HTML+CSS+JS【学校网站】网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计
💥 文章目录
一、🏁 网站题目
💪💪💪 学校网站(班级) 6页
二、🚩 网站描述
🏅 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞(๑•̀ㅂ•́)و✧)
🥇 一套A+的网页应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到三级页面,有5-10个页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
要有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、🎌 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📃网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📜网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📄网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📰网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)🎥 html文件包含:其中index.html是首页、其他html为二级页面;
(2)📺 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📷 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等。
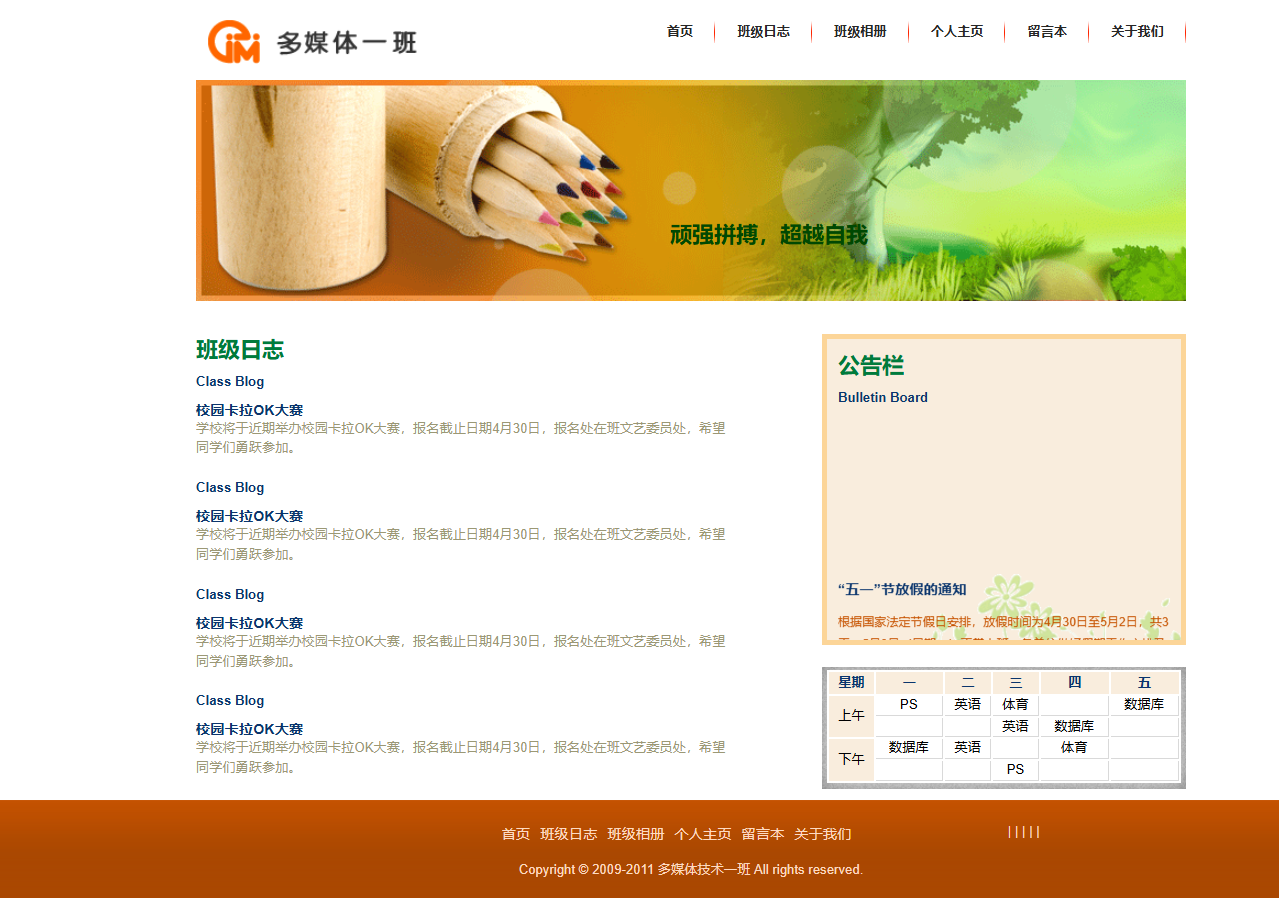
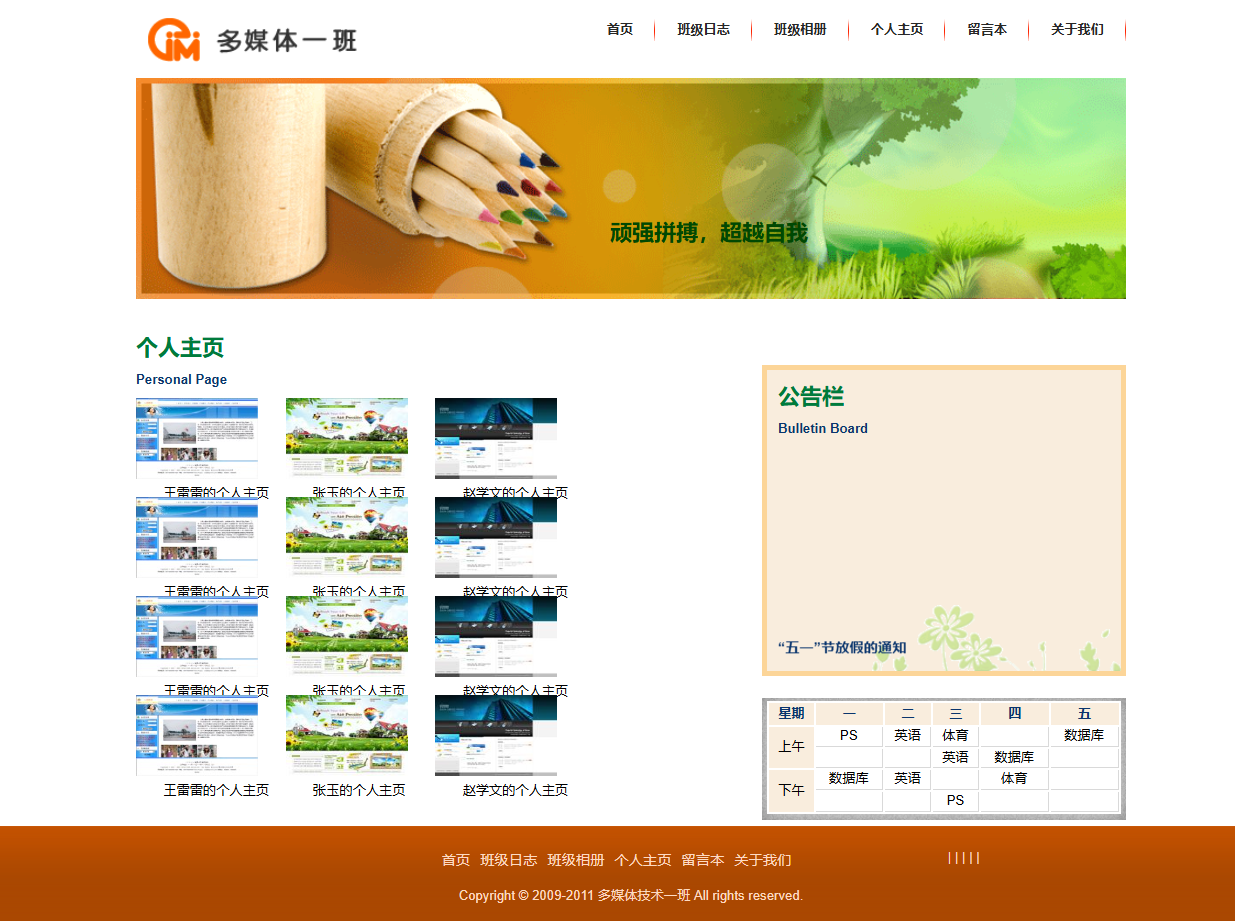
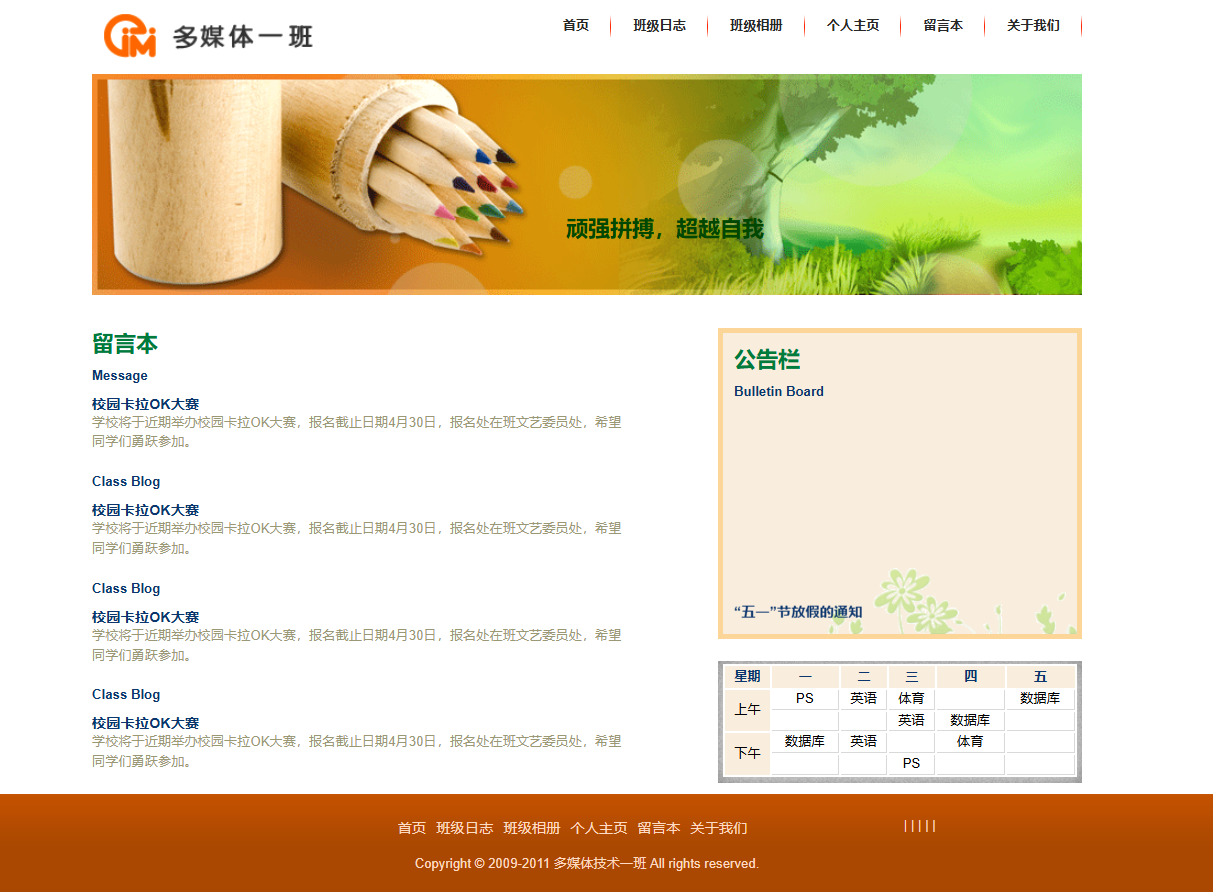
四、🏴 网站效果






五、🏳️ 网站代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多媒体一班</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="content">
<span class="logo floatl">
<img src="images/logo.gif" />
</span>
<span class="top-links floatr">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="classblog.html">班级日志</a></li>
<li><a href="classphoto.html">班级相册</a></li>
<li><a href="personpage.html">个人主页</a></li>
<li><a href="message.html">留言本</a></li>
<li><a href="about.html">关于我们</a></li>
</ul>
</span>
<div class="clear"></div>
<div class="header">
<div class="info floatr">
顽强拼搏,超越自我
</div>
</div>
<div class="content-box">
<div class="left-col floatl">
<div class="class_blog floatl">
<h1>关于我们</h1>
<div class="second_heading">About US</div>
<p> 多媒体一班于2010年9月成立。成立半年多以来,全班同学以“团结、和谐、文明、进取”为班级文化,团结一心、锐意进取,在各方面都交出了令人满意的答卷。多媒体一班于2010年9月成立。成立半年多以来,全班同学以“团结、和谐、文明、进取”为班级文化,团结一心、锐意进取,在各方面都交出了令人满意的答卷。多媒体一班于2010年9月成立。成立半年多以来,全班同学以“团结、和谐、文明、进取”为班级文化,团结一心、锐意进取。
<br>
多媒体一班于2010年9月成立。成立半年多以来,全班同学以“团结、和谐、文明、进取”为班级文化,团结一心、锐意进取,在各方面都交出了令人满意的答卷。多媒体一班于2010年9月成立。成立半年多以来,全班同学以“团结、和谐、文明、进取”为班级文化,团结一心、锐意进取,在各方面都交出了令人满意的答卷。
</p>
</div>
</div>
<div class="right-col floatr">
<div class="events-section">
<h1>公告栏</h1>
<div class="second_heading">Bulletin Board</div><br>
<marquee direction="up" height="190" onmouseover="this.stop()" onmouseout="this.start()">
<div class="right-title"><b><a href="#">“五一”节放假的通知 </a></b></div>
<p><a href="#">根据国家法定节假日安排,放假时间为4月30日至5月2日,共3天。5月3日(星期二)正常上班。各单位做好假期工作安排及学生安全教育工作。</a></p>
<div class="right-title"><b><a href="#">校园卡拉OK大赛</a></b></div>
<p><a href="#">学校将于近期举办校园卡拉OK大赛,报名截止日期4月30日,报名处在班文艺委员处,希望同学们勇跃参加。
</a></p>
</marquee>
</div>
<div class="kcb">
<table cellpadding="0" cellspacing="2" class="table">
<tr>
<th>星期</th>
<th>一</th>
<th>二</th>
<th>三</th>
<th>四</th>
<th>五</th>
</tr>
<tr>
<td rowspan="2" bgcolor="#F9EDDD" align="center">上午</td>
<td class="rightborder">PS</td>
<td class="rightborder">英语</td>
<td class="rightborder">体育</td>
<td class="rightborder"> </td>
<td class="rightborder">数据库</td>
</tr>
<tr>
<td class="rightborder"> </td>
<td class="rightborder"> </td>
<td class="rightborder">英语</td>
<td class="rightborder">数据库</td>
<td class="rightborder"> </td>
</tr>
<tr>
<td rowspan="2" bgcolor="#F9EDDD" align="center">下午</td>
<td class="rightborder">数据库</td>
<td class="rightborder">英语</td>
<td class="rightborder"> </td>
<td class="rightborder">体育</td>
<td class="rightborder"> </td>
</tr>
<tr>
<td class="rightborder"> </td>
<td class="rightborder"> </td>
<td class="rightborder">PS</td>
<td class="rightborder"> </td>
<td class="rightborder"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="footer">
<div class="footer-links">
<ul>
<li><a href="index.html">首页</a></li> |
<li><a href="classblog.html">班级日志</a></li> |
<li><a href="classphoto.html">班级相册</a></li> |
<li><a href="personpage.html">个人主页</a></li> |
<li><a href="message.html">留言本</a></li> |
<li><a href="about.html">关于我们</a></li>
</ul>
<div class="clear"></div>
Copyright © 2009-2011 多媒体技术一班 All rights reserved.
</div>
</div>
</body>
</html>
六、🏳️🌈 如何学习进步
- 看书、看博客、学课程或者看视频等
- 模仿着书上或者博客的代码,进行复现,复现不重要,思考才是关键
- 思考学习别人思路后,脱离书本和博客,完全自己实现功能
- 自己实现一些 DEMO,看别人项目代码,与别人讨论,提升代码能力
- 在别人的框架和要求下,写代码实现业务
- 自己负责别人设计的模块的实现
- 独立设计业务模块并开发实现
- 负责大项目框架设计和拆分,带领别人进行开发
- 其他高阶的架构和管理工作,已经不仅仅是代码能力了
七、🏴☠️ 更多干货
🌝 关注我 学习更多知识~
🌝 支持我,请 点赞 + 好评 + 收藏 三连,带来更多文章~
🌝 有需要完整源码的同学可以留言、后台私信我(说明要什么主题模板)~






















 736
736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








