HTML+CSS+JS【购物商城】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
💪💪💪 购物商场 品优购 5页 含登录注册
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
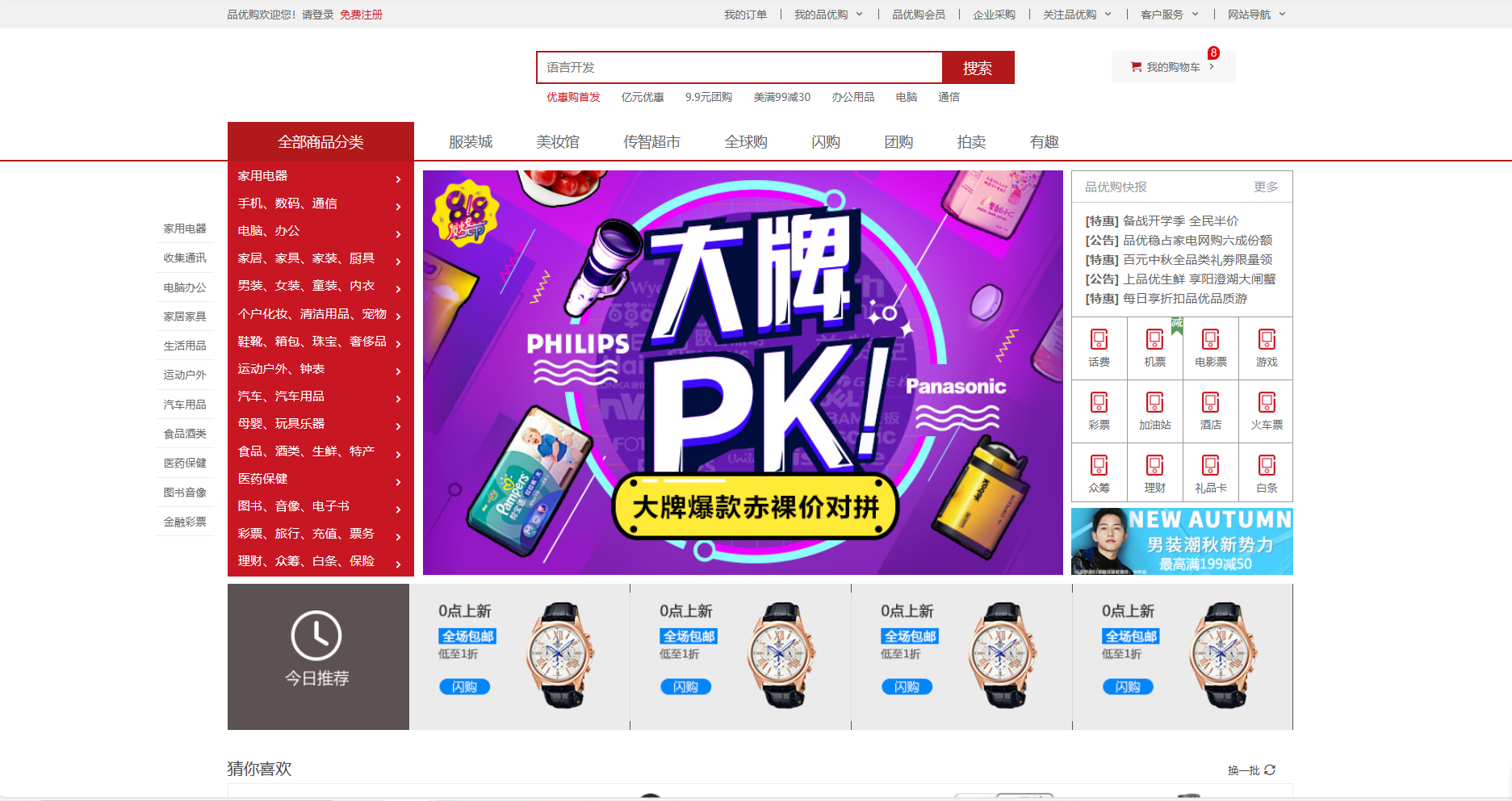
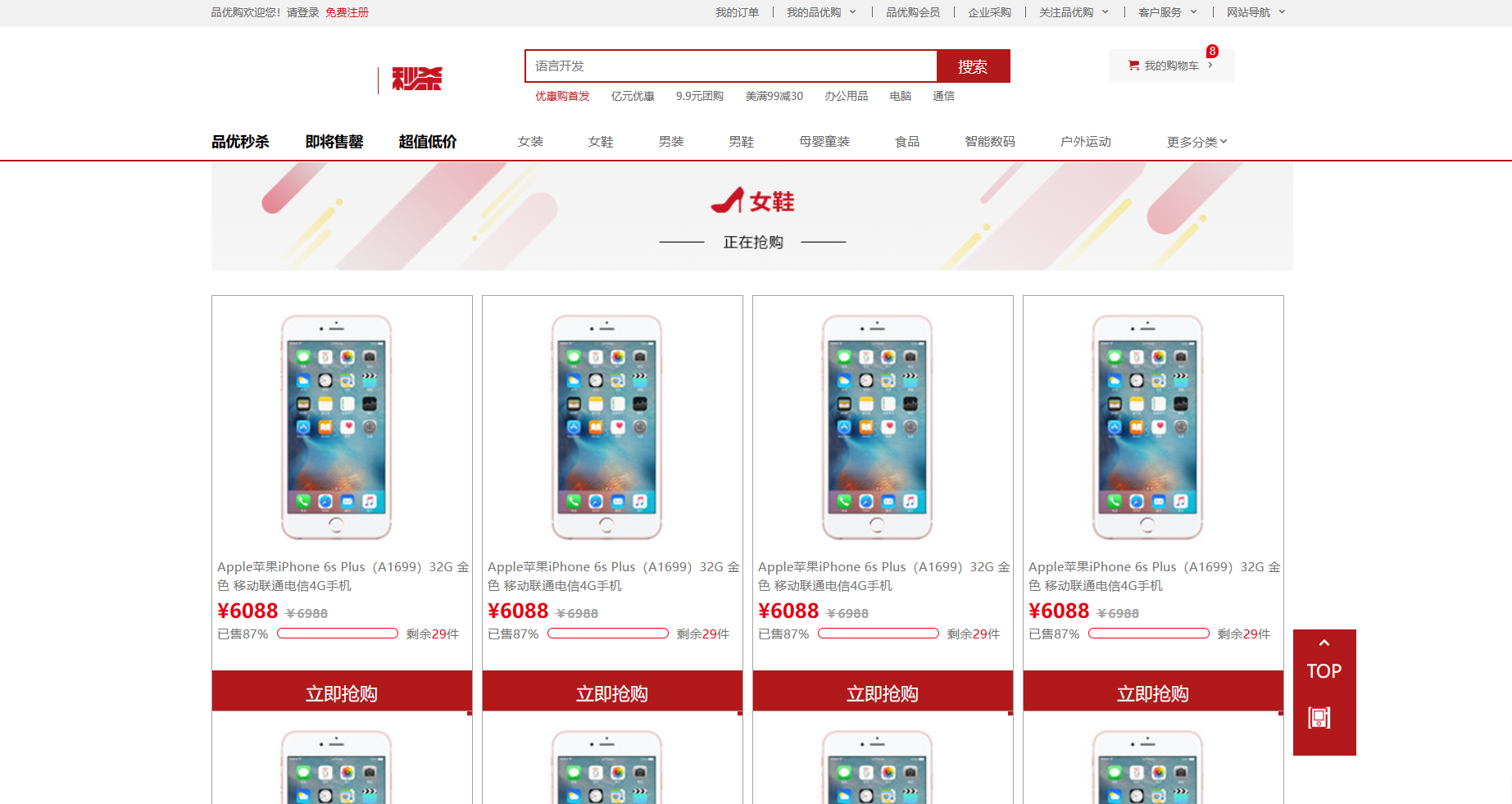
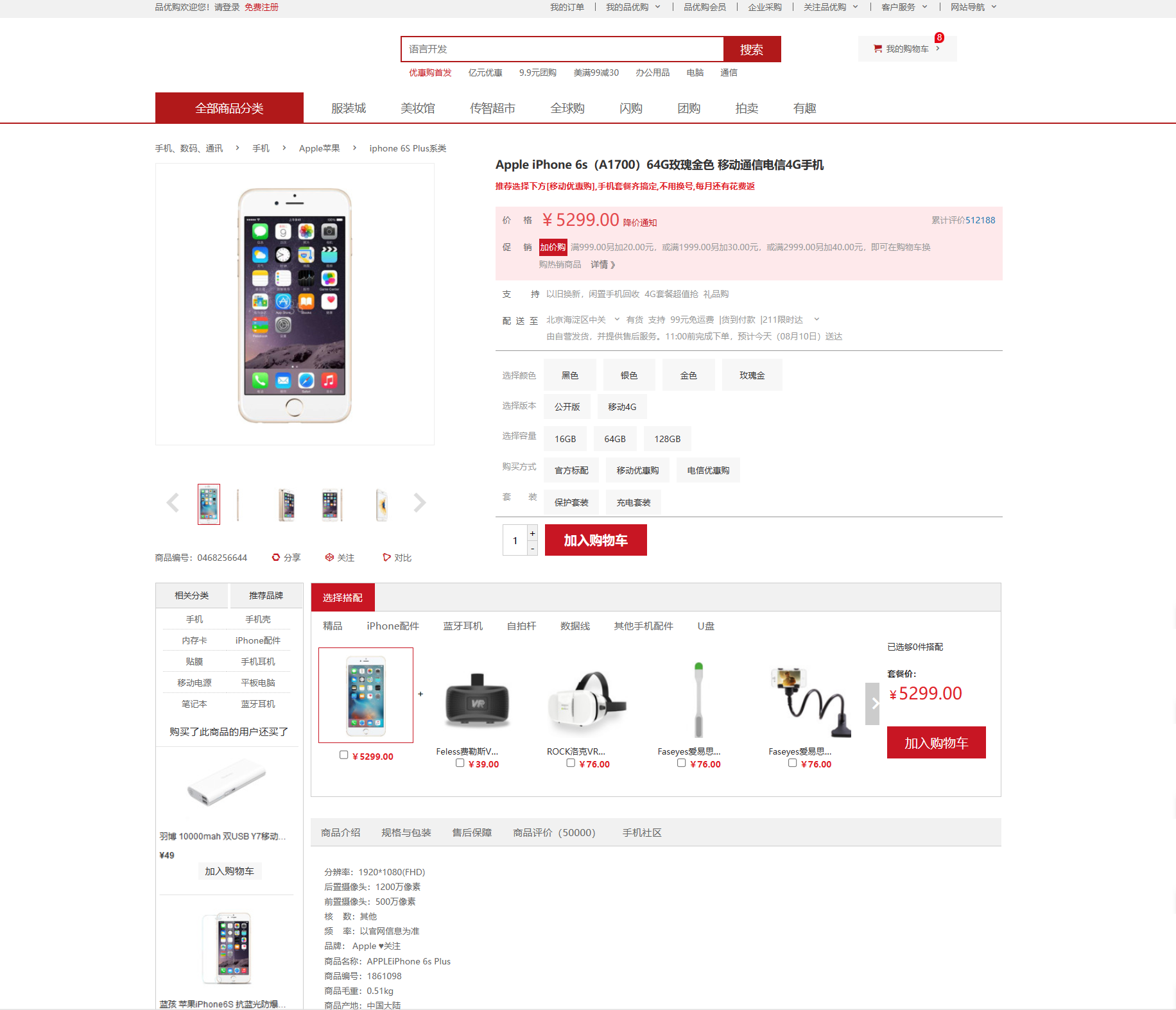
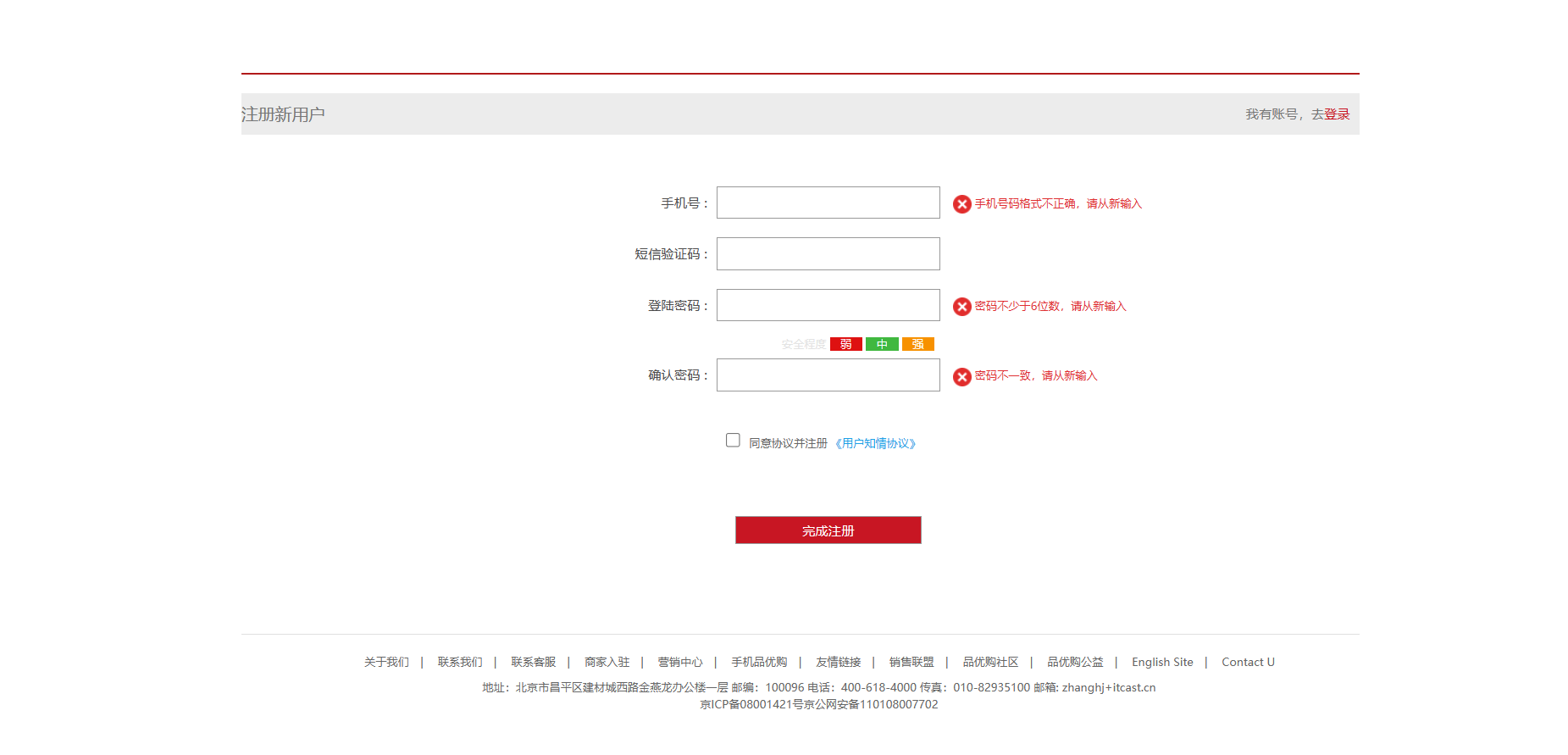
四、🏴 网站效果




五、🏳️ 网站代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>品优购商城注册页</title>
<link rel="stylesheet" href="favicon.ico" />
<link rel="stylesheet" href="css/base.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/register.css" />
</head>
<body>
<header class="header w">
<!-- logo模块 -->
<div class="logo">
<h1><a href="index.html" title="品优购商城">品优购商城</a></h1>
</div>
</header>
<div class="login w">
<h3>注册新用户</h3>
<span>我有账号,去<a href="login.html">登录</a></span>
</div>
<form action="index.html">
<div class="w">
<ul>
<li>
<label for="phonenumber">手机号 : </label>
<input type="text" id="phonenumber" />
<span>
<img src="images/error.png" alt="" />
<p>手机号码格式不正确,请从新输入</p>
</span>
</li>
<li>
<label for="phonenumber">短信验证码 : </label>
<input type="text" id="phonenumber" />
</li>
<li>
<label for="phonenumber">登陆密码 : </label>
<input type="text" id="phonenumber" />
<span>
<img src="images/error.png" alt="" />
<p>密码不少于6位数,请从新输入</p>
</span>
</li>
<li>
<div class="safe">
<ul>
<li>安全程度</li>
<li>弱</li>
<li>中</li>
<li>强</li>
</ul>
</div>
</li>
<li>
<label for="phonenumber">确认密码 : </label>
<input type="text" id="phonenumber" />
<span>
<img src="images/error.png" alt="" />
<p>密码不一致,请从新输入</p>
</span>
</li>
<li class="argu">
<input type="checkbox" />同意协议并注册 <i>《用户知情协议》</i>
</li>
<li>
<div class="zhuce">
<input type="button" value="完成注册" />
</div>
</li>
</ul>
</div>
</form>
<footer>
<div class="w">
<div class="bq">
<ul>
<li>
<a href="#">关于我们</a>| <a href="#">联系我们</a>|
<a href="#">联系客服</a>| <a href="#">商家入驻</a>|
<a href="#">营销中心</a>| <a href="#">手机品优购</a>|
<a href="#">友情链接</a>| <a href="#">销售联盟</a>|
<a href="#">品优购社区</a>| <a href="#">品优购公益</a>|
<a href="#">English Site</a>|
<a href="#">Contact U</a>
</li>
</ul>
<p>
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096
电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br />
京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</footer>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








