安装并配置Apache服务
Apache是Web服务器软件。本步骤将指导您如何在ECS实例上安装并配置Apache服务。
-
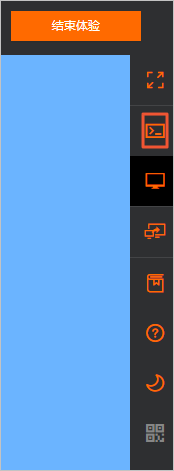
在实验室页面右侧,单击单击

图标,切换至Web Terminal。

补充:若Web Terminal界面没有显示,可以通过实验场景桌面的LX终端进入命令输入界面。
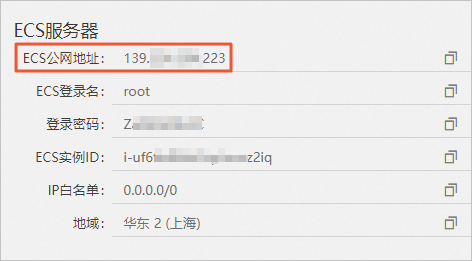
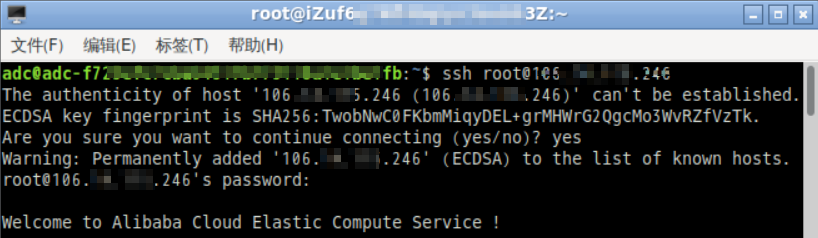
执行如下命令,切换连接本实验资源。(其中公网地址替换成本场景所提供的公网地址)。
ssh root@ECS公网地址
连接之后需要输入登录密码,注意密码的粘贴不会显示,粘贴后直接回车就能进入本实验环境。

-
安装Apache。
2.1 执行如下命令,安装Apache服务及其扩展包。
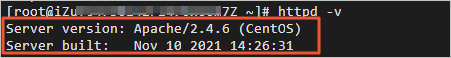
yum -y install httpd mod_ssl mod_perl mod_auth_mysql2.2 执行如下命令,查看Apache是否安装成功。
httpd -v返回结果如下所示,表示您已成功安装Apache。

-
执行如下命令,启动Apache服务。
systemctl start httpd.service-
在实验室页面右侧,单击

图标,切换安全浏览器。

-
在Chromium网页浏览器的址栏中,访问http://ECS公网地址。
说明 :您需要将ECS公网地址替换为云产品资源列表中的ECS公网地址。
若返回页面如下图所示,说明Apache服务启动成功。

3. 安装MariaDB数据库
由于使用WordPress搭建云上博客,需要使用MySQL数据库存储数据。本步骤将指导您如何在ECS实例上安装MySQL的开源替代品MariaDB(MariaDB兼容MySQL),并创建博客数据库。
-
在实验室右侧的功能栏中,单击

图标,切换至Web Terminal。
-
执行如下命令,安装MariaDB Server。
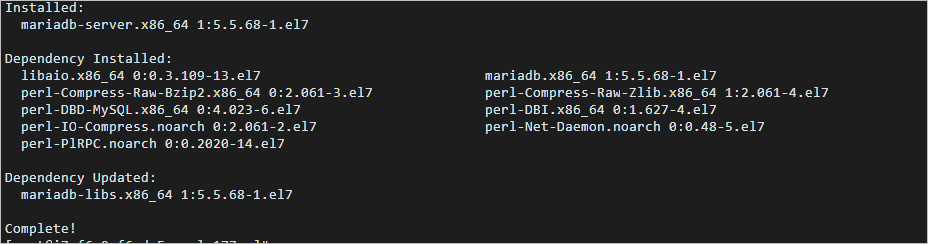
yum install -y mariadb-server返回如下命令,表示您已安装完成MariaDB Server。

-
执行如下命令,启动MariaDB Server。
systemctl start mariadb-
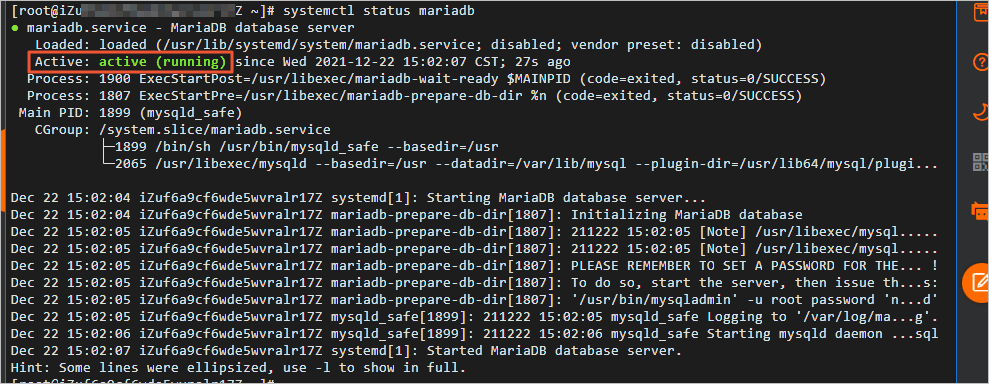
执行如下命令,查看MariaDB Server运行状态。
systemctl status mariadb返回结果如下,您可以看到active (running)时,表示MariaDB Server启动成功。

-
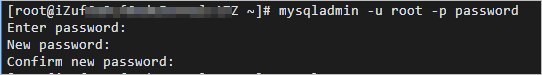
执行如下命令,设置数据库root用户的初始密码。
mysqladmin -u root -p password返回如下结果,由于您是第一次设置数据库密码,因此在出现Enter Password提示符的时,直接回车即可。
![]()
返回如下结果,输入新密码为123456789,回车后再次输入123456789即可。(输入的密码不会显示出来,这是正常的,没有出错)

-
执行如下命令,连接数据库。
mysql -uroot -p返回如下结果,出现Enter password提示符的时,输入root用户的密码123456789,即可登录数据库。(输入的密码是不会显示的,这是正常的,没有出错哦)
![]()
-
执行如下命令,创建WordPress数据库。
create database wordpress;-
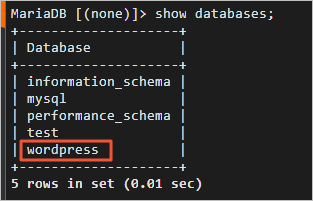
执行如下命令,查看数据库。
show databases;返回结果如下,您可以看到您创建的WordPress数据库。

-
执行如下命令,退出数据库。
exit;4. 安装PHP
PHP是一种广泛使用的通用开源脚本语言,适合于Web网站开发,它可以嵌入HTML中。本步骤将指导您如何在ECS实例上安装并配置PHP服务。
-
执行如下命令,安装PHP。
yum -y install php php-mysql gd php-gd gd-devel php-xml php-common php-mbstring php-ldap php-pear php-xmlrpc php-imap返回如下结果,表示您已安装完成PHP。

-
执行如下命令,创建PHP测试页面。
echo "<?php phpinfo(); ?>" > /var/www/html/phpinfo.php-
执行如下命令,重启Apache服务。
systemctl restart httpd-
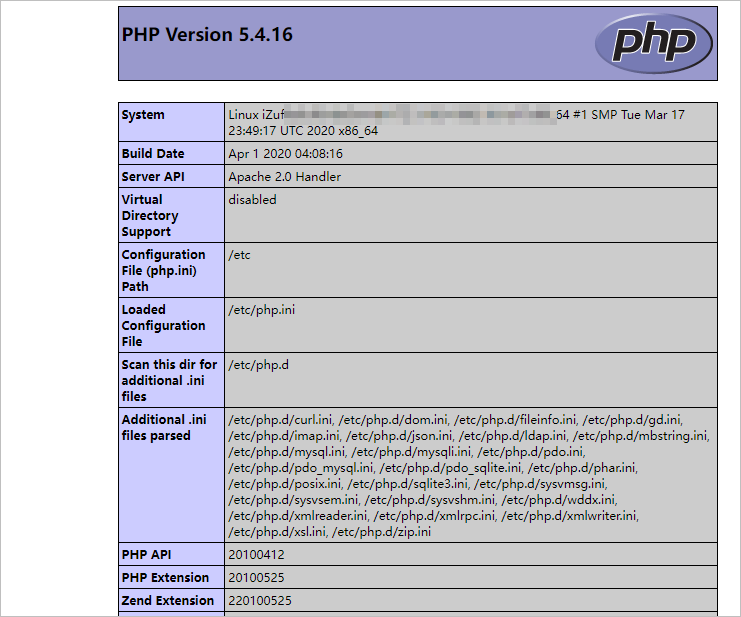
在浏览器的地址栏中,访问http://<ECS公网地址>/phpinfo.php。
说明 :您需要将<ECS公网地址>替换为ECS公网地址。
返回如下页面,表示PHP语言环境安装成功。

5. 安装WordPress中文版
-
在实验室页面左侧,单击

图标,切换至Web Terminal,
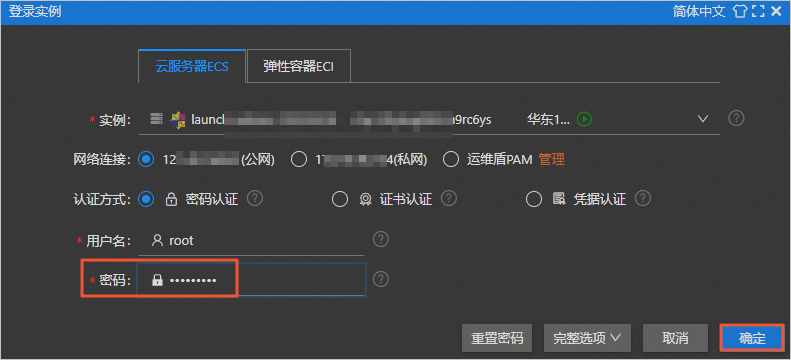
如您选择的是公共资源,则会自动连接到实验室提供的云服务器ECS。
如您选择的是试用资源/个人资源,需输入ECS登录的用户名和密码进行登录。

-
安装WordPress。
2.1 执行以下命令,获取wordpress中文安装包。因为是从官网拉取安装包,速度稍慢,耐心等待即可。
wget https://cn.wordpress.org/latest-zh_CN.tar.gz2.2 执行以下命令,解压。
tar -zxvf latest-zh_CN.tar.gz
2.3 执行以下命令,移动wordpress到Apache根目录。
mkdir /var/www/html/wp-blog
mv wordpress/* /var/www/html/wp-blog/
-
初始化wordpress。
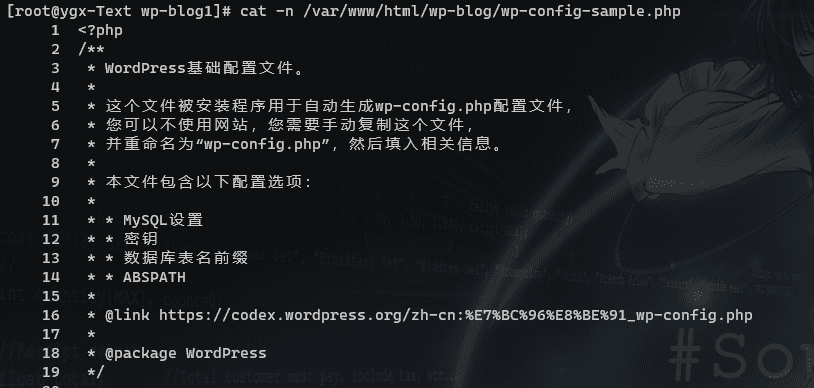
3.1 执行以下命令,查看wp-config-sample.php文件。
cat -n /var/www/html/wp-blog/wp-config-sample.php
3.2 由上图可以看出,需要手动复制并配置wordpress。
依次执行以下命令,复制wp-config-sample.php为wp-config.php(此文件为WordPress的配置文件,包含数据库配置),并修改其中的数据库配置。
# 进入WordPress目录
cd /var/www/html/wp-blog/
# 复制模板文件为配置文件
cp wp-config-sample.php wp-config.php
# database_name_here为数据库名称
sed -i 's/database_name_here/wordpress/' /var/www/html/wp-blog/wp-config.php
# username_here为数据库的用户名
sed -i 's/username_here/root/' /var/www/html/wp-blog/wp-config.php
# password_here为数据库的登录密码
sed -i 's/password_here/NewPassWord1./' /var/www/html/wp-blog/wp-config.php-
启动Apache服务器。
systemctl start httpd-
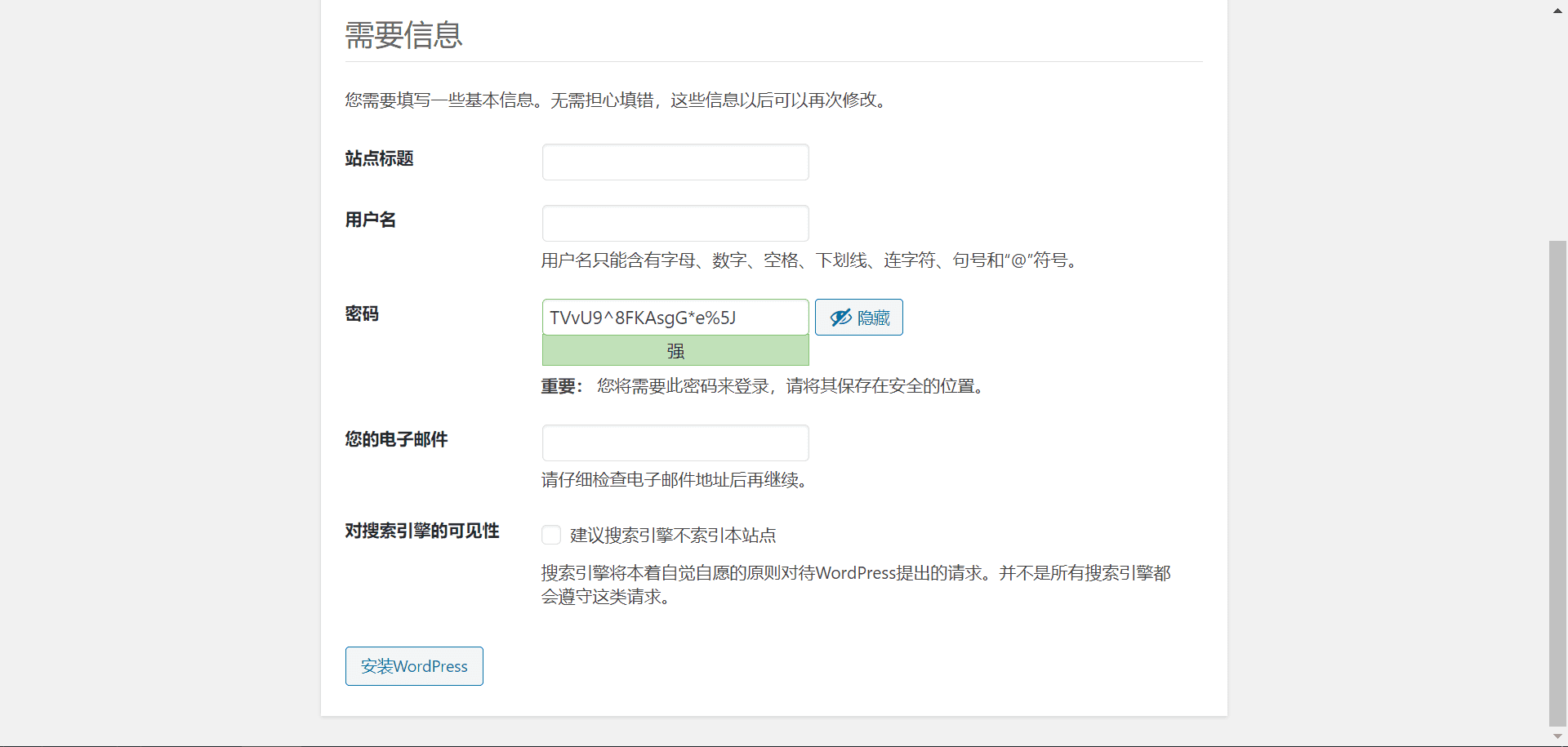
浏览器访问http://<ECS公网IP>/wp-blog/wp-admin/install.php完成wordpress初始化配置。

-
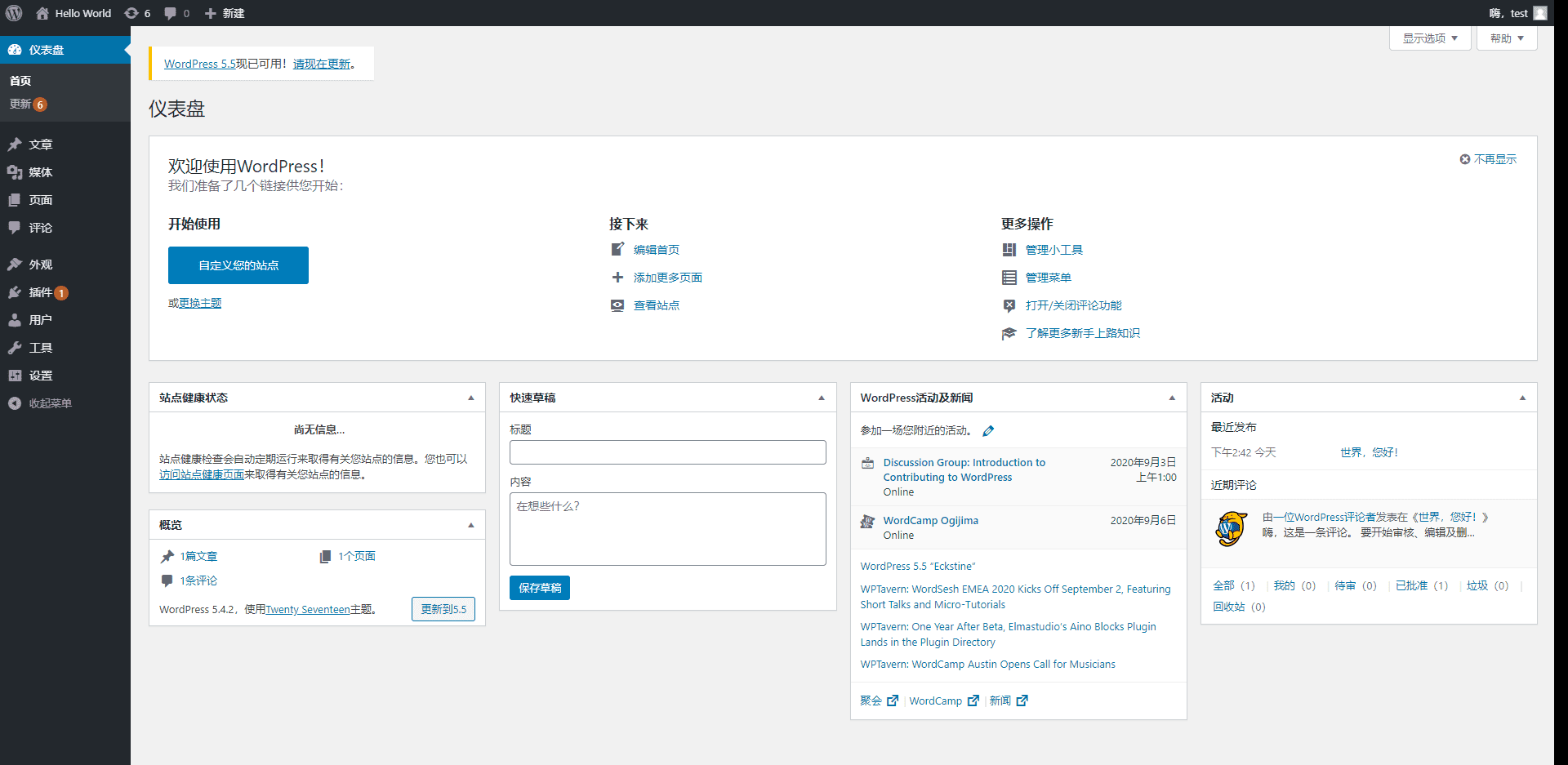
访问http://<ECS公网IP>/wp-blog/wp-admin/index.php登录WordPress管理控制台。

3. 自定义站点主题
WordPress功能的强大,很大程度是因为它良好的扩展和众多的主题、插件支持。
WordPress可以通过一般可以通过2种安装方法来自定义站点主题。
方式一:在线搜索安装
a. 浏览器访问WordPress管理控制台。
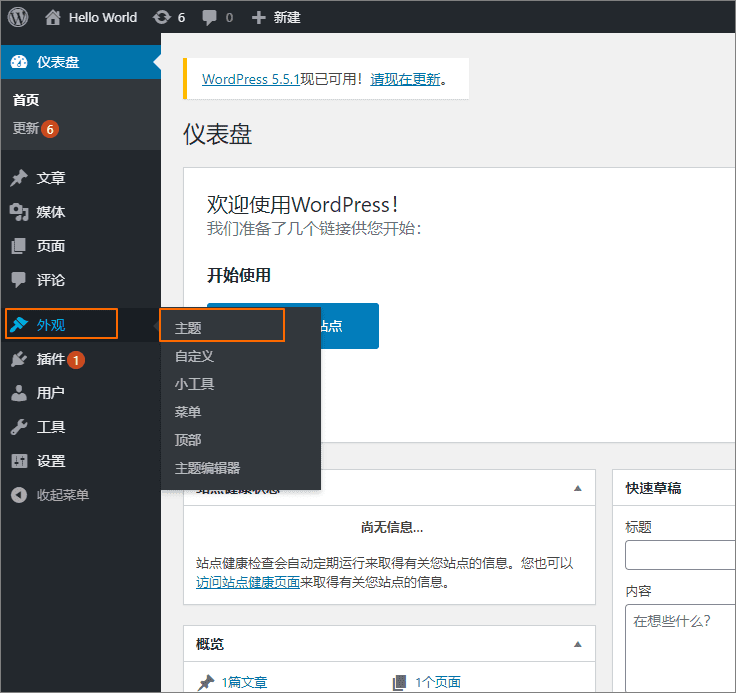
b. 依次单击外观>主题。

c. 单击启用。选择您喜欢的主题进行安装。
方式二:直接上传主题到wordpress服务器。
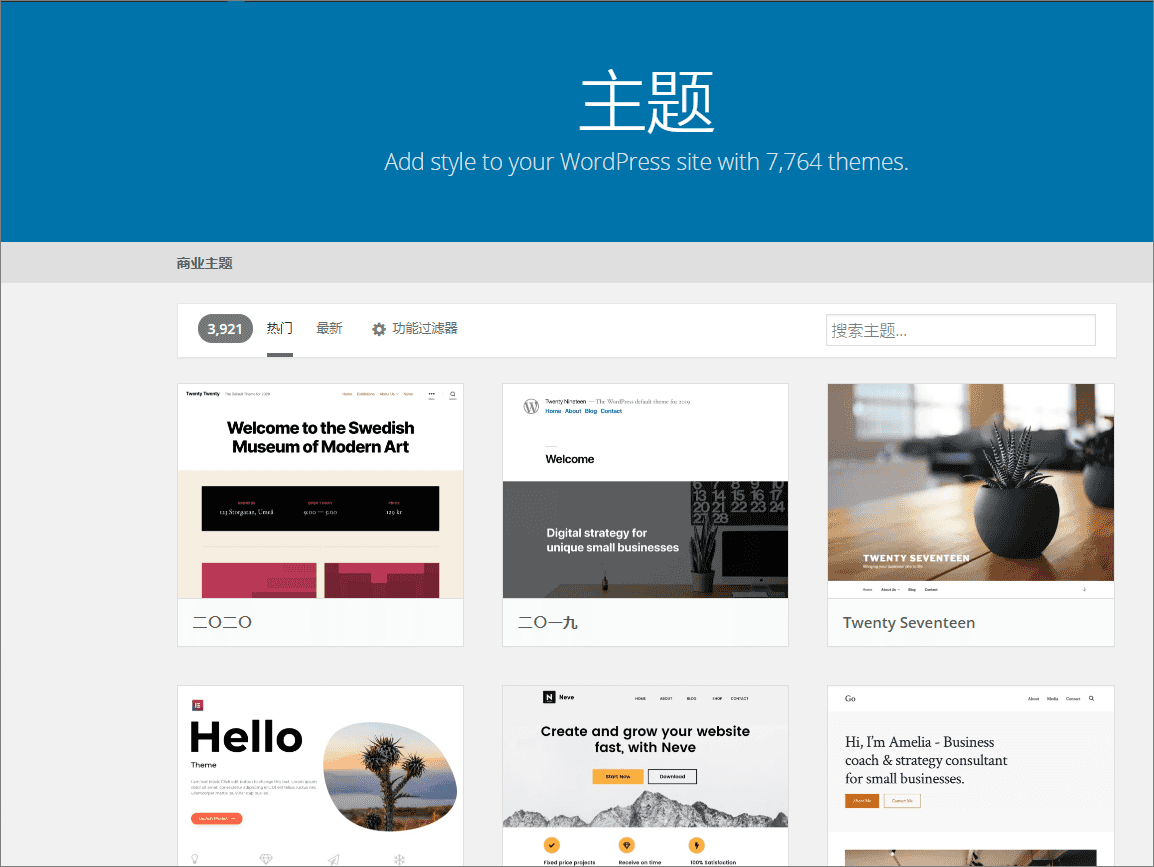
a. 浏览器访问WordPress主题 | WordPress.org China 简体中文进入WordPress主题列表页。

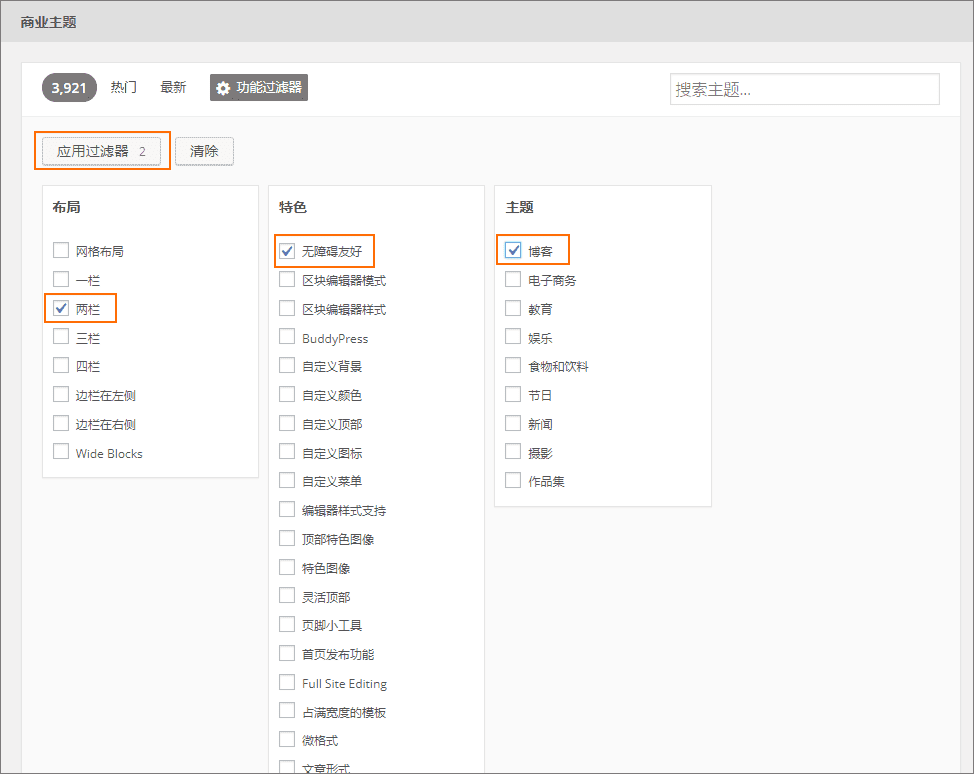
b. 单击功能过滤。
c. 在布局列勾选单栏、特色列勾选无障碍友好、主题列勾选博客,然后单击应用过滤器。

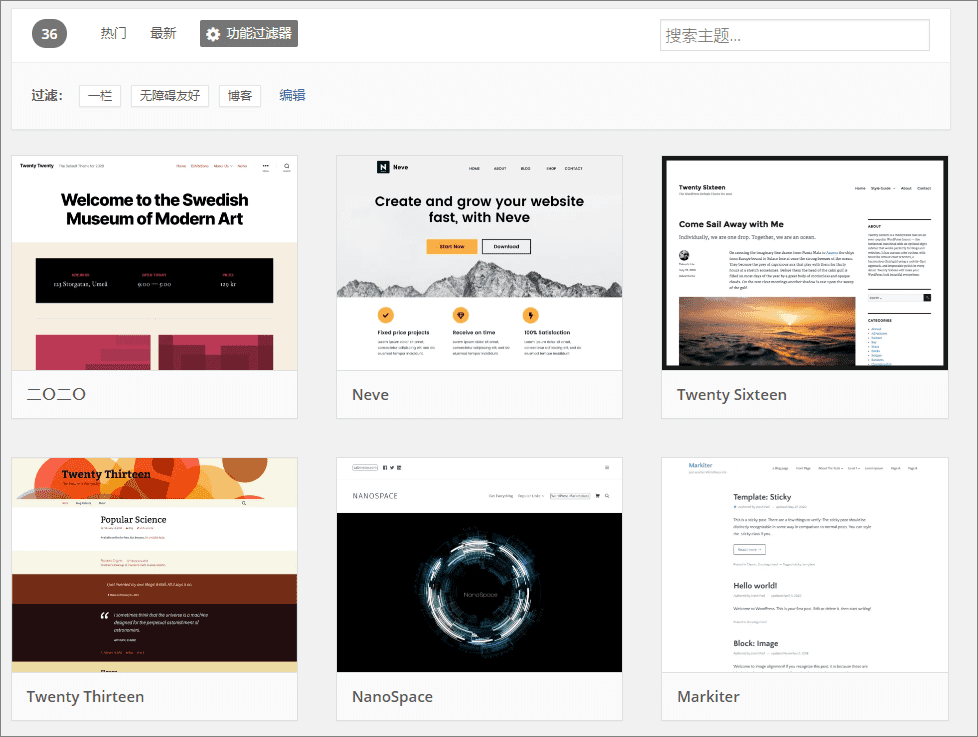
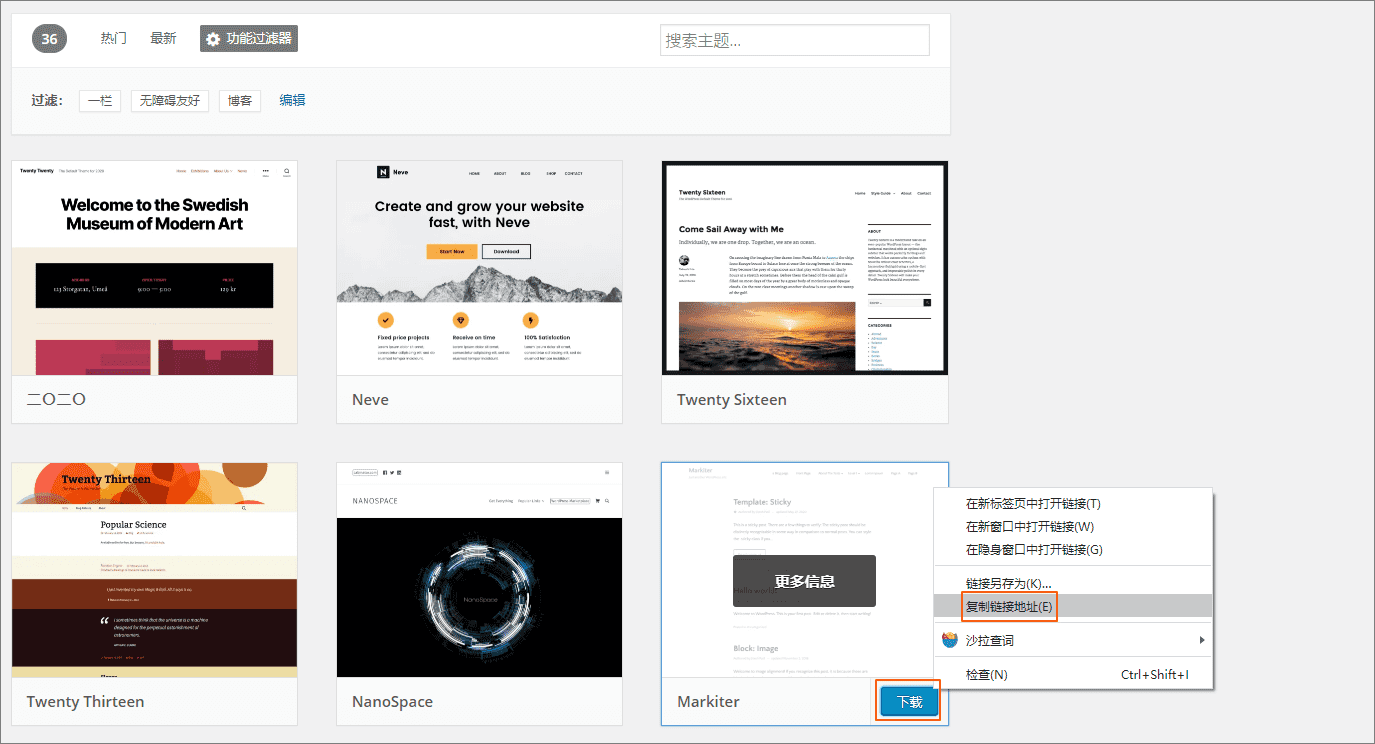
d. 选择您喜欢的主题。例如:Markiter。

e. 右键单击下载,然后单击复制链接地址。

f. 返回云服务器ECS的终端。
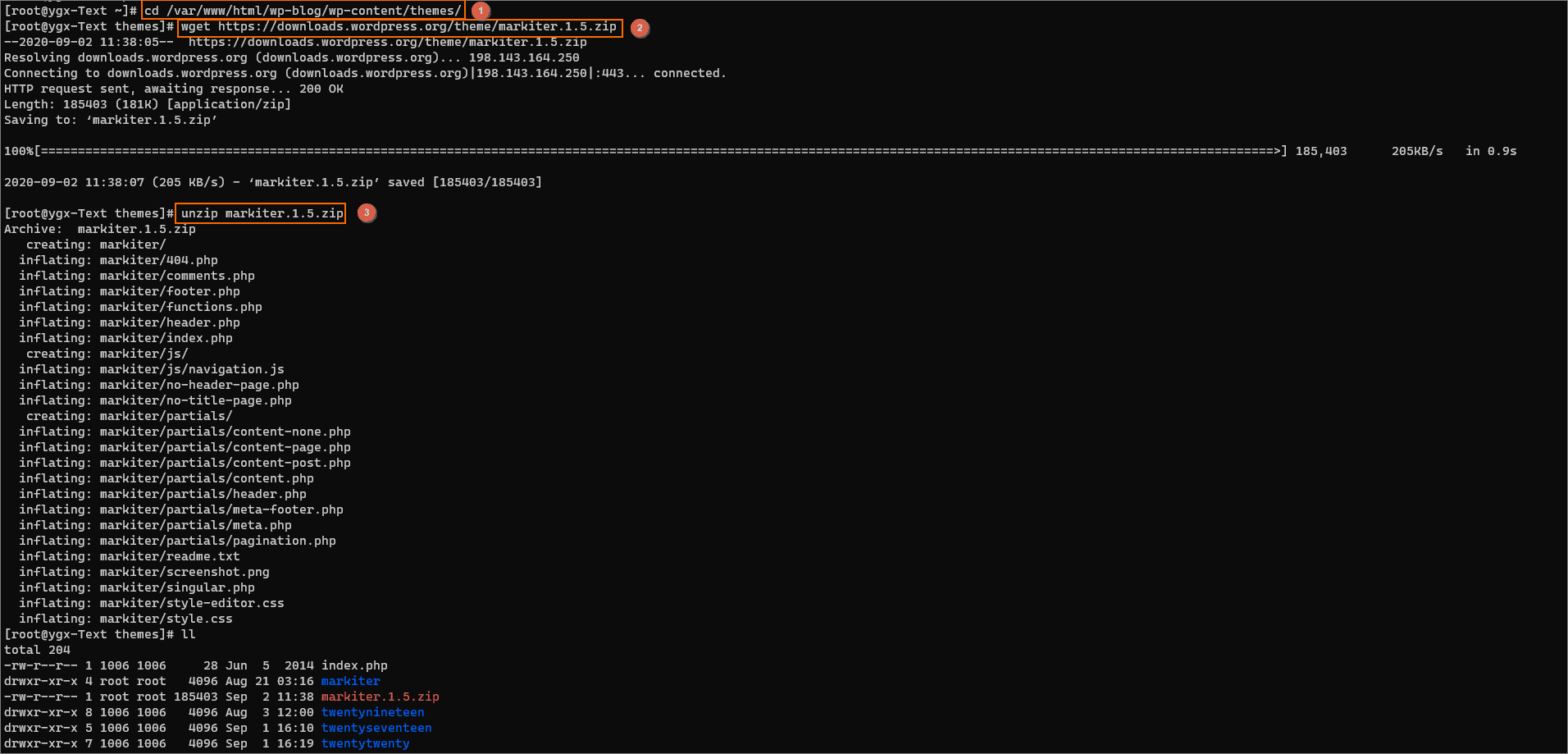
g. 在命令行中,执行以下命令,下载并安装主题。
# 首先进入WordPress主题目录
cd /var/www/html/wp-blog/wp-content/themes/
# 使用wget命令下载上一步选择的主题
wget https://downloads.wordpress.org/theme/markiter.1.5.zip
# 使用unzip命令解压安装包
unzip markiter.1.5.zip
# 查看所有主题
ll命令执行结果类似如下。

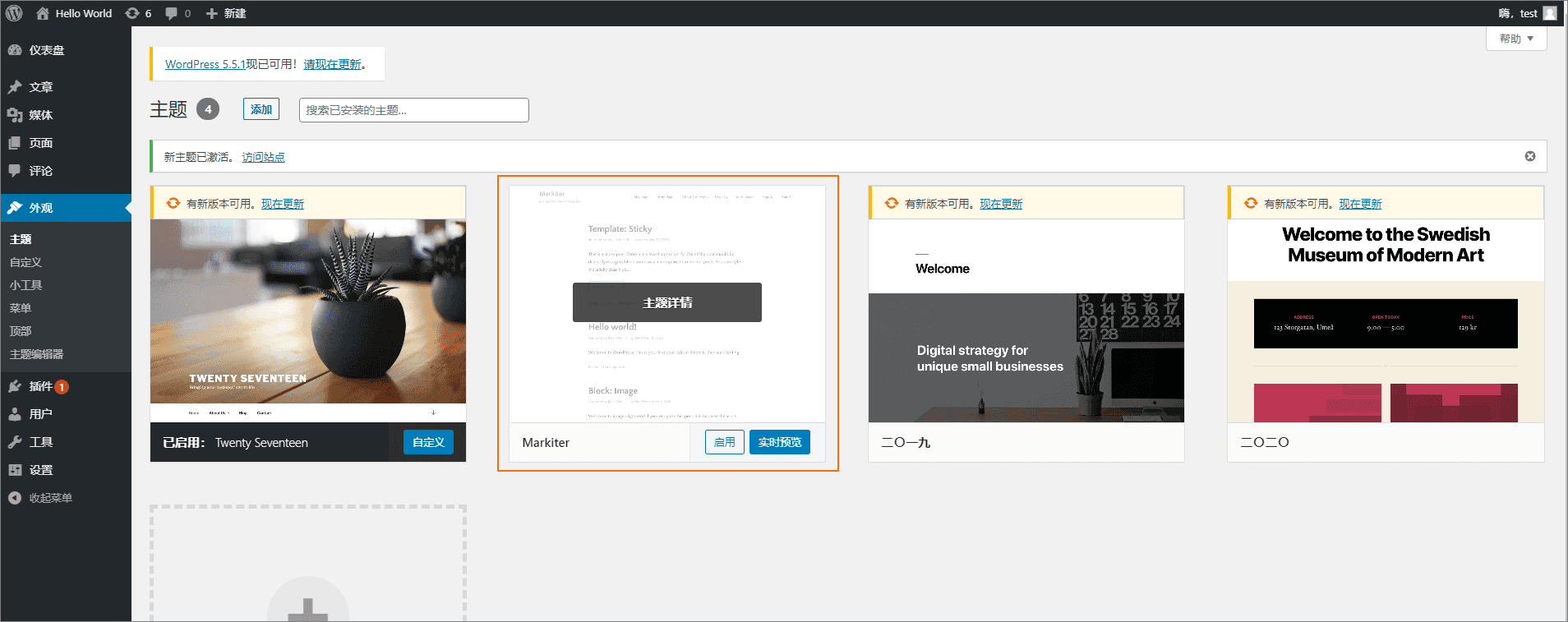
h. 返回Wordpress管理控制台,进入主题页,可以看到Markiter主题已经安装完成。

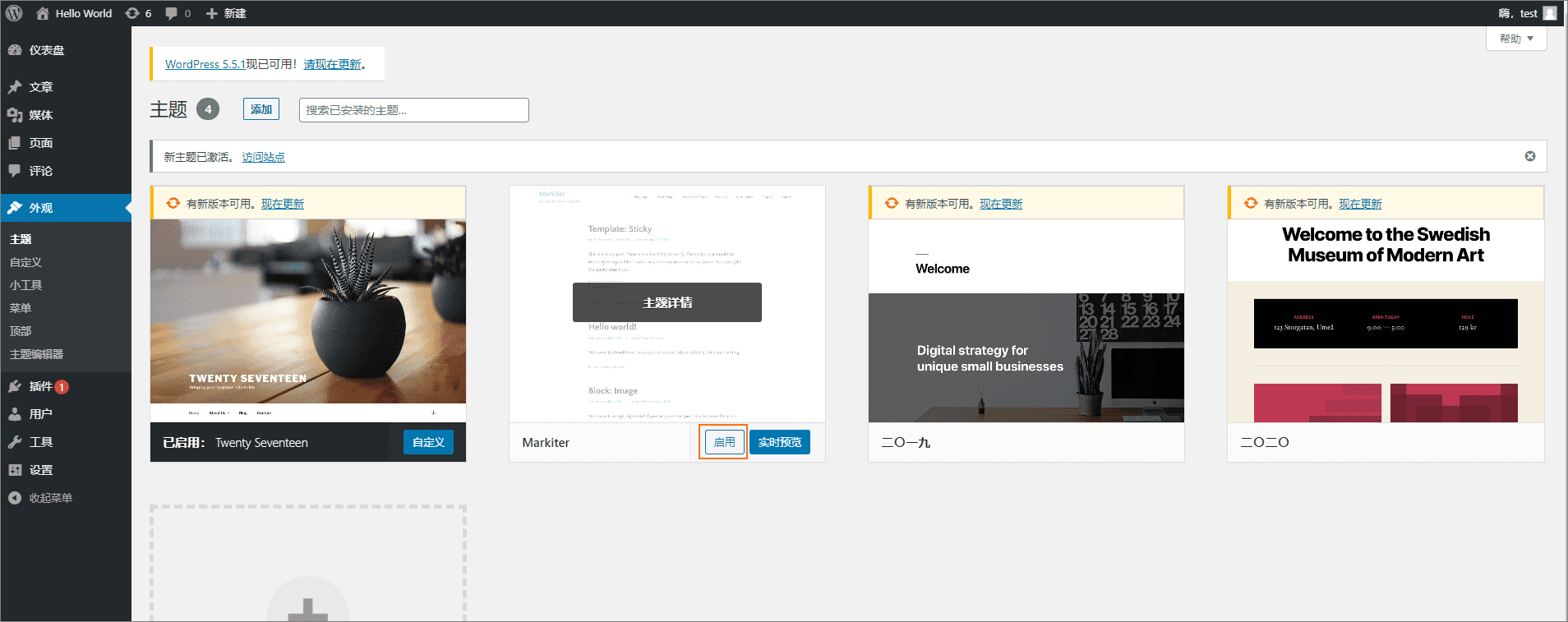
i. 单击启用,应用主题。

4. 添加自定义小组件
添加自定义小组件
1. 返回云服务器ECS的终端。
2. 执行以下命令,编辑博客主题的页脚文件footer.php
说明:命令中的相关路径需要改成上一小节启用的主题名。
vim /var/www/html/wp-blog/wp-content/themes/markiter/footer.php3. 按i键进入编辑模式,在文件</body>标签前面加入以下代码,添加完成后后按ESC退出并输入:wq进行保存退出。
<script src="https://cdn.jsdelivr.net/npm/live2d-widget@3.0.4/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
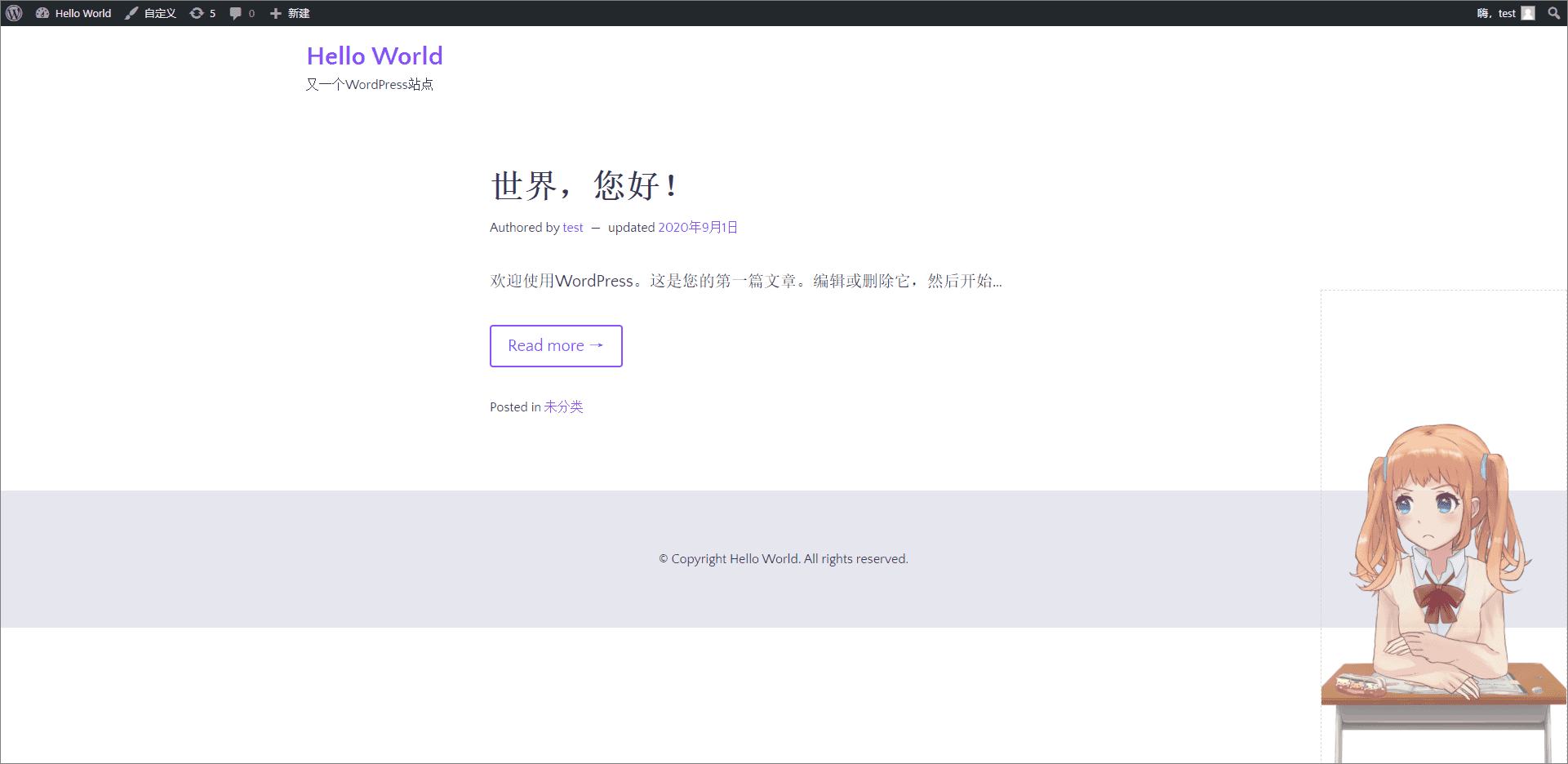
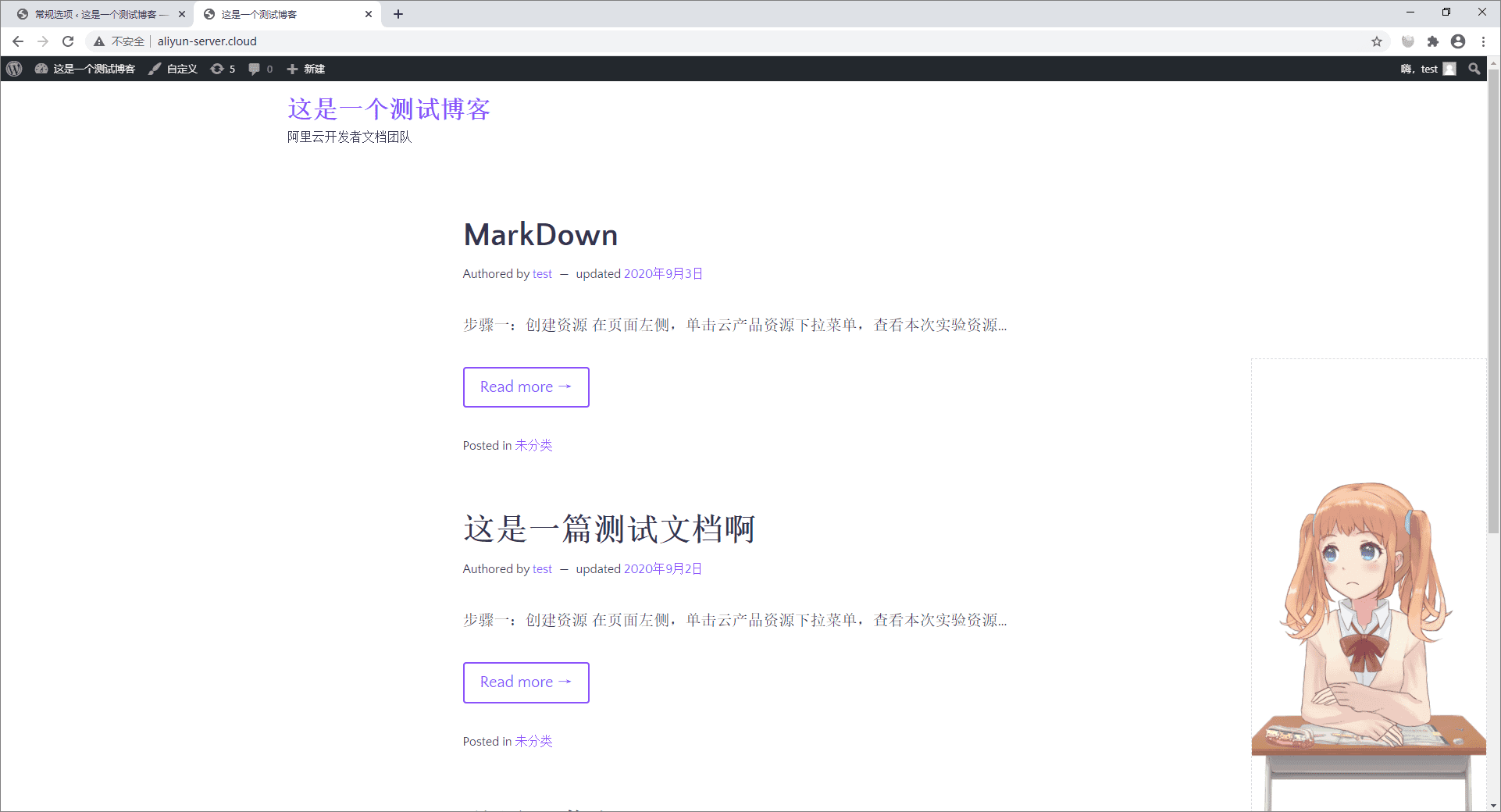
</script>4. 浏览器访问http://<ECS公网IP>/wp-blog/,进入博客首页查看组件效果。

5. 至此,界面设置全部完成。
5. 安装MarkDown插件
WordPress安装插件的方式和安装主题的方式比较类似,都分为在线安装和离线安装。本步骤主要介绍离线安装。
1. 连接ECS服务器。
2. 执行以下命令,进入wordpress插件目录。
cd /var/www/html/wp-blog/wp-content/plugins/
3. 执行以下命令,下载MarkDown插件。
wget https://downloads.wordpress.org/plugin/wp-editormd.10.1.2.zip
4. 下载完成后,执行以下命令,解压安装包。
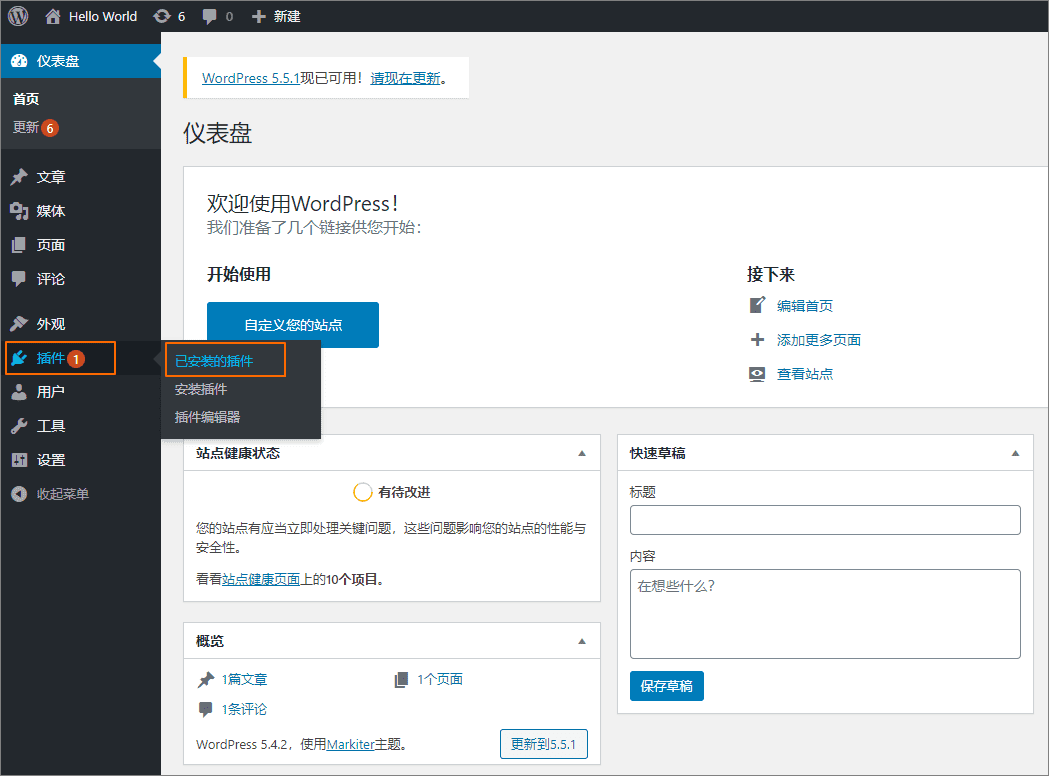
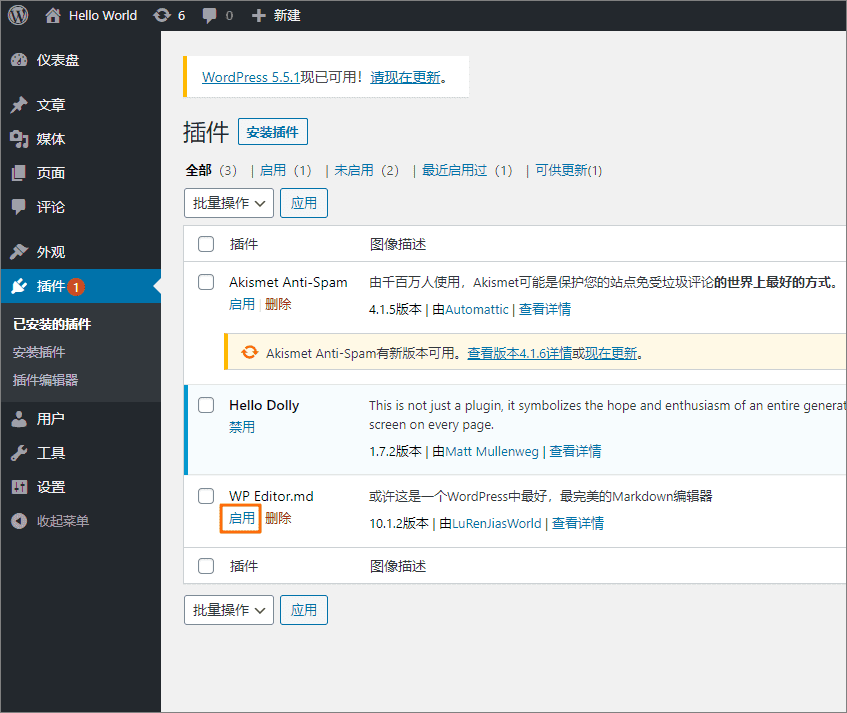
unzip wp-editormd.10.1.2.zip5. 返回WordPress管理控制台,然后依次单击插件>已安装的插件

6. 单击启用,启用MarkDown插件。

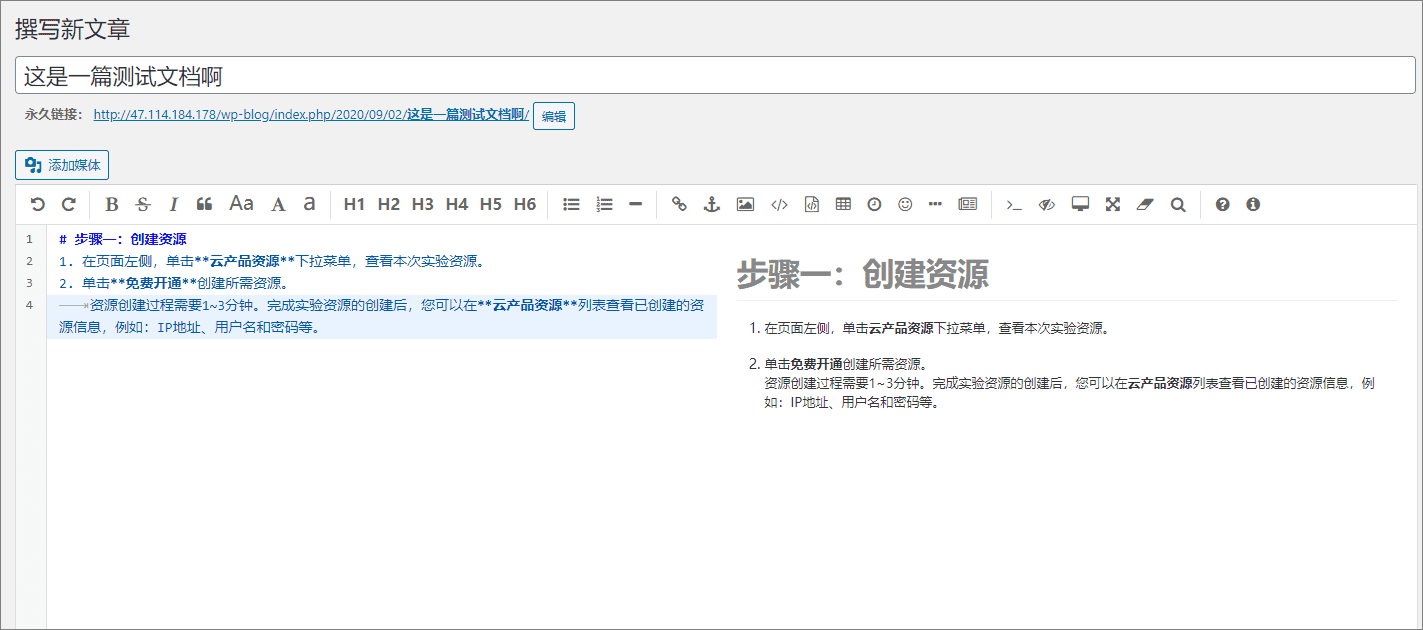
编辑器效果如下。

7. 至此,MarkDown插件安装完成。更多插件请访问WordPress 插件 | WordPress.org China 简体中文查看。
配置wordpress域名
1. 配置Apache服务器访问地址。
a. 返回至云服务器ECS的终端。
b. 执行以下命令,编辑Apache配置文件。
vim /etc/httpd/conf/httpd.conf
c. 输入i进入编辑模式。
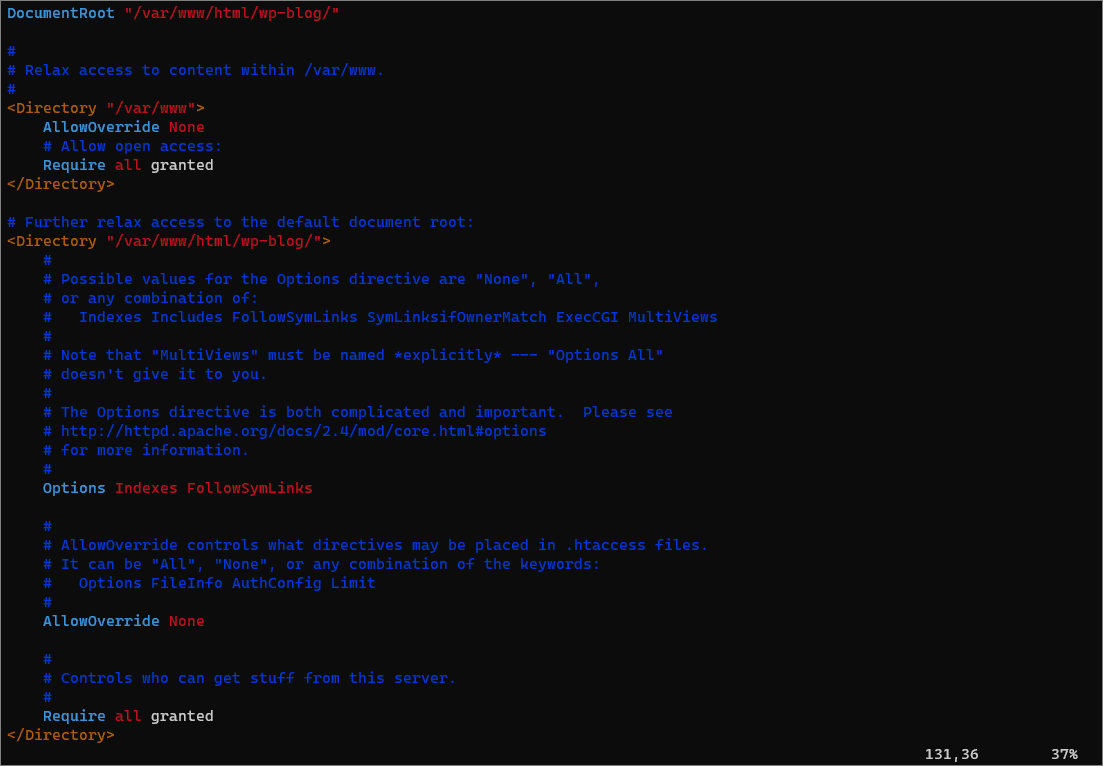
d. 修改服务器默认访问路径。默认访问路径为/var/www/html/。这里我们修改为WordPress项目路径/var/www/html/wp-blog/。
DocumentRoot "/var/www/html/wp-blog/"
<Directory "/var/www/html/wp-blog/">
#
# Possible values for the Options directive are "None", "All",
# or any combination of:
# Indexes Includes FollowSymLinks SymLinksifOwnerMatch ExecCGI MultiViews
#
# Note that "MultiViews" must be named *explicitly* --- "Options All"
# doesn't give it to you.
#
# The Options directive is both complicated and important. Please see
# http://httpd.apache.org/docs/2.4/mod/core.html#options
# for more information.
#
Options Indexes FollowSymLinks
#
# AllowOverride controls what directives may be placed in .htaccess files.
# It can be "All", "None", or any combination of the keywords:
# Options FileInfo AuthConfig Limit
#
AllowOverride None
#
# Controls who can get stuff from this server.
#
Require all granted
</Directory>修改后的文件如下所示。

e. 按Esc键退出编辑模式,输入:wq保存退出。
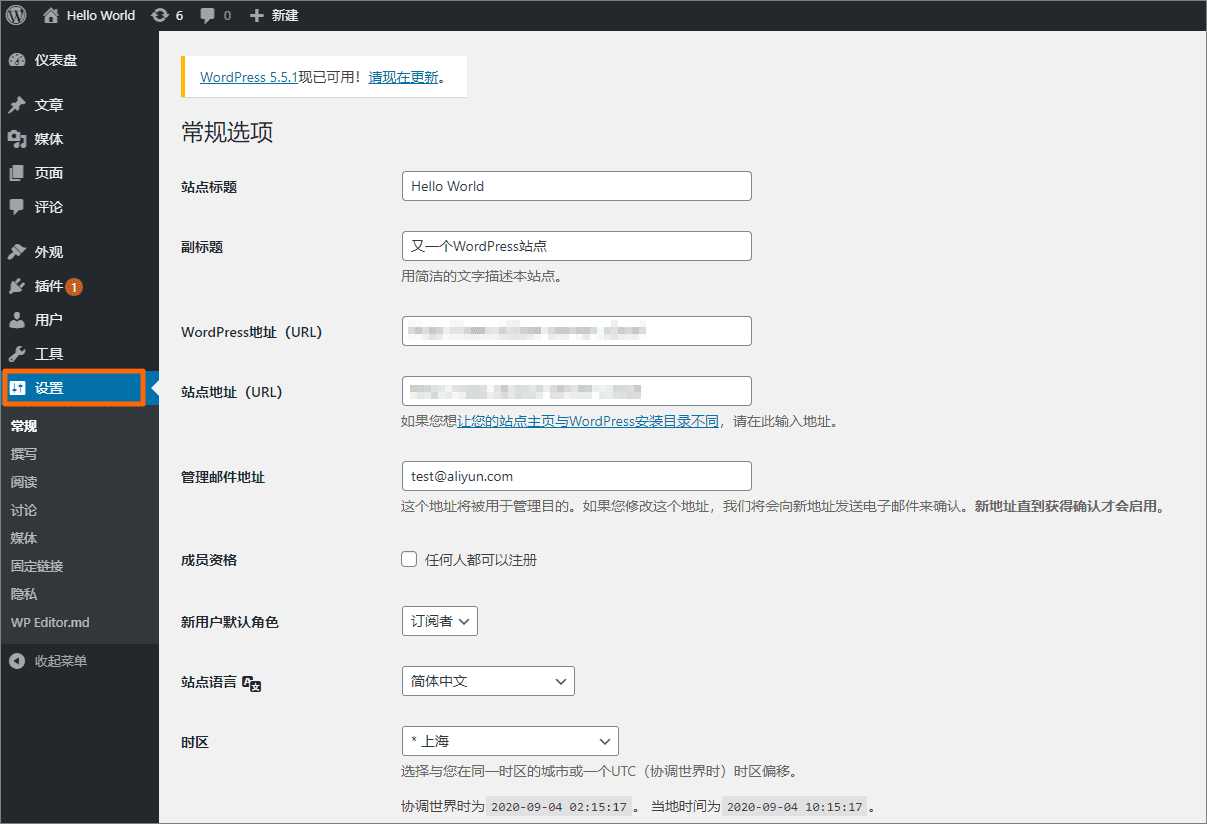
2. 登录WordPress管理控制台,单击设置进入WordPress设置界面。

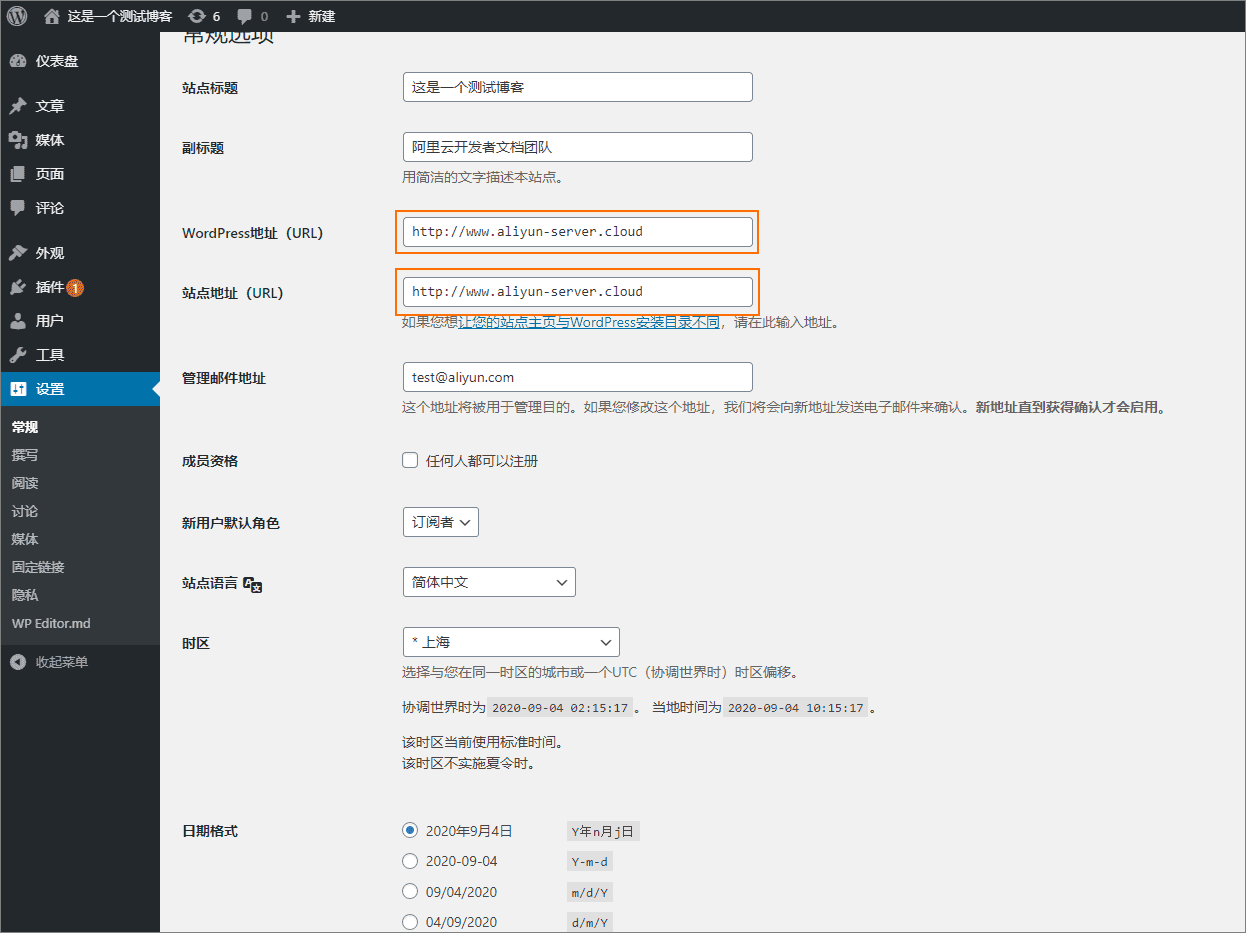
3. 在设置界面中,修改WordPress地址(URL)和站点地址(URL)为您注册的域名。

4. 修改完成后单击保存。
5. 至此,一套完整的WordPress博客系统就搭建完成了。






















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








