget.h的private slots中声明
void btnClick();
void btn2Click();
2.在widget中实现btnClik()
void Widget::btnClick()
{
int radius=btn3->width()/2;
btn3->setStyleSheet(QString("background-color: %1;"
"border-radius: %2px").arg("red").arg(radius));
}
void Widget::btn2Click()
{
int radius=btn3->width()/2;
btn3->setStyleSheet(QString("background-color: %1;"
"border-radius: %2px").arg("blue").arg(radius));
}
3.绑定连接
connect(btn,&QPushButton::clicked,this,&Widget::btnClick);
触发控件 控件触发的信号 当前界面 信号触发实现的槽函数
connect(btn2,&QPushButton::clicked,this,&Widget::btn2Click);
结果:按下按钮1,按钮3变成红圆,按下2,3变成蓝圆,具体实现看代码

2.标签控件
#include <QLabel>
设置文本对齐:
setAlignment();
lab->setAlignment(Qt::AlignHCenter | Qt::AlignBottom);
设置内容的自动缩放:
setScaledContents();
lab2->setScaledContents(true);
显示绘图:
setPixmap();
lab2->setPixmap(QPixmap("1.jpg"));
绘图时缩放:
setPixmap().scaled( , );
lab2->setPixmap(QPixmap("1.jpg").scaled(lab2->width(),lab2->height()));
eg:
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setFixedSize(640,480);
QLabel *lab=new QLabel("标签",this);
lab->setStyleSheet("background-color: #ff11ff;");
lab->resize(QSize(100,80));
lab->setAlignment(Qt::AlignHCenter | Qt::AlignBottom);
lab->setText("ikun");
QLabel *lab2=new QLabel(this);
lab2->resize(QSize(width(),height()-lab->height()));
lab2->move(QPoint(0,lab->height()));
lab2->setStyleSheet("border: 1px solid #1111ff;");
lab2->setPixmap(QPixmap("1.jpg").scaled(lab2->width(),lab2->height()));
}
3.行编辑器控件
#include <QLineEdit>
需要关注的信号:
textChanged(const QString &text) (文本内容发生改变时触发)
textEdited(const QString &text) (当用户通过编辑操作(键盘输入、剪切、粘贴等)改变文本内容时触发,传递编辑后的文本内容。)
returnPressed() (当用户按下回车键(Enter键)时触发)
editingFinished() (当编辑完成,焦点从QLineEdit移开时触发)
设置文本显示模式:密码模式
setEchoMode();
ui->ld2->setEchoMode(QLineEdit::Password);
ui->ld1->setEchoMode(QLineEdit::PasswordEchoOnEdit);
设置提示文本:
setPlaceholderText();
ui->lineEdit_3->setPlaceholderText("请输入密码...");
获得光标选中的文本数据:
selectedText();
ui->label->setText(ui->ld2->selectedText());
eg:
private slots:
void textFinished();
void textFinished1();
void textFinished2();
void on_ld2_selectionChanged();
void textChange();
void textChange(QString text);
------------------------------------------------------------------------------
void Widget::textFinished()
{
ui->label->setText(ui->ld1->text());
}
void Widget::textFinished1()
{
ui->label->setText(ui->ld2->text());
}
#if 1
void Widget::textFinished2()
{
ui->label->setText(ui->lineEdit_5->text());
}
void Widget::on_ld2_selectionChanged()
{
ui->label->setText(ui->ld2->selectedText());
}
void Widget::textChange()
{
ui->label->setText(ui->lineEdit_3->text());
}
void Widget::textChange(QString text)
{
ui->label->setText(text);
}
------------------------------------------------------------------------------
connect(ui->ld1,&QLineEdit::editingFinished,this,&Widget::textFinished);
connect(ui->ld2,&QLineEdit::editingFinished,this,&Widget::textFinished1);
connect(ui->lineEdit_5,&QLineEdit::editingFinished,this,&Widget::textFinished2);
connect(ui->lineEdit_3,&QLineEdit::textChanged,this,QOverload<QString>::of(&Widget::textChange));
功能:
ld1输入文本在标签控件上显示出来
ld2选中的文本在标签上显示出来
lineEdit_5,输入文本在标签控件上显示出来

4.复选框控件
#include <QComboBox>
信号:
currentIndexChanged(int index)
当用户选择了不同的项时,发出此信号。参数index表示当前选定项的索引。
currentTextChanged(const QString& text)
在用户选择了不同的项并且该项包含文本时,发出此信号,参数text是当前选定项的文本
activated(int index)
当用户选择了一个项并按下Enter键时,发出此信号。
activated(const QString& text)
在用户选择了一个项并按下Enter键时,如果该项包含文本,则发出此信号。
复选框使能:
setEditable();
cob->setEditable(true);
添加下拉项:
addItem():添加下拉项
cob->addItem(edit->text());
获取组合框的下拉项的个数
count();
for(int i=0;i<box->count();i++)
获取当前选项索引
currentIndex()
box->currentIndex();
取当前选项文本
currentText()
box->currentText();
获取下拉项的文本数据
itemText();
box->itemText(i);
查找下拉框文本是否存在
findText();
if(cob->findText(ld->text())==-1)
{
cob->addItem(ld->text());
}
复选框点击文本,label上显示该文本对应的图片:
一、旧风格
槽函数:
void Widget::CobPic(int index)
{
lab->setPixmap(QPixmap(cob->itemText(index)).scaled(lab->width(),lab->height()));
}
绑定:
connect(cob,SIGNAL(activated(int)),this,SLOT(CobPic(int)));
------------------------------------------------------------------------------------
二、新风格
activated返回的索引:
槽函数:
void Widget::CobPic(int index)
{
lab->setPixmap(QPixmap(cob->itemText(index)).scaled(lab->width(),lab->height()));
}
绑定:
connect(cob,QOverload<int>::of(&QComboBox::activated),this,&Widget::CobPic);
------------------------------------------------------------------------------------
三、新风格
activated返回的const QString &text类型(选中的文本)
槽函数:
void Widget::CobPic(const QString text)
{
lab->setPixmap(QPixmap(text).scaled(lab->width(),lab->height()));
}
绑定:
connect(cob,QOverload<const QString &>::of(&QComboBox::activated),this,&Widget::CobPic);
------------------------------------------------------------------------------------
结果:
复选框点击文本,label上显示该文本对应的图片:
























 1690
1690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








