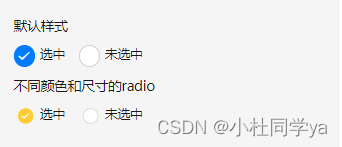
uniapp内置组件是有官方定义的样式,下面如图所示。

但是注意一点:
- radio的默认颜色,在不同平台不一样。微信小程序是绿色的,抖音小程序为红色,其他平台是蓝色的。更改颜色使用color属性。
项目中需求的样式是不同于内置radio的 在这里打算自己写一个单选按钮,实现如下:

<template>
<view class="Details">
<view class="label-input">
是否开启
</view>
<view class="radio-sty">
<text class="yes" :class="show===0?'show':''" @click="yes(0)">
<text class=&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








