HTML+CSS+JS【个人网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
💪💪💪 个人网站 9页 含网页设计报告
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
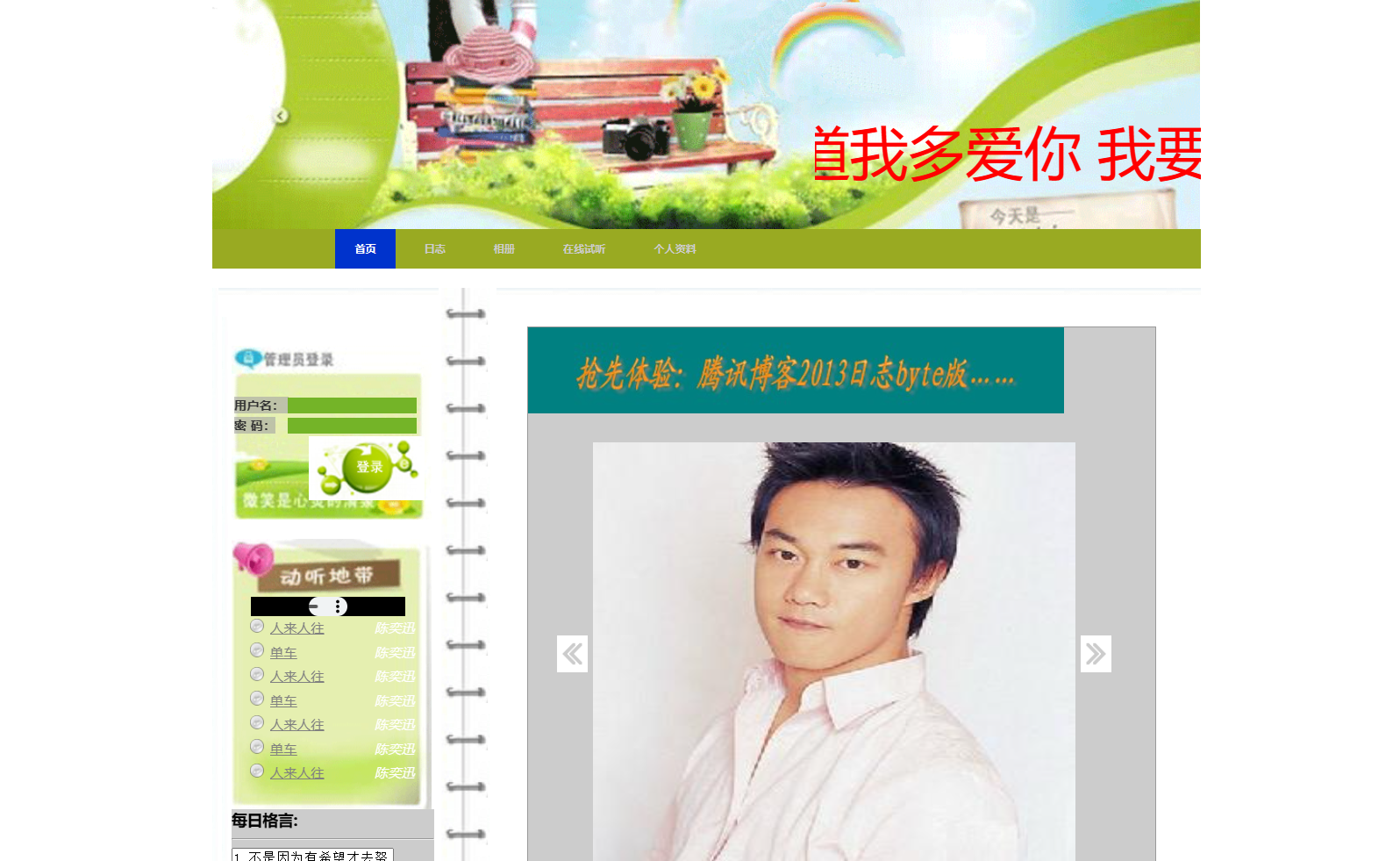
四、🏴 网站效果





五、🏳️ 网站代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/mylove.css" type="text/css" rel="stylesheet"/>
<link rel="stylesheet" type="text/css" href="jquery.tzineClock/jquery.tzineClock.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.tzineClock/jquery.tzineClock.js"></script>
<script type="text/javascript" src="js/clock.js"></script>
<title>我的主页</title>
<style type="text/css">
#marqueing
{
width:400px;
height:100px;
float: right;
}
</style>
</head>
<script type="text/javascript">
function loadFrame(html){
right_frame.location=html;
}
</script>
<body>
<div id="container">
<div id="head">
<div id="fancyClock"></div>
<div id="marqueing">
<div id="demo" style="overflow:hidden;height:124px; line-height:124px;width:400px; white-space:nowrap; font-size:60px; color:#F00; font-family: Arial, Helvetica, sans-serif;">
<div id="demo1">
小薇啊
你可知道我多爱你
我要带你飞到天上去
看那星星多美丽
摘下一颗亲手送给你
有一个美丽的小女孩
她的名字叫作小薇
她有双温柔的眼睛
她悄悄偷走我的心
小薇啊
你可知道我多爱你
我要带你飞到天上去
看那星星多美丽
摘下一颗亲手送给你
小薇啊
你可知道我多爱你
我要带你飞到天上去
看那星星多美丽
摘下一颗亲手送给你
</div>
<div id="demo2"></div>
</div>
</div>
</div>
<div id="menu">
<ul>
<li><a onclick="loadFrame('content_right.html');"class="current">首页</a></li>
<li><a onclick="loadFrame('rizhi.html');">日志</a></li>
<li><a onclick="loadFrame('xiangce.html');">相册</a></li>
<li><a onclick="loadFrame('music.html');">在线试听</a></li>
<li><a onclick="loadFrame('ziliao.html');">个人资料</a></li>
<!--<li><a onclick="loadFrame('more.html');">更多</a></li>-->
</ul>
</div>
<div id="content">
<div id="content_left">
<iframe name="left_frame" id="left_frame" src="content_left.html" width="240px" height="1050px" scrolling="no" frameborder="0" ></iframe>
</div>
<div id="jianxi"></div>
<div id="content_right">
<iframe name="right_frame" id="right_frame" src="content_right.html" width="710px" height="1050px" scrolling="no" frameborder="0" style="margin-left:0px;"></iframe>
</div>
</div>
<div id="bottom"><img src="img/bottom_bg.gif" style="width:1024px; height:90px;"/></div>
</div>
<script style="text/javascript">
var speed=100;//数值越大,速度越慢
var demo2=document.getElementById("demo2");
var demo1=document.getElementById("demo1");
var demo=document.getElementById("demo");
function MarqueeLeft(){
if(demo2.offsetWidth-demo.scrollLeft<=0)
demo.scrollLeft-=demo1.offsetWidth
else{
demo.scrollLeft++
}
}
var MyMar=setInterval(MarqueeLeft,speed);
demo.onmouseover=function() {clearInterval(MyMar);}
demo.onmouseout=function() {MyMar=setInterval(MarqueeLeft,speed);}
</script>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~





















 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








